¿Quieres generar un formulario compatible con AMP en tu página web de WordPress? Cuando tenemos una página diseñada específicamente para dispositivos móviles o con AMP, es una idea que promueve Google para que los sitios web sean mucho más rápidos en dispositivos móviles. En este artículo que traemos hoy en Ayuda Hosting te estaremos mostrando como generar formularios AMP en tu WordPress.
Si aun no has instalado AMP para WordPress, te recomendamos echarle un vistazo a nuestra guía.
Google AMP ofrece una gran experiencia en lo referente a navegación móvil. De esta forma las páginas cargan mucho más rápido ya que deshabilita muchas funciones que no necesitas en tu web.
Una de estos elementos son los formularios de contacto. AMP utiliza un conjunto limitado de JavaScript y HTML, por lo que no puede cargar tus formularios de contacto de WordPress de forma correcta en las páginas de AMP.
Pero por suerte, ya existe una solución. WPForms es un plugin indicado para crear formularios de contacto que se adapte a principiantes y expertos. Ahora con esta herramienta puedes crear formularios de contacto completamente listos para AMP. Recientemente los creadores de este plugin han trabajado con Google para hacer mucho más fácil la creación de formularios AMP en WordPress.
Índice
Generar un formulario AMP en tu WordPress
Si quieres utilizar AMP en tu WordPress, lo primero que debes hacer es instalar y activar su plugin oficial de AMP. Si quieres conocer más acerca de este plugin y cómo instalarlo puedes visitar nuestra guía: cómo instalar plugins en WordPress.
Cuando lo tengas activado, de forma automática tendrás el soporte de Google AMP para tu sitio web gestionado con WordPress.
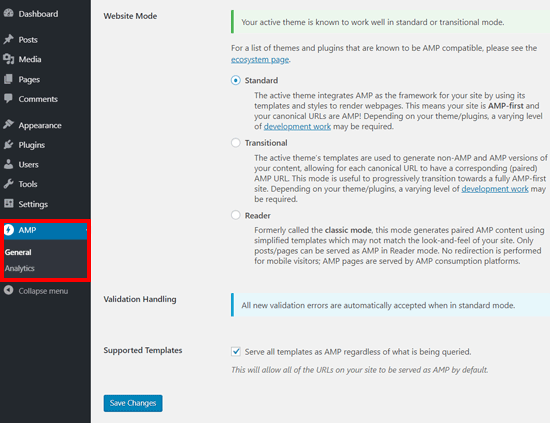
Así puedes modificar la configuración de AMP para tu página web dirigiéndote a AMP y seleccionando la opción General en el panel de control.
Desde la configuración de AMP podemos habilitar y deshabilitar AMP en nuestro sitio. Permite también seleccionar un modo de sitio web para AMP y seleccionar las plantillas que son compatibles.
Cuando tengas tu AMP configurado, lo que debes hacer a continuación es crear tu formulario de contacto con AMP para tu sitio creado con WordPress.
Primer paso: Generar un formulario con WPForms para WordPress
Para iniciar, debes instalar el plugin WPForms en tu página web. También puedes conseguir la versión lite con WPForms Pro.
Las dos versiones te ofrecen la posibilidad de crear un formulario de contacto de una forma bastante profesional. En este artículo estaremos utilizando una versión gratuita.
Cuando tengas el plugin instalado y activado debes ir directamente a WPForms y seleccionar Agregar nueva página para comenzar a crear un nuevo formulario de contacto.
