¿Quieres saber cómo hacer una galería en WordPress que deslumbre a tus visitantes? En el artículo que te traemos hoy en Ayuda Hosting te estaremos mostrando como hacer una galería en WordPress que deslumbre. Te enseñaremos a subir y añadir una imagen a tu galería para que puedas colocarla en donde quieras.
También puede que te interese cómo diseñar una galería de imágenes de Flickr en WordPress.
Además de todo esto, también te estaremos hablando de algunos plugins para crear galerías en WordPress. Esto hará que aproveches todas las funciones que necesitas para lograr el acabado perfecto en tu web.
Internet está inundado por imágenes. Para nadie es un secreto que la mayoría de sitios web están llenos de galerías de imágenes y esto tiene una razón. Para fortuna de los que emplean WordPress, podemos decir que nos ofrece las mejores herramientas para crear una galería de imágenes, ya sea con el editor por defecto o con algún plugin que instalemos.
Índice
Cómo hacer una galería en WordPress
Subir imágenes a tu WordPress
En primer lugar lo que debes hacer es subir algunas imágenes que quieras colocar en tu galería. En este artículo esteramos usando algunas fotos de cachorros para hacerlo más entretenido.
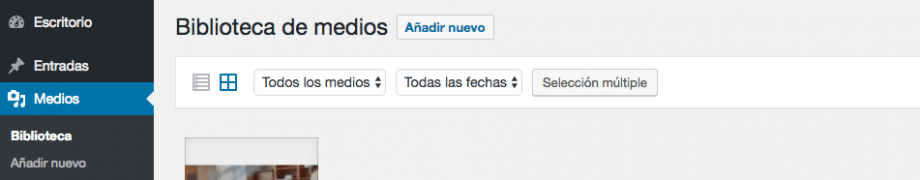
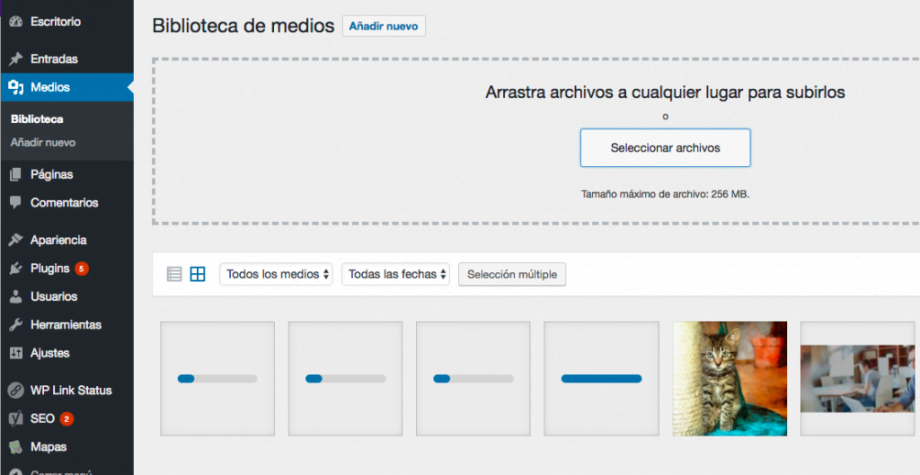
Primero que nada, ingresa a tu panel de WordPress y dirígete a la sección Medios, luego haz clic en Biblioteca. Cuando te encuentres allí selecciona Añadir.
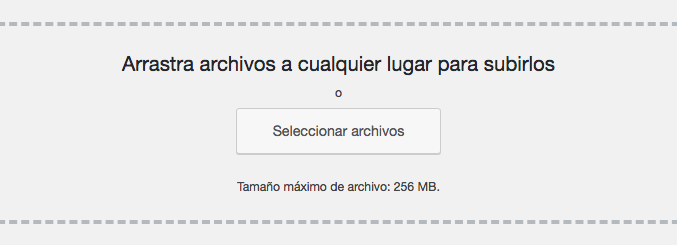
Ahora, debes seleccionar la opción Seleccionar archivos, la cual te abrirá una ventana para explorar los archivos.
Para mejorar la velocidad del proceso, lo mejor que te podemos recomendar es que subas todas las imágenes que quieres en tu galería. Para tener esto a nuestro alcance, crearemos una carpeta que se llame puppies en nuestro ordenador.
