¿Deseas saber cómo organizar contenido por pestañas en tu blog o página en WordPress? Son diversas las formas de organizar contenido en nuestras páginas web. De acuerdo con el tipo de contenido podemos encontrar una u otra manera de organizarlo. Una forma muy conocida y bastante eficiente, es el empleo de pestañas. Esta forma de organizar la información de manera horizontal nos permite mostrar las diferentes opciones sin tener que actualizar la página o cambiarla.

En esta oportunidad en Ayuda Hosting, les mostraremos cómo organizar contenido por pestañas en WordPress de manera muy sencilla y empleando un plugin.
También puede que te interese nuestra guía sobre cuál podría ser la API de WordPress ideal para editores de contenido.
Organizar contenido por pestañas en WordPress
Iniciaremos instalando y activando el plugin Tabs Shortcode and Widget de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
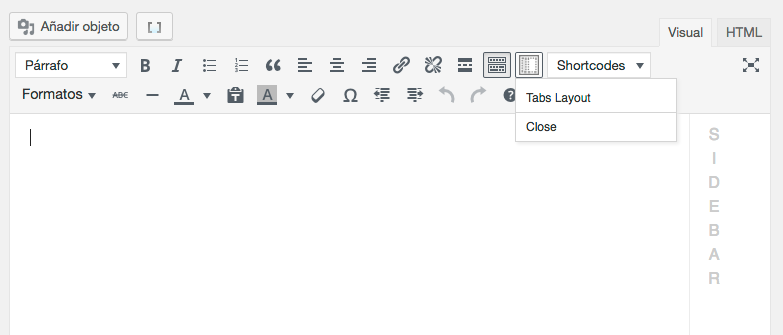
Después de activado el plugin, nos vamos al editor de textos de WordPress y creamos un nuevo post. Una vez allí, veremos un nuevo botón donde, al hacer clic sobre él, nos mostrará un nuevo menú.
A continuación, hacemos clic en Tabs Layout del nuevo menú para que el plugin nos muestre una nueva interface que nos permitirá administrar las pestañas que añadiremos a nuestro contenido.

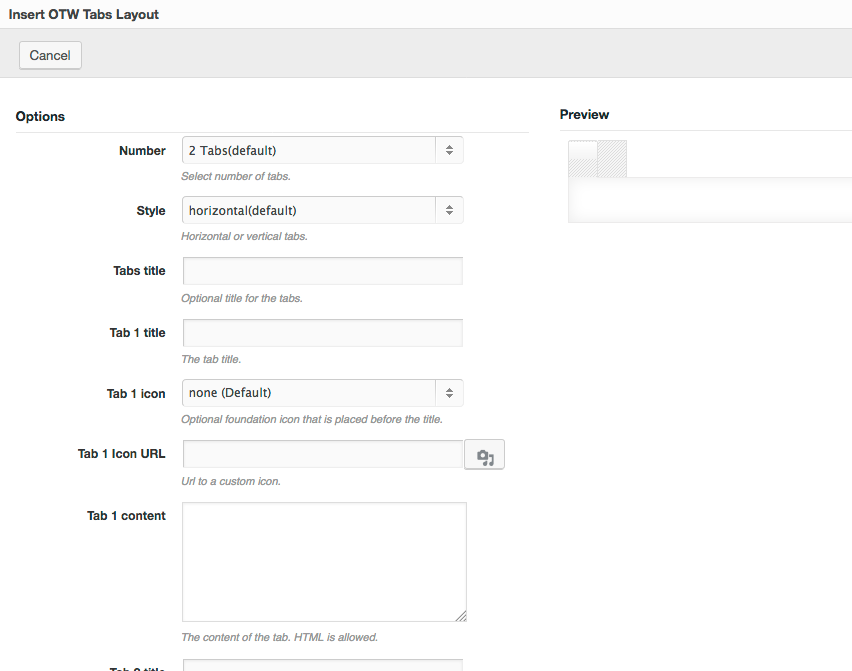
Para determinar el número de pestañas que queremos mostrar en nuestro post, nos desplazamos a la primera opción del editor de pestañas de Tabs Shortcode and Widget de WordPress. Posteriormente, elegimos el diseño de la pestaña que deseamos. También tendremos la opción de incluir pestañas orientadas de manera horizontal o vertical.
Para concluir la configuración de nuestras pestañas añadiremos el título de cada una de ellas y seleccionamos el icono correspondiente para luego añadirles contenido.

Cambio de estilo empleando clases CSS
Este proceso podemos repetirlo para cada una de las pestañas que agregaremos en las páginas. Este popup, también nos ofrece la opción de agregar una clase CSS personalizada. Para cambiar el estilo de las pestañas podremos introducir una clase CSS que corresponda con la apariencia que deseamos.
Mientras hacemos los cambios, podremos observar una vista previa de la manera en que van quedando nuestras pestañas al lado derecho del popup. Terminada la configuración, hacemos clic en Insert para agregar finalmente las pestañas dentro del contenido de nuestro post o página de WordPress.
Luego de hacer clic en Guardar, podremos visualizar nuestro post en un navegador para verificar que nuestros cambios se han realizado satisfactoriamente.
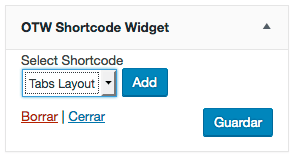
Tabs Shortcode and Widget de WordPress, viene con un widget cuya función es la de agregar contenido en forma organizada y por pestañas en las barras laterales de WordPress. Para hacerlo, nos vamos a Apariencia -> Widgets y agregamos el widget OTW Shortcode a la barra lateral que queremos mostrar.
En Ajustes del widget, hacemos clic en Add habiendo seleccionado la opción Tabs Layout. Con esta acción, se abrirá el mismo editor de pestañas que pudimos observar en la sección anterior. De aquí en adelante, creamos las pestañas empleando la interface que nos da el plugin para luego añadirlas al widget.
Para finalizar, guardamos los cambios haciendo clic en Save y luego en Guardar del widget.

Para ver cómo ha quedado nuestro sitio web empleando la organización por pestañas, nos vamos a la parte pública desde un navegador.
También le puedes echar un vistazo a nuestra guía sobre cómo convertir contenidos de texto a voz en WordPress.