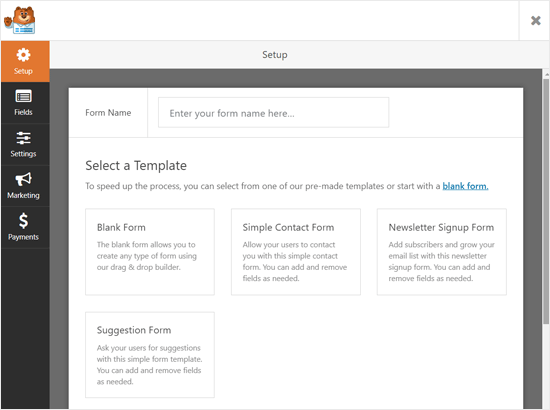
En la configuración de tu formulario, puedes seleccionar una plantilla para crear el formulario rápidamente. Selecciona un formulario en blanco ahora para iniciar desde cero.
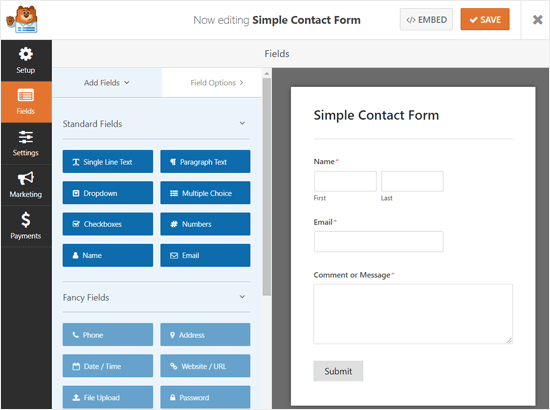
De forma inmediata se abrirá una página que contiene el generador de formularios.
Desde esta opción, puedes agregar o eliminar campos en tu formulario de contacto. Si quieres colocar un nuevo campo en tu formulario, solo debes seleccionar el campo del formulario el cual está ubicado en la parte izquierda y te aparecerá un generador de formularios en tu lado derecho.
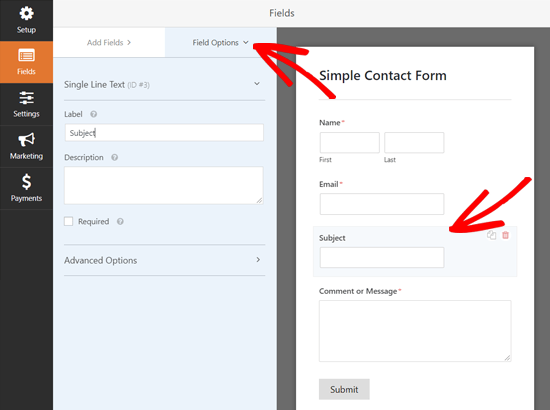
Luego de esto, se pueden configurar las opciones del campo. Solo debes seleccionar un campo para que te aparezcan las opciones.
De la misma forma puedes seguir modificando tu estilo en los demás campos.
Cuando termines, haz clic en la opción Configuración para hacer los ajustes de tu formulario.
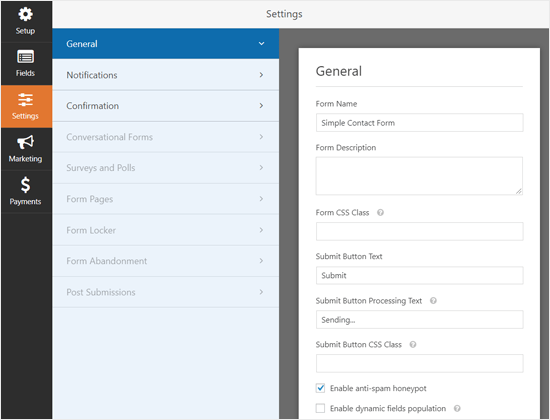
En la Configuración general puedes hacer todos los cambios que desees en cuanto al nombre del formulario, el texto del botón, habilitar Honeypot anti-spam y otras funciones.