En WordPress cuando seleccionas una gran cantidad de imágenes te muestra el progreso de subida por cada una de ellas individualmente.
Espera un momento para que WordPress pueda cargar todas las imágenes. Todo este proceso dependerá de la velocidad de tu Internet junto con el peso de las imágenes.
Si por alguna razón el proceso de carga demora mucho tiempo, puedes cancelarlo y optimizar las imágenes antes de colocarlas en tu web. Toma en cuenta que las imágenes de alta resolución pueden verse mejor, pero son demasiado pesadas. Lo que puedes hacer es comprimirlas sin que se vea afectada su calidad. Este proceso comúnmente se llama optimización de imagen.
Existen muchos plugins que pueden ayudar a comprimir las imágenes de una forma automática. Uno de ellos TinyPNG.
De igual forma, una vez que tengas listas y optimizadas tus imágenes, podrás continuar con el proceso.
Ahora que tienes todas tus imágenes en tu sección de Medios, a continuación te estaremos mostrando cómo hacer una galería en WordPress de una forma muy sencilla.
Insertar imágenes en tu galería de WordPress
Cuando todas tus imágenes se encuentren listas, deber ir a la página donde quieres colocar tu galería y abrirla por medio del editor de WordPress. También puedes crear una nueva página si así lo deseas.
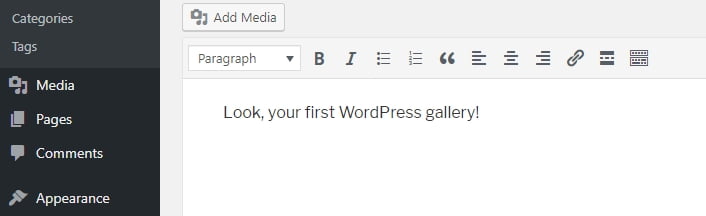
Colocar una galería en una de tus páginas de WordPress es bastante sencillo. Solo debes ubicar el mouse donde quiere insertar la galería y luego dirígete a la opción Añadir medios ubicada en la parte superior de tu WordPress.
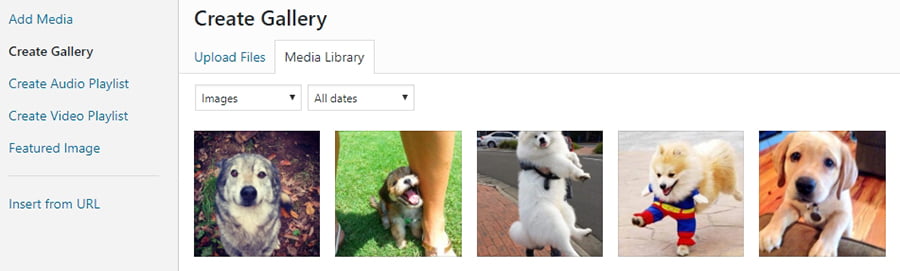
Ahora aparecerá una nueva pantalla con diferentes opciones para colocar imágenes en la biblioteca de medios, puedes crear una galería o una lista de medios si así lo deseas. Comienza creando una galería seleccionando la opción Crea galería y luego dirígete a la sección Biblioteca de medios, la cual está ubicada a la derecha.
Luego, haz clic en todas las imágenes que vayas a incluir en la galería de WordPress. Cuando las hayas seleccionado todas, elige el botón Crear una nueva galería en la parte inferior derecha de la pantalla, ¡y listo! Ahora vayamos al último paso, donde veremos cómo insertar la galería.
Colocar tu galería en tu sitio web de WordPress
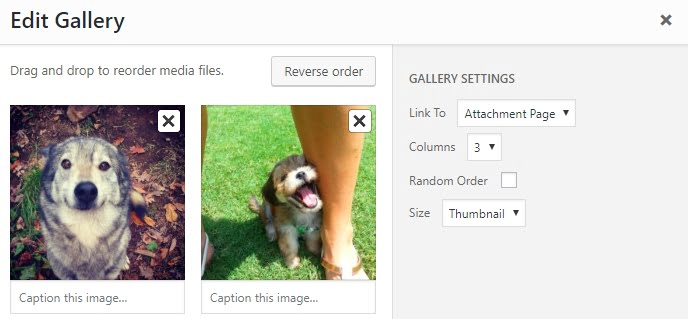
Cuando vayas a realizar este paso, debes ubicarte en la opción Editar Galería. Esta herramienta te ayudará a mostrar todas las imágenes que colocaste anteriormente. En esta opción puedes seleccionar la cantidad de columnas que quieres en la galería, junto con el tamaño y cómo deseas ordenarlas.
