¿Buscas cómo crear un formulario de contacto emergente de WordPress? En esta publicación de Ayuda Hosting, les mostraremos varias formas de crear formularios de contacto emergentes de WordPress utilizando un plugin.
Podemos pedirle a los usuarios que hagan clic en un botón que abre un formulario de contacto en una ventana emergente. También, podemos activar automáticamente un formulario de contacto en función de diferentes condiciones.

A continuación, les mostraremos cómo crear un formulario de contacto emergente. Lo haremos utilizando una combinación 100% gratuita. Emplearemos un plugin de ventanas emergentes y un plugin de formulario.
También, les mostraremos cómo pueden hacerlo usando un solo plugin con la versión de pago de Elementor (Elementor Pro).
Índice
¿Cómo crear un formulario de contacto emergente de WordPress?
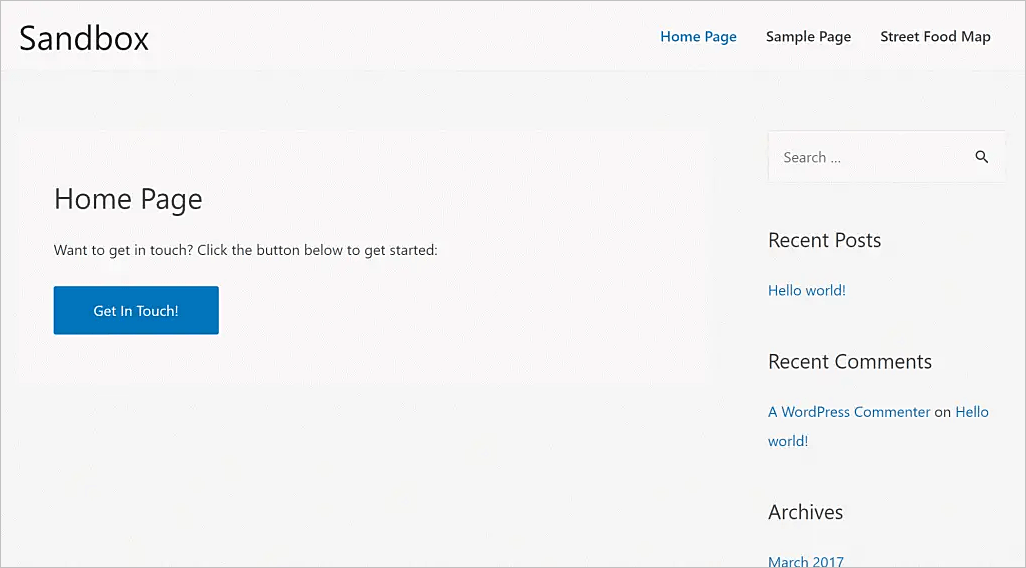
Seguidamente, un ejemplo de lo que crearemos con este método:

Para lograr esta funcionalidad, necesitaremos dos plugins gratuitos:
- Popup Maker: Este plugin nos permite crear la ventana emergente que alojará nuestro formulario de contacto. Esta será activada cuando un usuario haga clic en el botón dispuesto para abrirla.
- WPForms(o nuestro plugin de formulario de contacto preferido): para este tutorial, usaremos WPForms para crear el formulario de contacto que va dentro de la ventana emergente. Sin embargo, debemos poder usar cualquier plugin de formulario de contacto que nos permita incrustar formularios a través de un código corto.
Continuamos e instalamos y activamos ambos plugins. A continuación, veremos cómo configurar los plugins:
Creamos nuestro formulario de contacto
Para comenzar, creamos el formulario de contacto que deseamos incluir en nuestra ventana emergente utilizando el plugin de formulario de contacto preferido.
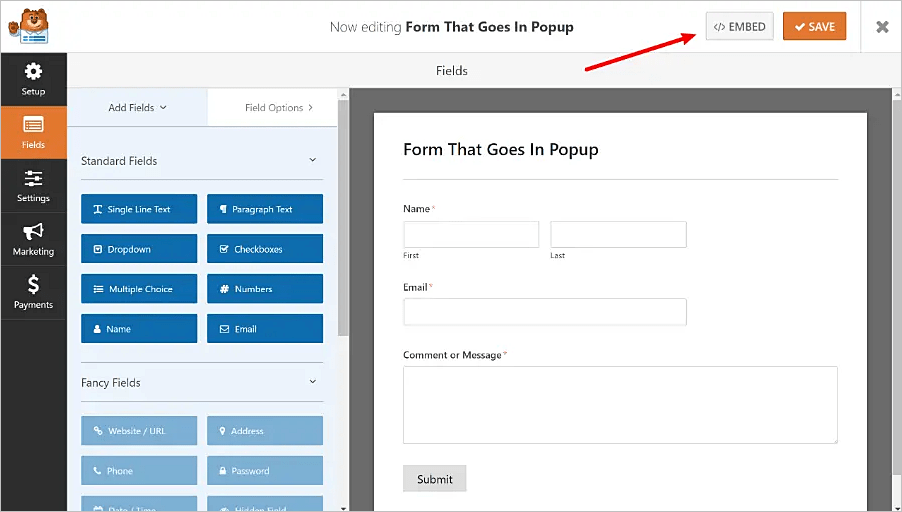
Si estamos utilizando WPForms para crear el formulario de contacto, nos vamos a WPForms -> Agregar nuevo para crearlo.
Una vez que hayamos terminado con nuestro formulario, hacemos clic en el botón Incrustar y copiamos el código abreviado o ID del formulario. Como veremos, vamos a necesitar el código para el siguiente paso:

Creamos la ventana emergente
Una vez que hayamos terminado de crear nuestro formulario, estamos listos para crear la ventana emergente que albergará ese formulario.
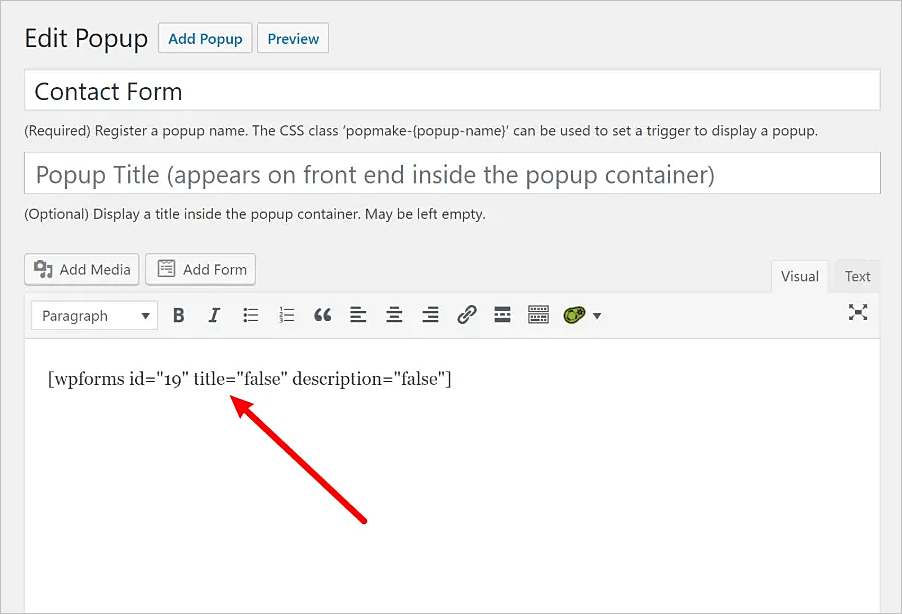
Para hacerlo, nos vamos a Popup Maker -> Agregar ventana emergente.
Luego, pegamos el código de inserción o ID de nuestro formulario de contacto en el cuerpo del editor de texto. El que identificamos en el paso 1:

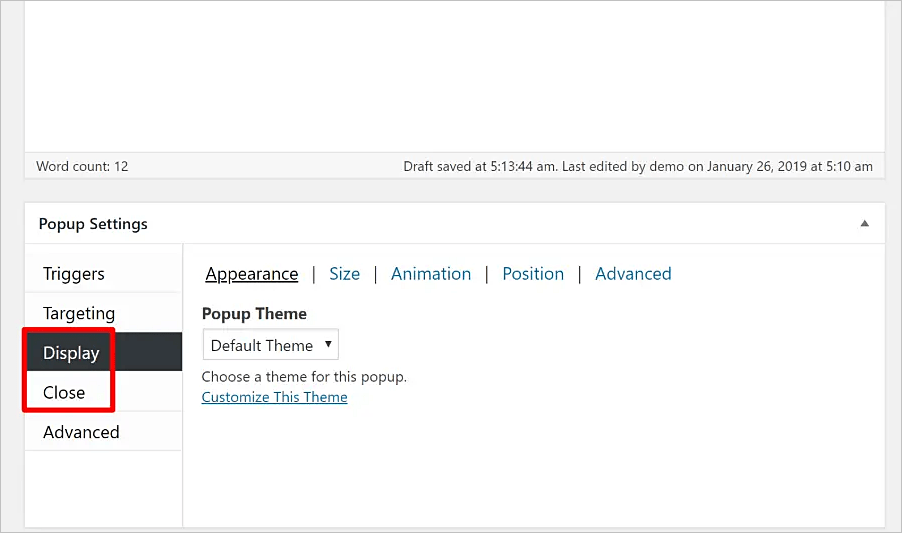
También podemos agregar texto en nuestro formulario de contacto si lo deseamos. Y más abajo, en la interface, podemos usar las pestañas Mostrar y Cerrar para personalizar el aspecto de nuestra ventana emergente:

Sin embargo, el único requisito absoluto aquí es el de agregar el código de inserción de nuestro formulario en el editor de texto. Además, podemos cambiar cualquier otra configuración de manera opcional.
Cuando hayamos terminado, hacemos clic en publicar para que se guarde la configuración de nuestra ventana emergente.
Creamos el botón para abrir la ventana emergente
Para finalizar, debemos crear el botón en el que los visitantes harán clic para abrir la ventana emergente del formulario de contacto.
Para que el botón abra el formulario de contacto, debemos agregar un código CSS muy específico.
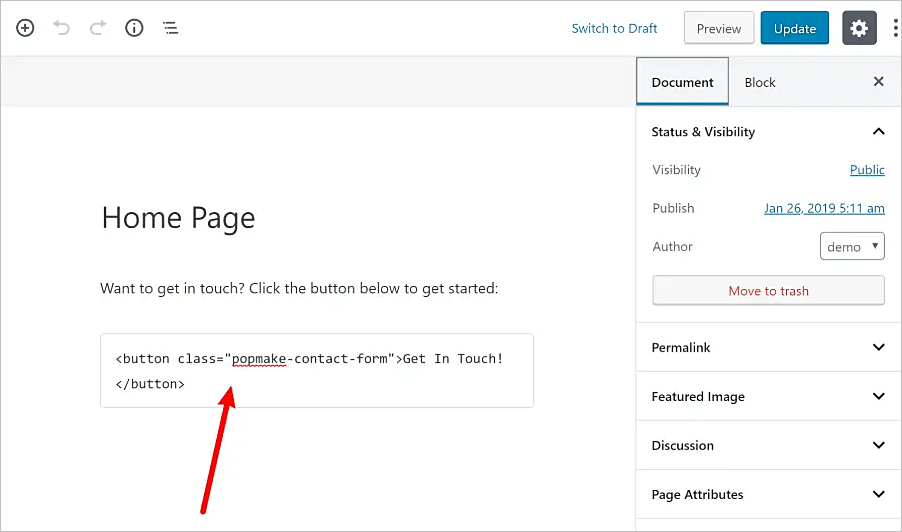
A continuación, les mostramos un ejemplo del botón en HTML:
<button class="popmake-contact-form">Get In Touch!</button>
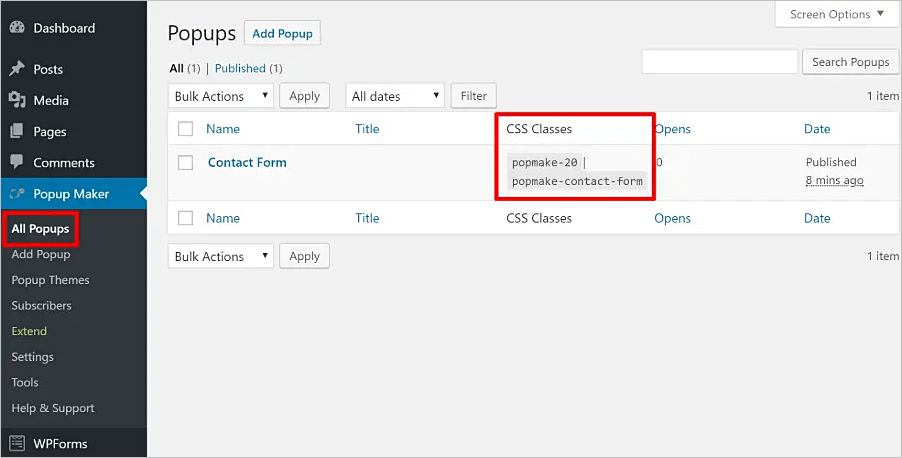
Para encontrar ese código corto o CSS, popmake-contact-form del ejemplo, nos vamos a Popup Maker -> Todas las ventanas emergentes y miramos la columna Clases CSS:

Luego, nos vamos a la publicación o página donde deseamos agregar el botón.
Si estamos utilizando el nuevo editor de bloques Gutenberg, podemos agregar el código HTML en un bloque HTML personalizado. Asimismo, si estamos utilizando el editor clásico, podemos usar la pestaña Texto:

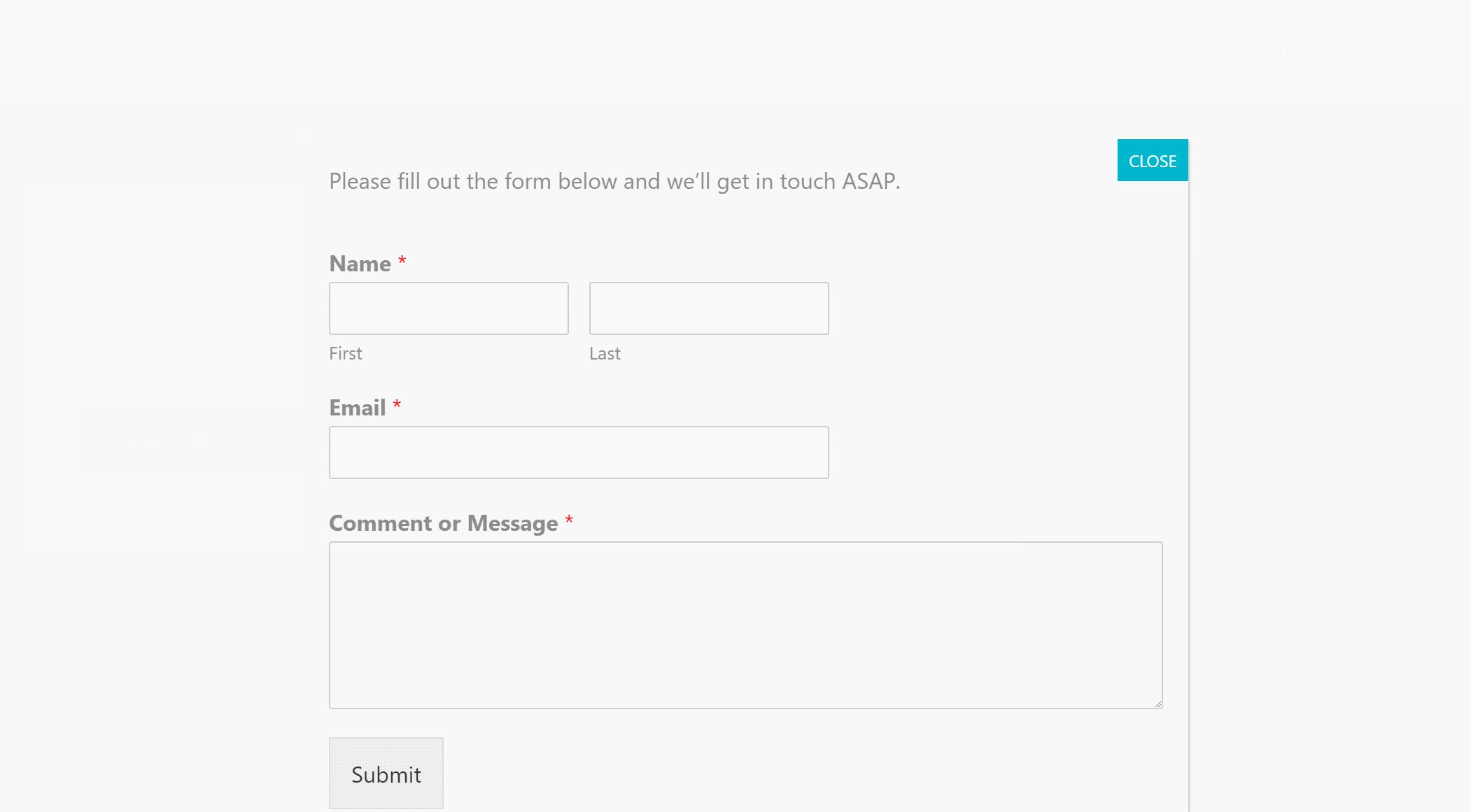
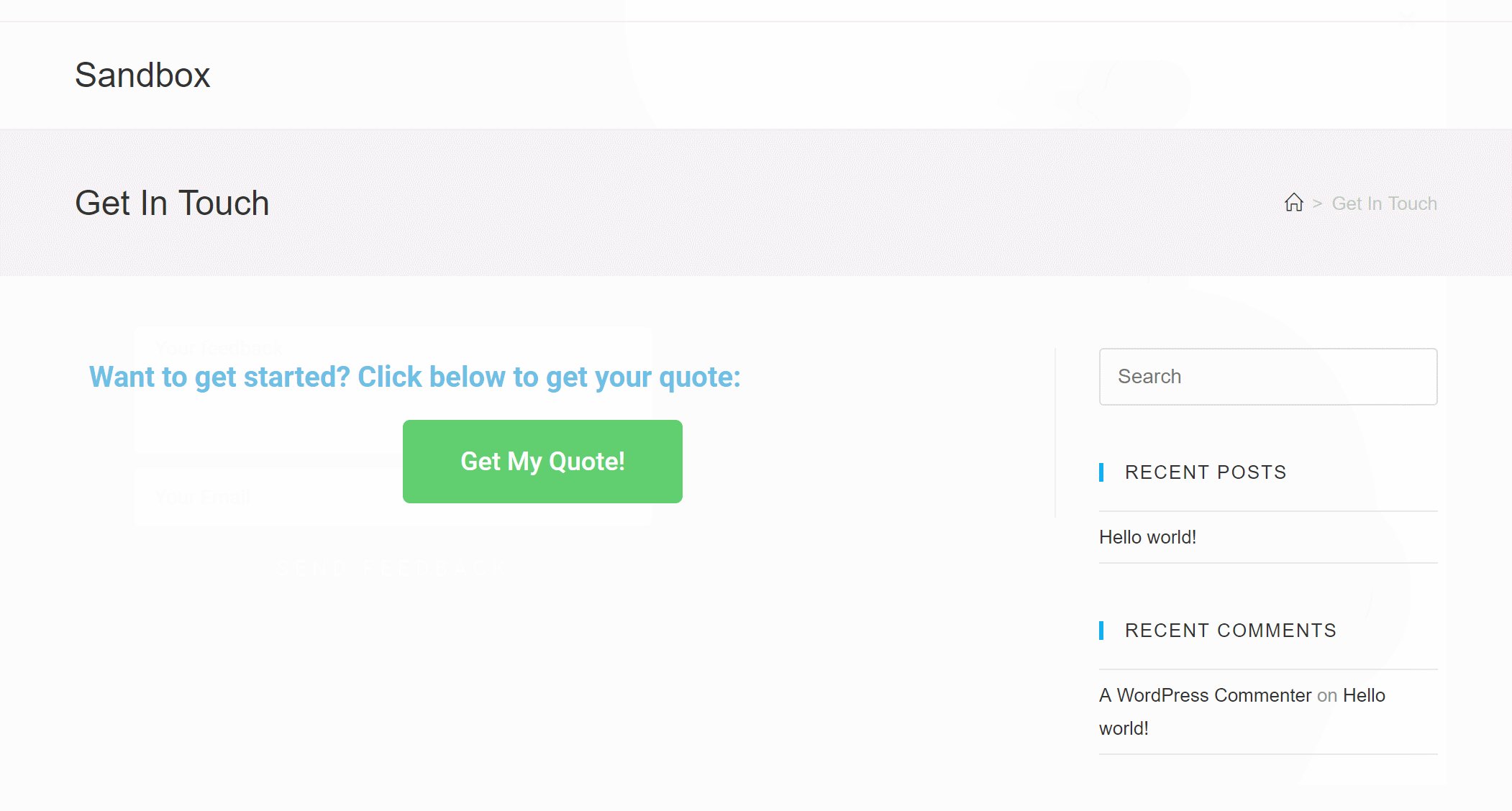
Una vez que publiquemos la página, nuestros visitantes podrán hacer clic en el botón para abrir el formulario de contacto:

¿Cómo abrir automáticamente una ventana emergente en lugar de hacer clic en el botón?
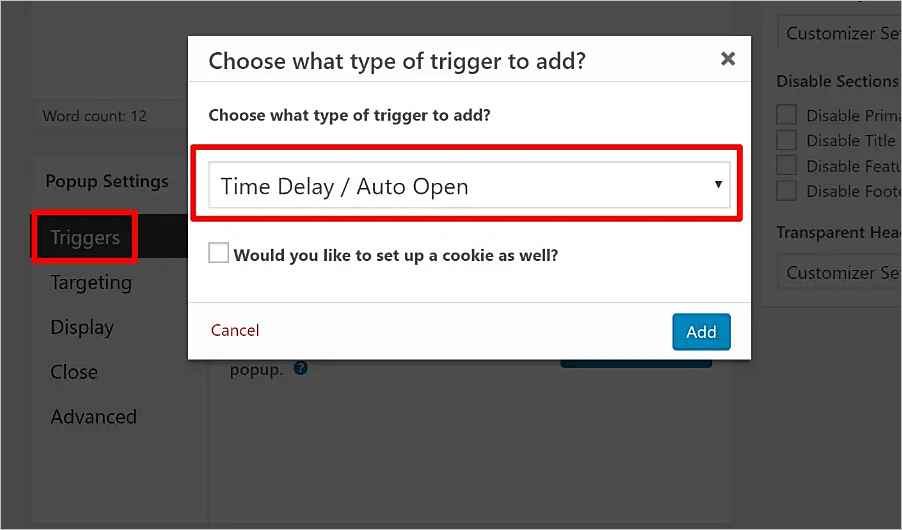
Si deseamos abrir nuestra ventana emergente de formulario de contacto automáticamente, en lugar de hacer que los visitantes hagan clic en un botón o enlace, podemos usar la pestaña Activadores mientras editamos la ventana emergente.
Por ejemplo, podríamos agregar un disparador para abrir automáticamente la ventana emergente después de cierta cantidad de segundos:

La versión premium del plugin Popup Maker incluye más opciones de activación. Como por ejemplo, activar una ventana emergente en función de qué tan abajo de la página se ha desplazado un visitante.
¿Cómo abrir un formulario de contacto en una ventana emergente en WordPress con Elementor Pro?
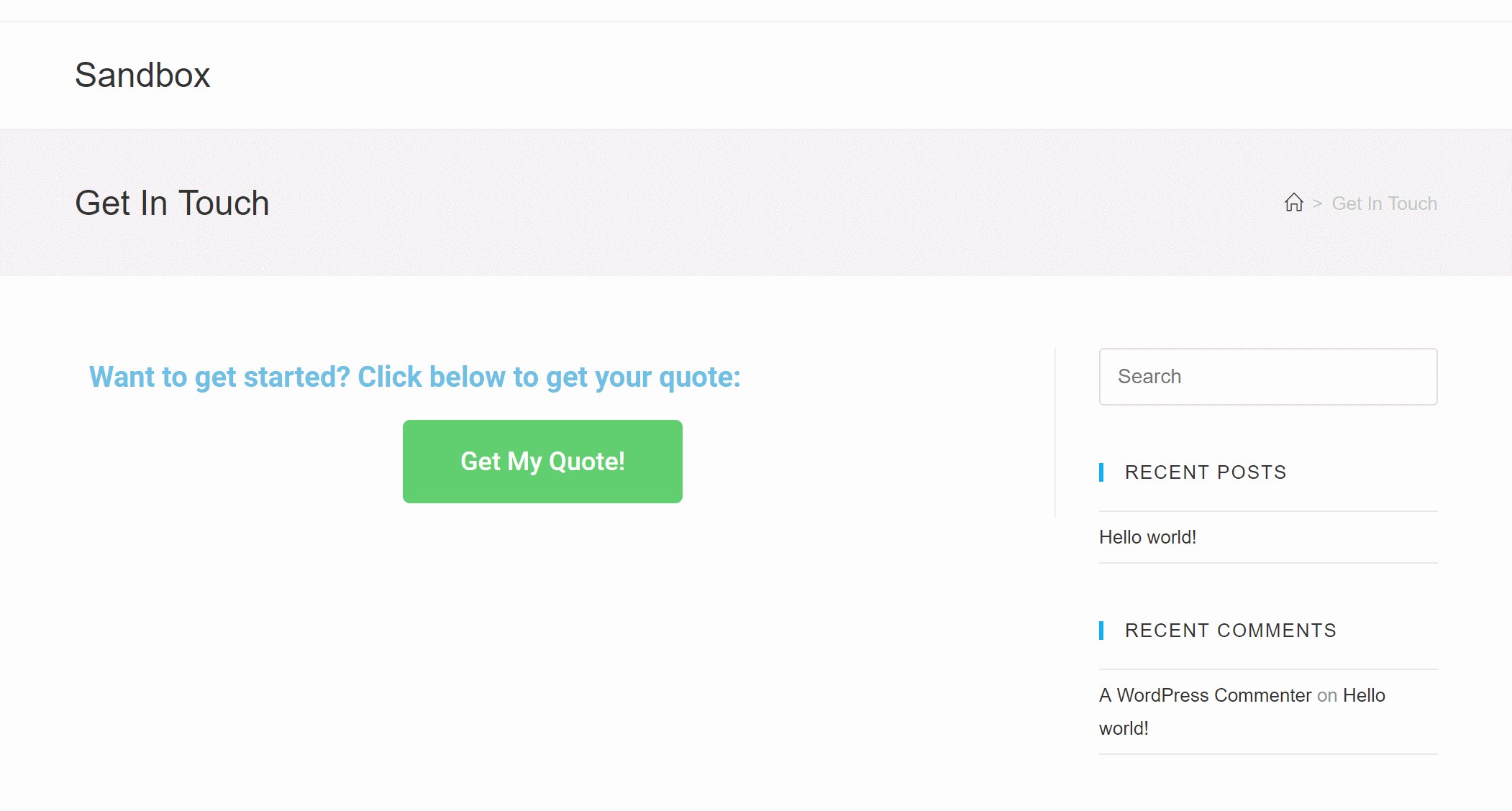
Aquí veremos un ejemplo de lo que crearemos con este método:

Elementor es un plugin de creación de páginas muy popular que nos permite crear contenido utilizando un editor visual de arrastrar y soltar. Con la última versión de Elementor Pro, ahora podemos usar esa misma interface para crear cualquier tipo de ventana emergente. Esto incluye una ventana emergente que muestra un formulario de contacto.
Elementor Pro nos proporcionará mucha más flexibilidad en cuanto a la apariencia y el funcionamiento de nuestra ventana emergente y formulario.
A continuación, explicaremos cómo usar esta funcionalidad con Elementor Pro.
Creamos nuestra ventana emergente
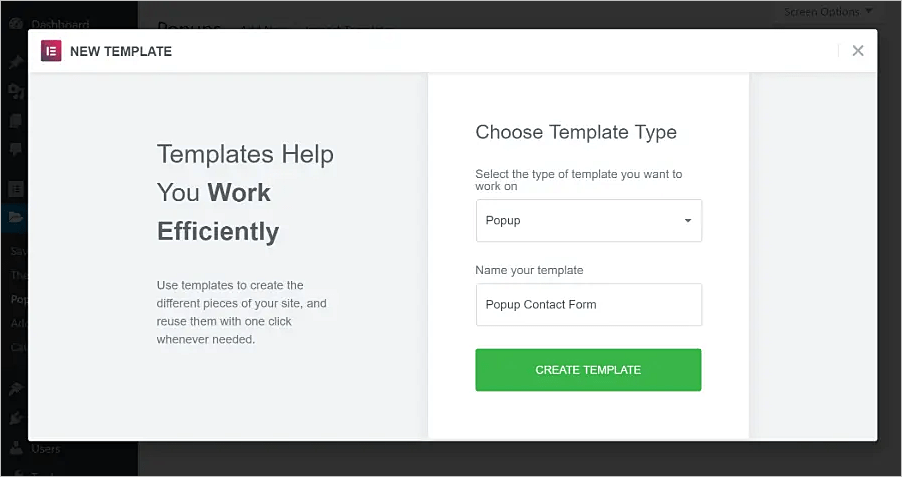
Una vez que hayamos instalado y activado tanto Elementor como Elementor Pro, nos vamos a Plantillas -> Ventanas emergentes -> Agregar nueva ventana emergente:

Luego, asignamos un nombre a nuestra ventana emergente y hacemos clic en Crear plantilla:

Esto, abrirá un conjunto de plantillas emergentes prediseñadas.
Aquí podemos encontrar varias plantillas de formulario de contacto prediseñadas. Esta es la forma más fácil de comenzar. También, podemos cerrar esta ventana y crear nuestra ventana emergente desde cero. Elegiremos una plantilla, para nuestra información.
Personalizamos nuestro formulario
En lugar de tener un plugin de formulario de contacto por separado, al igual que en el primer método, utilizaremos el widget de formularios de Elementor Pro para crear nuestro formulario de contacto emergente.
Este widget nos permitirá agregar y modificar campos para recopilar tanta información como sea necesaria:

También podemos usar cualquiera de los otros widgets y opciones de estilo de Elementor. Esto nos da mucho más control sobre la forma en que se ve nuestro formulario de contacto emergente.
Publicamos la ventana emergente
Una vez que hayamos terminado de crear nuestro formulario emergente, hacemos clic en el botón Publicar.
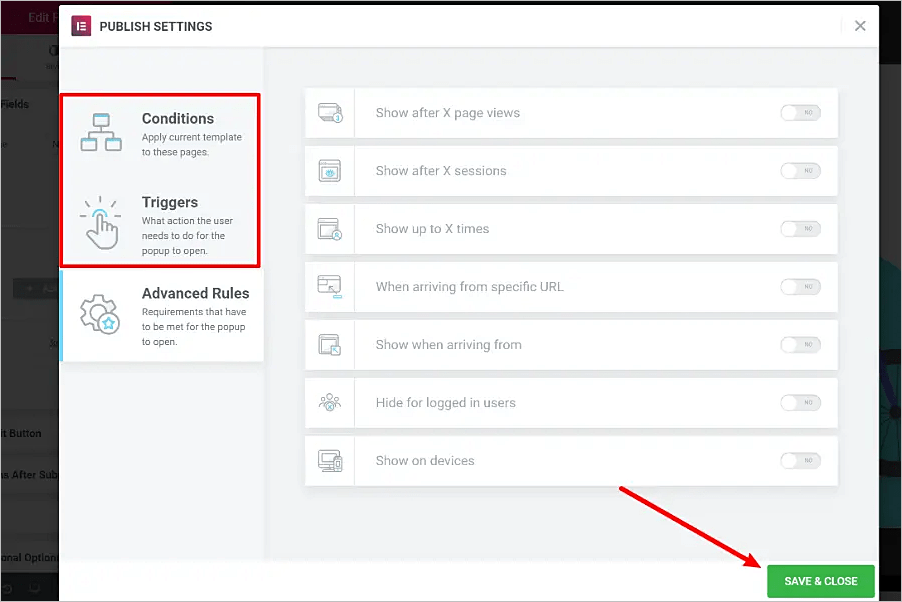
Esto abrirá un conjunto de disparadores y condiciones. Si deseamos mostrar nuestro formulario de contacto emergente de manera automática, podemos usar la pestaña Condiciones. Allí podemos elegir en qué páginas mostrar nuestro formulario, y la pestaña Disparadores para elegir cuándo mostrar el formulario.
Sin embargo, para este tutorial, nos centraremos en saber cómo abrir nuestro formulario cuando un usuario haga clic en un botón. Para este enfoque de activación de botón, no es necesario establecer ningún desencadenante o condición. Simplemente hacemos clic en el botón Guardar y cerrar:

Creamos el botón para abrir el formulario de contacto emergente
Ahora, usaremos Elementor para crear la publicación o página donde deseamos incluir el botón que abrirá nuestro formulario de contacto.
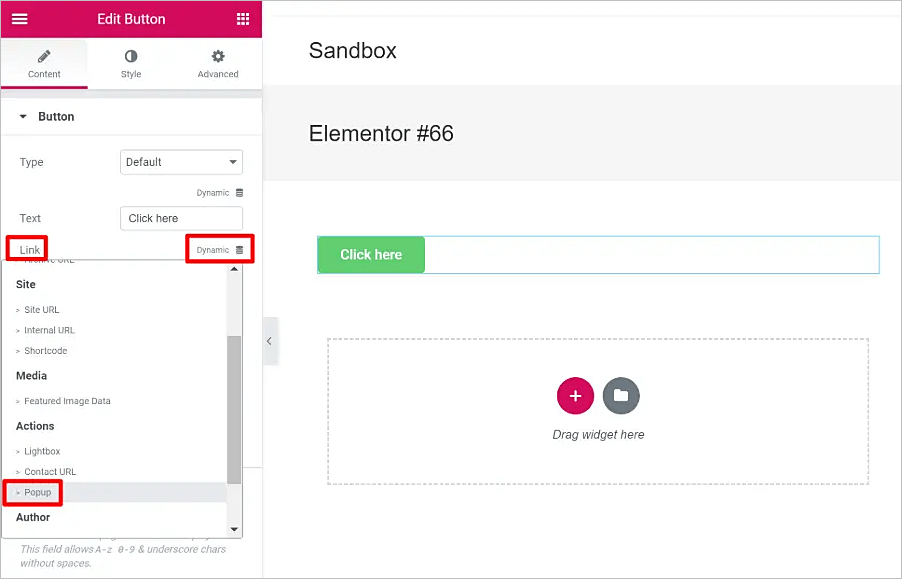
Agregamos un widget de Botón normal. Luego, elegimos Dinámico para configurar el enlace del widget de botón. A continuación, en el menú desplegable Dinámico, elegimos la opción Acciones -> Ventana emergente:

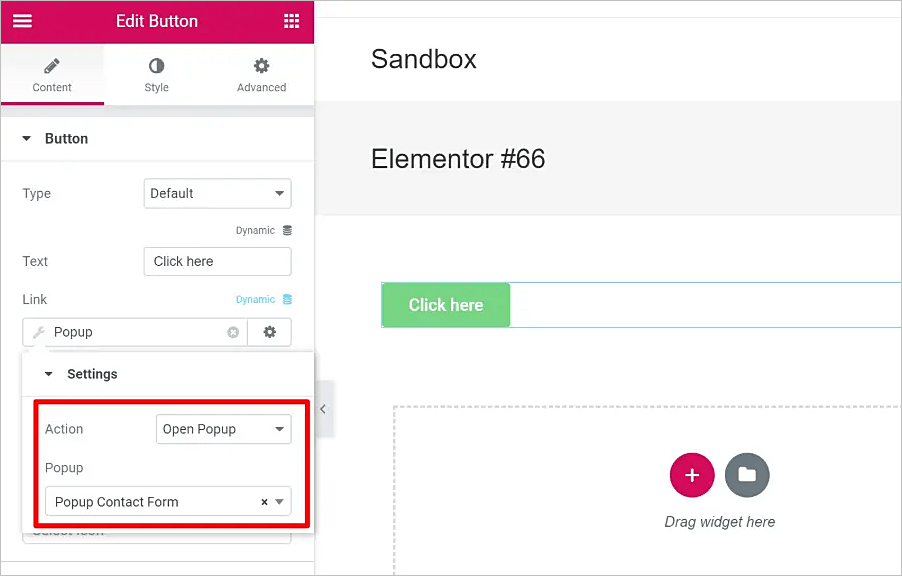
Luego, hacemos clic en la Ventana emergente para editar la configuración:
- Acción: Abrir ventana emergente.
- Ventana emergente: Seleccionamos la ventana emergente que acabamos de crear.

Cuando terminemos de agregar el resto del contenido, publicamos nuestro contenido o página.
La solución explicada debería funcionar así:

Y con esto, hemos terminado de explicarles las dos formas diferentes de abrir un formulario de contacto en una ventana emergente en un sitio de WordPress. Como hemos visto, no hubo necesidad de trabajar con códigos personalizados. Claro está, salvo en el caso de añadir un botón para la apertura del formulario emergente.
Esperamos que este artículo sobre cómo crear un formulario de contacto emergente de WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.