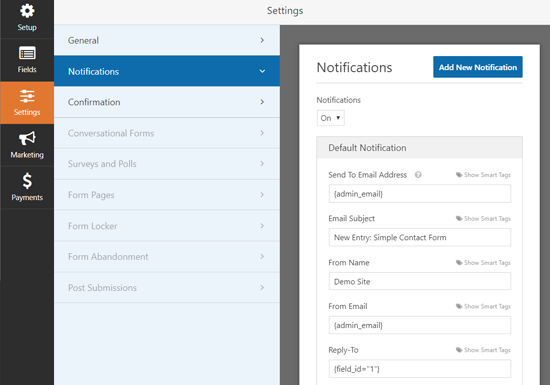
Ahora, puedes hacer clic en la pestaña de Notificaciones donde puedes hacer los ajustes correspondientes a las notificaciones de correo electrónico que te indicarán cuando un usuario llene el formulario.
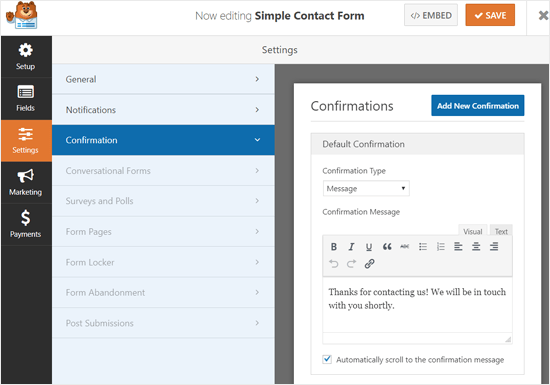
Ahora debes seleccionar la pestaña Confirmación para que el mensaje quede guardado y se muestre cuando sea enviado el formulario de contacto.
Cuando termines con la configuración, no debes olvides guardar los cambios.
Segundo paso: Colocar formulario de contacto en AMP
Una vez que el formulario para tu WordPress se encuentra listo, puedes insertarlo en tu página.
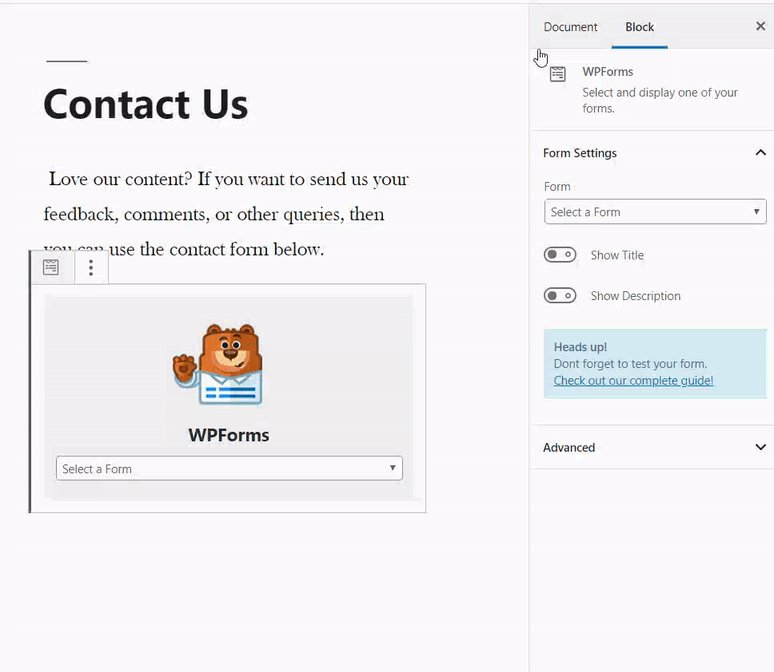
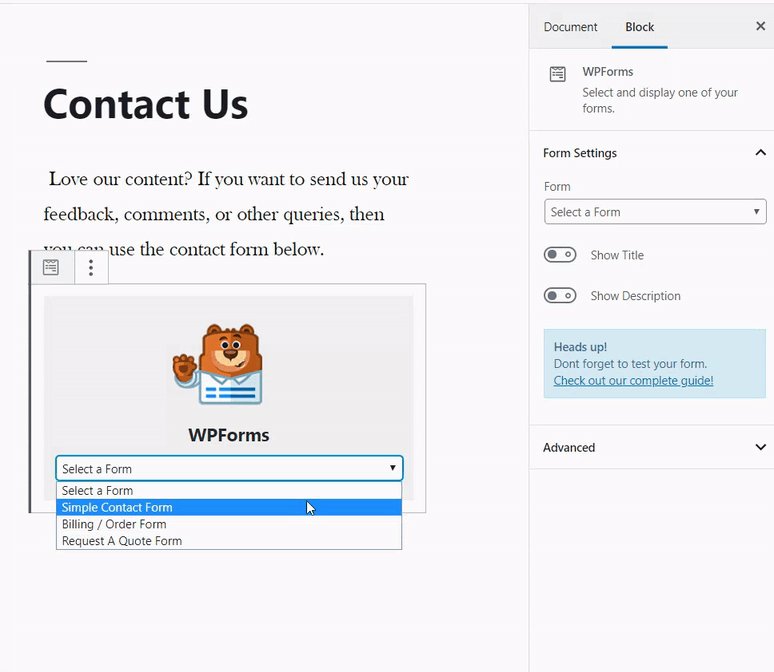
En primer lugar, debes crear una nueva página o utilizar una que ya exista en la que quieras colocar el formulario. Cuando estés ubicado en la página de edición, selecciona la opción Agregar nuevo bloque y selecciona la categoría bloque de WPForms.