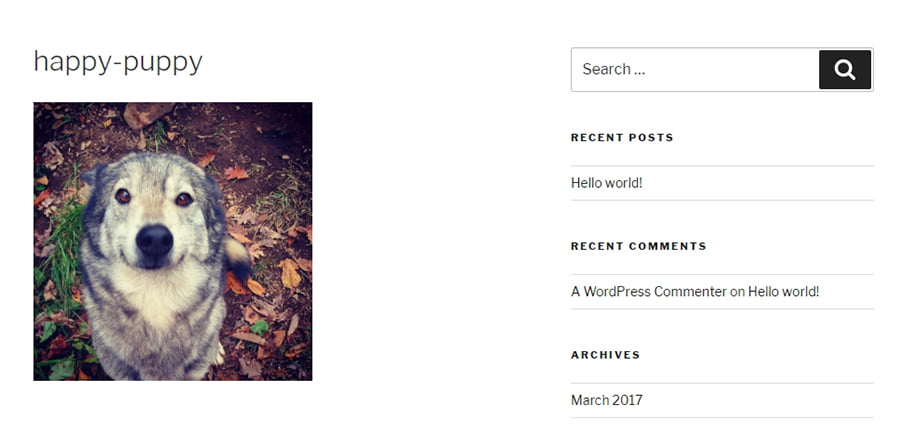
También cuentas con la opción de agregarle descripciones a cada una de las imágenes de tu galería. WordPress de forma predeterminada hará que los visitantes se redirijan a una página donde se encuentra el archivo adjunto cuando seleccionen la imagen.
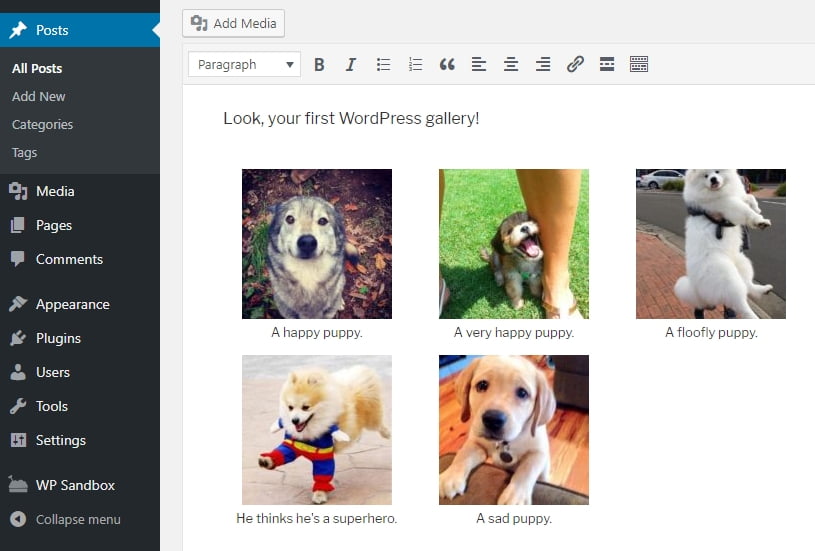
Cuando culmines, selecciona la opción Insertar Galería. Esto hará que aparezca dentro del editor.
La única mala noticia que podemos darte es que WordPress no deja que reutilices la misma imagen de esta galería en otras páginas. Esto quiere decir, que si deseas volver a repetir las mismas imágenes en otra de tus páginas tienes que comenzar de nuevo el proceso. Aunque no lo creas, esto no debe tomarte mucho tiempo, dado a que todas las imágenes ya las subiste con anterioridad a tu web.
