¿Quiere colocar fuentes personalizadas en WordPress? Las fuentes personalizadas ayudan a tener una tipografía hermosa en nuestro sitio web, brindándoles una mejor experiencia a tus usuarios.
Además de forma excelente, estarás haciendo que las fuentes personalizadas mejoren la legibilidad, aumentarás el tiempo que los usuarios pasan en tu sitio web y crear una imagen de la marca.
En este artículo que traemos hoy en Ayuda Hosting estaremos hablando de cómo colocar fuentes personalizadas en nuestro sitio de WordPress utilizando herramientas como TypeKit, Google Fonts, y el método CSS3 @ Font-Face.
También te puede ser de gran utilidad nuestra guía para crear una página personalizada de inicio de sesión.

Importante: si cargas demasiadas fuentes puede que tu sitio web se vuelva más lento. Por eso recomendamos utilizar al menos dos tipos de fuentes en el sitio web. Además, te estaremos mostrando como cargarlo de forma correcta sin hacer que tu sitio web se vuelva lento.
Antes de observar cómo se agregan fuentes personalizadas de WordPress, debemos visualizar cuantos tipos de fuentes personalizadas podemos utilizar.
Índice
- 1 Cómo conseguir fuentes personalizadas para utilizarlas en WordPress
- 2 Colocar fuentes personalizadas de WordPress con Google Fonts
- 3 Colocar fuentes personalizadas utilizando el plugin Easy Fonts de Google
- 4 Colocar Google Fonts manualmente en WordPress
- 5 Colocar fuentes personalizadas de WordPress utilizando Typekit
- 6 Colocar fuentes personalizadas de WordPress utilizando CSS3 @ font-face
Cómo conseguir fuentes personalizadas para utilizarlas en WordPress
Normalmente las fuentes personalizadas solían ser caras, pero ya esto no es así. Existen distintos sitios gratuitos donde puedes conseguir fuentes personalizadas como Google Fonts, FontSquirrel, TypeKit y Fonts.com.
Si no conoces cómo mezclar las distintas fuentes, puedes utilizar Font Pair. Al utilizar esta herramienta, un grupo de diseñadores te estarán ayudando a combinar las distintas fuentes de Google.
Cuando selecciones la fuente que quieres utilizar, debes recordar que si utilizas muchas fuentes personalizadas estarás volviendo lento tu sitio web. Es por eso que debe seleccionar al menos dos. Esto también ayudará a que tengas consistencia en tu diseño.
Colocar fuentes personalizadas de WordPress con Google Fonts

Google Fonts es una de las bibliotecas más grandes y totalmente gratuita que puede ser utilizada por los desarrolladores de sitios web. Hay distintas formas de colocar y utilizar fuentes de Google en WordPress.
Colocar fuentes personalizadas utilizando el plugin Easy Fonts de Google
Si quieres colocar y utilizar las fuentes de Google en tu sitio web, este es el método más sencillo de implementar y el más recomendado para principiantes.
En primer lugar, tendrás que llevar a cabo la instalación activación del plugin Easy Google Fonts. Si deseas obtener más detalles al respecto puedes visitar nuestra guía de cómo instalar un plugin de WordPress.
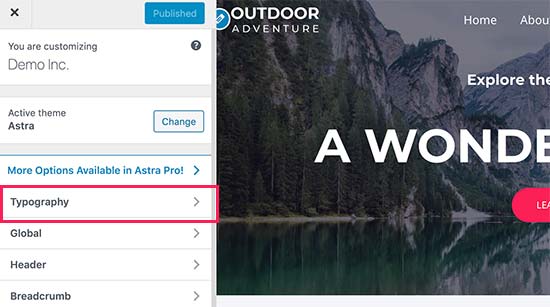
Cuando lleves a cabo la activación, debes dirigirte a la sección de Apariencia y seleccionar Personalizador. De esta forma se estará abriendo una interfaz del personalizador de temas donde tendrás una nueva sección denominada Tipografía.

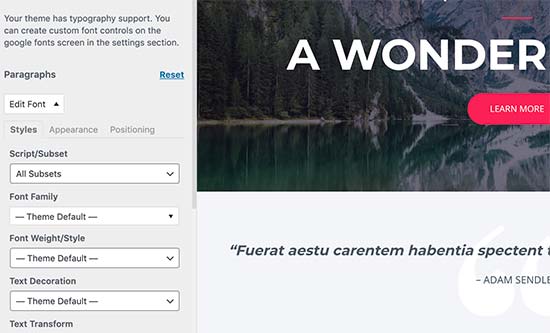
Debes hacer clic en Tipografía, donde estarás observando distintas secciones de tu sitio web en donde las puedes aplicar. Sólo tendrás que hacer clic ahora en Editar fuente justo debajo de la sección que quieres editar.