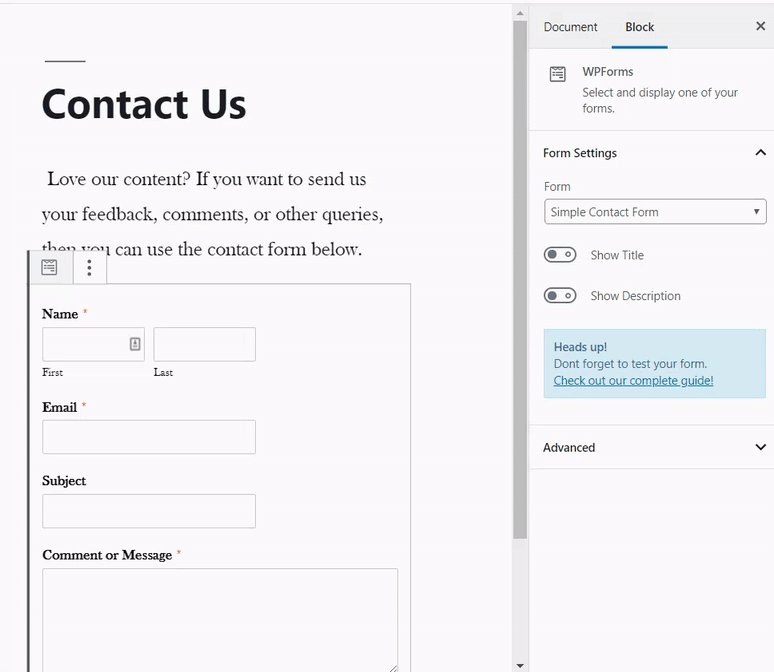
Luego de culminar este paso, puedes observar el widget de WPForms colocado en la pantalla de edición de tu página. Solo tienes que seleccionar el formulario que has creado con los pasos que hicimos anteriormente, con ello el widget se cargará de forma inmediata en el editor.
Ahora puedes publicarlo o actualizar tu página.
Con ello no necesitas configurar más nada. El plugin WPForms Lite colocará también el soporte completo de AMP en tu formulario.
Si deseas conocer como se ve, debes entrar a tu sitio web directamente desde tu dispositivo móvil.
También, puedes abrirlo desde tu navegador colocando amp o ?amp al final de la dirección de tu sitio web. Quedaría de la siguiente forma: www.misitioweb/contact/?amp
Colocar Google reCAPTCHA a tu formulario AMP
WPForms por defecto cuenta con Honeypot anti-spam para bloquear todo el spam que llegue a tu sitio web. Además, tienes la opción de utilizar Google reCAPTCHA para que puedas evitar el envío de spam.