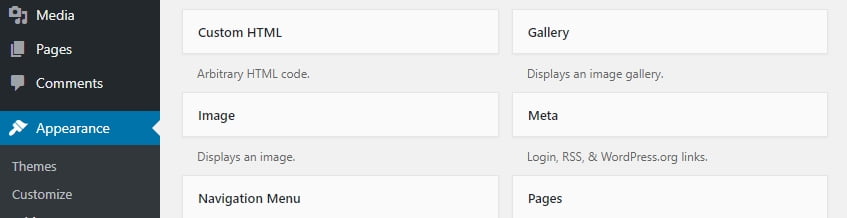
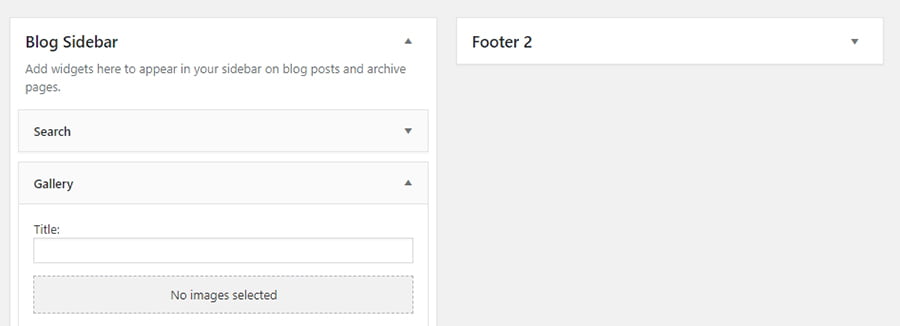
La buena noticia es que no solo puedes colocar imágenes en tus páginas o post de tu sitio web, también puedes utilizar un widget para añadir una galería de imágenes en tu WordPress. Puedes insertarlas tanto en tu barra lateral como en tu pie de página. Para realizar este procedimiento debes ir directamente a Apariencia y luego selecciona la opción Widgets.
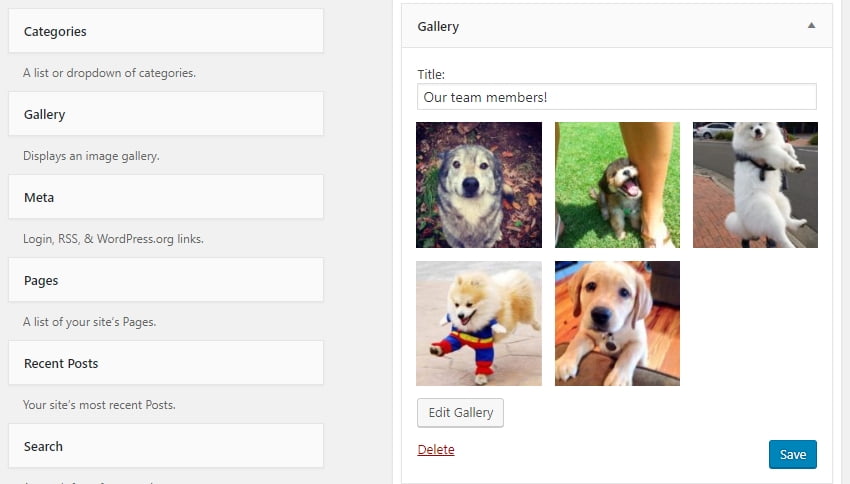
Luego debes arrastrar el widget a tu pie de página o barra lateral y ponerlo donde deseas que se vea. Una vez realizado este paso, el widget te ofrecerá la opción de seleccionar las imágenes que quieres insertar en la galería.
Toma en consideración que también puedes colocarle un texto a tu widget y un título para la galería.