Si quieres utilizar Google reCAPTCHA con un formulario AMP, debes registrar tu página web en Google reCAPTCHA v3 y esperar a que te brinden las claves API de Google.
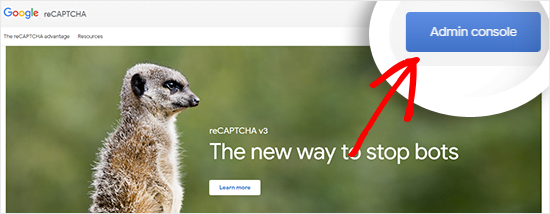
Debes ir al sitio web de Google reCAPTCHA y seleccionar la opción Consola de administración ubicado en la esquina superior derecha de tu página.
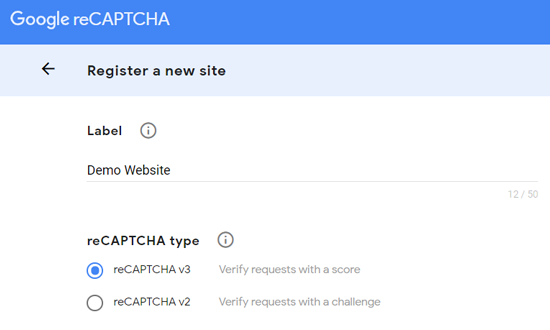
Ahora tienes que iniciar sesión con tu cuenta de Google. Cuando lo hagas, observarás la página Registrar un nuevo sitio.
En primer lugar, debes colocar el nombre de tu página web en la sección Etiqueta. Google AMP solo te permite reCAPTCHA v3. Por esta razón debes seleccionarlo en tus opciones de tipo de reCAPTCHA.
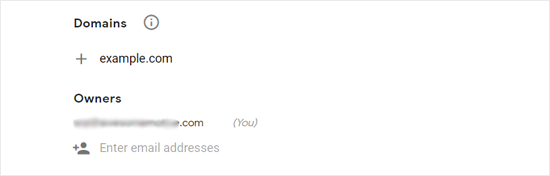
Luego de ello, tienes que colocar el nombre de tu dominio en la sección de Dominios.
En la sección de Propietarios se mostrará tu email de forma predeterminada. También tienes la posibilidad de colocar otro correo electrónico si así lo quieres.
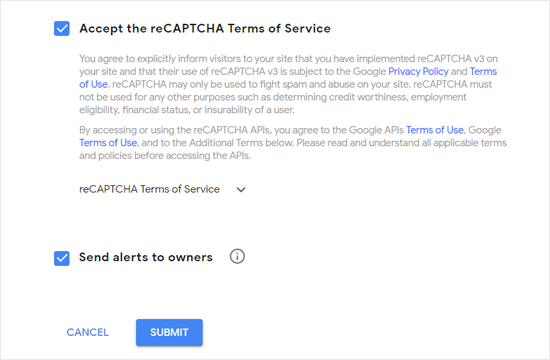
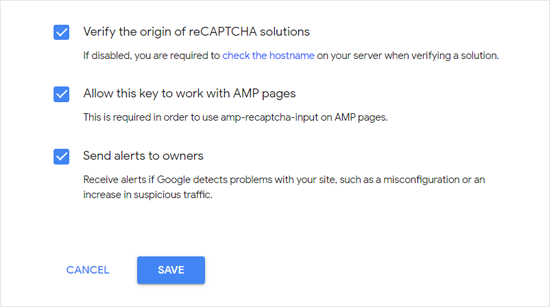
Luego tienes que aceptar todos los Términos de servicio de reCAPTCHA para seguir adelante. También debes seleccionar la casilla de verificación Enviar alertas a los propietarios. Con esto te permitirá que Google pueda notificar los problemas como ajustes llevados de forma incorrecta o cualquier tipo de tráfico extraño que ingrese a tu web.
Cuando termines con este proceso, debes seleccionar el botón de Enviar.
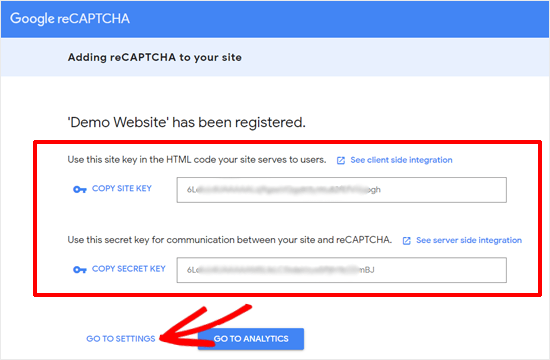
En breve, verás un mensaje de que has creado todo con éxito junto con la clave secreta para ingresar a tu reCAPTCHA en tu página web.
Ya cuentas con la clave API de Google para colocar el reCAPTCHA a tus formularios. Aunque necesitas hacer un ajuste adicional para que puedas garantizar la compatibilidad de reCAPTCHA con AMP. Ahora debes hacer clic en Ir a configuración.
Para continuar, observarás la configuración de reCAPTCHA junto con una casilla de verificación que dice Permitir que esta clave funcione con páginas AMP. Solo debes marcar la casilla y luego hacer clic en la opción Guardar.
Si cuentas con tu clave API de Google para insertar el reCAPTCHA directo en tus formularios AMP, debes abrir la sección WPForms y seleccionar la opción Configuración seguido de reCAPTCHA en tu panel de administrador de WordPress.
En esta sección puedes escoger la opción reCAPTCHA v3 y colocar la clave del sitio y tu clave secreta. Luego de hacer esto, selecciona el botón de Guardar para continuar.
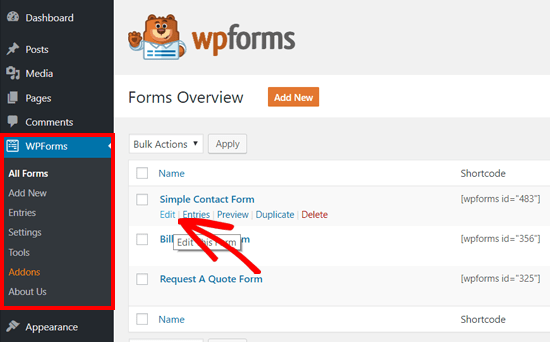
Google reCAPTCHA se agrega a tu WPForms, y ahora puedes habilitarlo en tus formularios de contacto cuando lo necesites. Ahora puedes ir a WPForms y seleccionar Todos los formularios para habilitar donde deseas colocar tu reCAPTCHA.
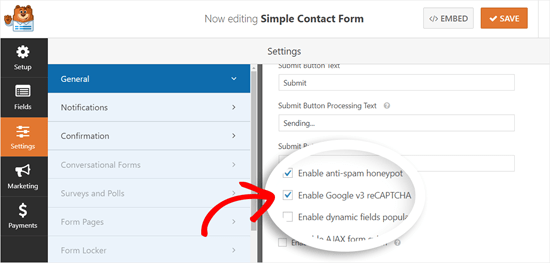
Cuando en tu pantalla de configuración tengas el formulario de contacto, debes seleccionar la pestaña de Configuración y hacer clic en Configuración general. En la sección ubicada en la parte inferior, podrás observar la casilla de verificación denominada Habilitar Google v3 reCaptcha.
Selecciona la casilla y guarda el formulario marcando el botón de Guardar.
Luego de hacer este paso, puedes dirigirte de nuevo a tu página y verificar el formulario de contacto AMP con tu nuevo reCAPTCHA.
Esperamos haber sido de gran ayuda, si requiere de más información puede visitar nuestra sección de tutoriales ingresando aquí.