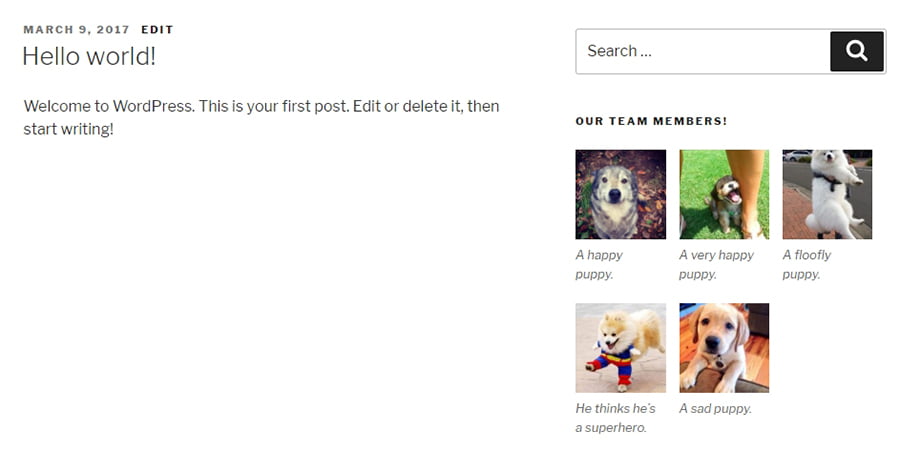
Cuando finalices, no olvides hacer clic en Guardar para que puedas ver la galería en tu sitio web.
Como has podido observar, subir una galería de imágenes a tu WordPress es una tarea muy sencilla. Por otra parte, las galerías de imágenes que puedes subir con el editor por defecto de WordPress está un poco limitado de características. Si quieres tener un abanico más profesional y con más opciones debes descargar e instalar un plugin.
A continuación, te estaremos mostrando los mejores plugins para crear una galería de imágenes en WordPress.
Los mejores plugins para crear una galería en WordPress
WordPress nos ofrece un editor de galerías por defecto, a pesar de que no está nada mal, puede que queramos ampliar un poco las opciones. Acá te traemos una colección de los mejores plugins para crear una galería de imágenes y así puedas aumentar tus características.
Envira Gallery
El plugin Envira Gallery te ofrece una de las mejores experiencias para crear una galería de imágenes. Este complemento te da ciertas ventajas como un asistente para crear galerías por ejemplo.
El objetivo que tiene Envira Gallery es que puedas crear y gestionar un sin fin de galerías de una forma muy sencilla. Para ello, te proporciona una gran variedad de plantillas para que puedas insertar las galerías y colocarles el diseño que quieras. Además, cuenta con funciones de presentación de diapositivas para que puedas compartir tu contenido en redes sociales. Al adquirir este plugin estas contando con una herramienta elegante que te proporcionará todo lo que necesitas.
Entre sus características principales podemos destacar:
- Generar galerías en WordPress por medio de un asistente.
- Puedes seleccionar entre varios temas para galerías.
- Configurar presentaciones.
- Funciones para compartir por medio de las redes sociales.
- Te permite usar extensiones.
Cuentas con una versión gratuita, así como una premium para acceder a más características.
Photo Gallery
A pesar de que su nombre no es tan original, este plugin tiene una gran cantidad de características para ser digno de estar en esta lista. Tiene un enfoque de todo en uno, haciendo que puedas manejar todo lo concerniente a tus galerías desde un solo lugar.
Este complemento te permite agregar diferentes efectos cuando uno de nuestros visitantes pase el cursor por encima de la imagen, incluyendo efectos de transición en tus galerías. También es compatible con la categorización de imágenes, lo que hace mucho más fácil conseguir imágenes en bibliotecas muy grandes. Junto a ello, también puedes agregar vídeos en las galerías.
Photo Gallery se adapta bastante a ti si lo que buscas es tener un control completo de todas tus galerías. Gracias a ello, podrás mantenerte al tanto de cada aspecto de tus galerías.
En cuanto a sus características principales podemos decir:
- Colocar diferentes efectos a tus galerías.
- Puedes hacer una clasificación de las imágenes y habilitar la navegación en las galerías.
- Insertar vídeos y opciones para compartir en redes sociales.
- Utilizar Lazy Load y habilitarlo.
Si obtienes la versión gratuita, puedes iniciar la creación de hasta dos galerías para colocarlas en tus páginas o posts de WordPress. Si adquieres la versión premium tendrás funciones ilimitadas para crear galerías y colocarlas donde quieras.
Video Gallery
Hay una gran variedad de plugins que te brindan la posibilidad de subir vídeos a una galería de WordPress. Pero, muy pocos están enfocados únicamente en los vídeos, por esa razón hemos seleccionado Video Gallery.
Con este plugin puedes comenzar a crear colecciones de vídeos totalmente responsive. Te puedes ayudar de plataformas como Vimeo o YouTube, incluyendo efectos y más. El complemento te ofrece la posibilidad de colocar las galerías en la parte que lo desees de tu sitio web con la utilización de un sistema sencillo de shortcodes.
Entre sus características principales podemos destacar:
- Puedes subir vídeos de plataformas como Vimeo o YouTube a tu sitio.
- Puedes seleccionar y gestionar tus galerías con diferentes temas y diseños.
- Insertar galerías fácilmente solo por medio de shortcodes.
Sin embargo, una de las grandes ventajas de este plugin es que lo puedes adquirir de forma gratuita.
Responsive Lightbox & Gallery
Este complemento, por su parte, es muy sencillo de utilizar. Te permite crear de una forma muy fácil las galerías responsive de imágenes en tu sitio web. Además, también incluye la funcionalidad de lightbox.
Tienes la opción de manejar el comportamiento de tus lightboxes, puedes seleccionar entre tres diseños básicos de galería e inclusive puedes utilizar widgets para insertar las imágenes donde quieras. Hasta el momento podemos decir que es uno de los complementos más intuitivos en lo que se refiere a galería de imágenes.
Entre sus características principales podemos destacar:
- Generar sencillas galerías que se adapten a todo tipo de dispositivo móvil.
- Puedes seleccionar tres tipos diferentes de diseños para tus imágenes.
- Posibilidad de configurar todos los ajustes concernientes a lightbox en tus galerías.
El complemento puedes adquirirlo de forma gratuita en el directorio de WordPress. También puedes adquirir extensiones para él directamente desde el sitio web del desarrollador.
GridKit Portfolio Gallery
Este plugin puede ser utilizado para crear todo tipo de galerías en WordPress. Además, también soporta vídeos de diferentes fuentes sumándole productos de WooCommerce. A esto se le suma botones de redes sociales para que nuestros visitantes puedan compartir nuestro trabajo con sus conocidos.
De igual forma que otros complementos de WordPress, este te ofrece la posibilidad de crear galerías que se adapten a dispositivos móviles. Además, cuentas con una herramienta genial para mostrar los logotipos a tus visitantes, crear un área de miembros y mucho más. Si buscas un plugin que sea totalmente adaptable a tus necesidades y flexible con diferentes características, esta es una opción inteligente.
Entre sus características principales podemos destacar:
- Configurar galerías de vídeos e imágenes.
- Puedes colocar productos WooCommerce en una galería.
- Tener un área de miembros.
- Seleccionar entre varios diseños para tus galerías.
GridKit es un complemento gratuito, pero si deseas adquirir más funciones debes hacerte con una licencia profesional.
Gallery by Robo
Si quieres un plugin fantástico y de alto nivel, te recomendamos Gallery by Robo, el cual te ofrece todo el estilo que estás buscando. Con este plugin puedes comenzar a crear una galería para tu sitio web. Además, puedes colocarle distintos efectos a la presentación como bordes o incluir textos.
Sumado a estas opciones, también podemos nombrar otras de estilo para cambiar el tamaño de las imágenes de forma automática cuando las carguemos. Utilizando esta configuración estarás ahorrando la mayor cantidad de espacio posible ya que en mucho de los casos los sitios web no necesitan imágenes gigantescas.
Las opciones de personalización de este plugin, lo colocan como uno de los mejores de esta selección que traemos el día de hoy, haciendo que puedas ajustar todo lo que necesitas.
Entre sus ventajas principales podemos mencionar:
- Puedes seleccionar entre varios diseños para crear tu galería.
- Colocar diferentes efectos a tu colección de imágenes.
- Modificar el tamaño de las imágenes de forma automática.
- Utilizar Lazy Load para crear galerías con más elementos.
- Genera galerías de imágenes que estén adaptadas a todo tipo de dispositivo móvil.
Con el plugin gratuito puedes crear hasta un límite de tres galerías. Si quieres aumentar sus capacidades debes pagar US$ 30 por la licencia ilimitada.
Esperamos haber sido de gran ayuda con este tutorial. Para conocer más de nuestros tutoriales puedes ingresar en Ayuda Hosting.
Es posible que quieras conocer cómo evitar que los usuarios copien imágenes de tu sitio de WordPress.