En la sección llamada Familia de fuente, podrás seleccionar cualquier fuente de Google si quieres utilizarla en tu sitio web. También tendrás que seleccionar el estilo de fuente, el relleno, el tamaño, el margen y mucho más.
Todo estará dependiendo del tema que tengas, por lo que contarás con un número de secciones limitadas y es posible que no pueda modificarlas directamente seleccionando la fuente para algunas áreas de tu página web.
Para solucionar este problema, el plugin también cuenta con sus propios controles que puedes utilizar y modificar la fuente de tu sitio web.
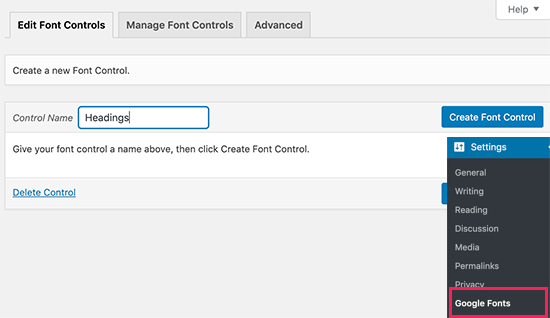
Primero que nada, tendrás que visitar la página de Configuración y dirigirte a Google Fonts para proporcionar un nombre para el control de fuente. Luego utilizar algo que te ayude a comprenderlo más rápidamente.

Para continuar, tendrás que hacer clic directamente en Crear control de fuentes y luego te estará pidiendo que ingrese los sectores CSS.
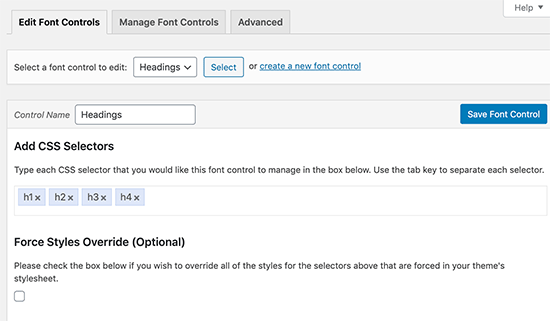
Podrás colocar un elemento HTML que quieras apuntar para utilizar las clases CSS.
Puedes utilizar la herramienta Inspeccionar directamente en tu navegador para saber qué clase de CSS está utilizando el área particular que deseas modificar.

Deberás hacer clic en Guardar control de fuente para que se almacene toda la configuración realizada. Puedes crear distintos controladores de fuente como necesites para las distintas secciones de tu sitio web.
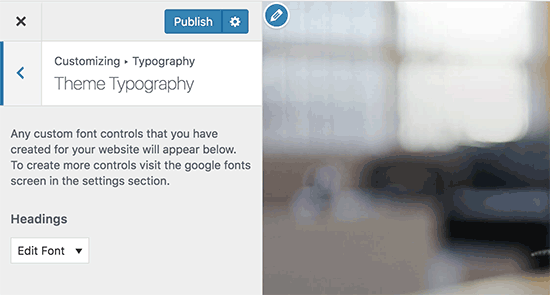
Para utilizar la consola de fuente, tendrás que dirigirte a Apariencia y seleccionar Personalizador seguido de Tipografía.
En la opción Tipografía también estarás observando la opción Tipografía temática. Cuando la selecciones, se te estará mostrando los distintos controles de fuentes personalizadas que has creado anteriormente. Ahora tendrás que seleccionar el botón de Editar para seleccionar todas las fuentes y la apariencia de este control.

Cuando termines de realizar todo, no olvides guardar o publicar todos los cambios realizados.
Colocar Google Fonts manualmente en WordPress
Este método si es un poco más complicado ya que tendremos que dirigirnos a los archivos de nuestro tema de WordPress. Si anteriormente no has hecho esto, es mejor evitar hacerlo para no dañar nuestro sitio web e implementar el método anterior.
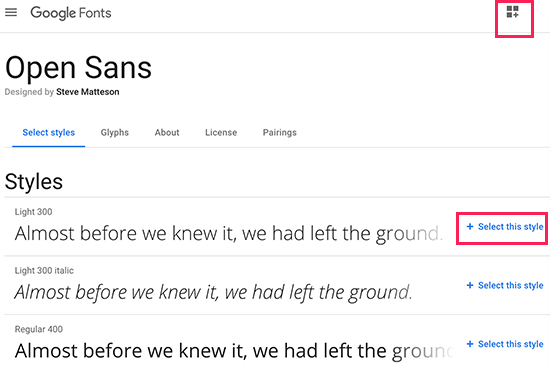
Primero, tendrás que dirigirte a la biblioteca de Google Fonts y seleccionar la fuente que quieres utilizar. Luego de ello tendrás que hacer clic en el botón de Uso rápido que se encuentra justo debajo de la fuente.

En la página de fuentes estarás observando todos los estilos disponibles para este tipo de fuente. Deberás seleccionar el estilo que queremos utilizar en tu proyecto y hacer clic en el botón de la barra lateral que se ubica en la parte superior de tu pantalla.

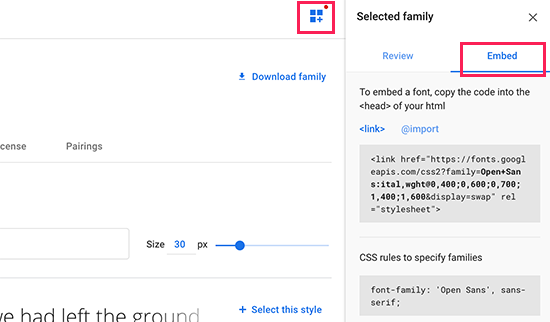
Para continuar, tendrás que modificar la pestaña Insertar que se ubica en la barra lateral para insertar el código.
Existen dos formas en las que podemos colocar este código en nuestro sitio de WordPress.
Principalmente tendrás que editar el archivo header.php del tema y pegar el código justo antes de la <body> etiqueta.
Si no te encuentras familiarizado con la edición de los códigos de WordPress, también puedes utilizar un plugin para insertar este tipo de código.
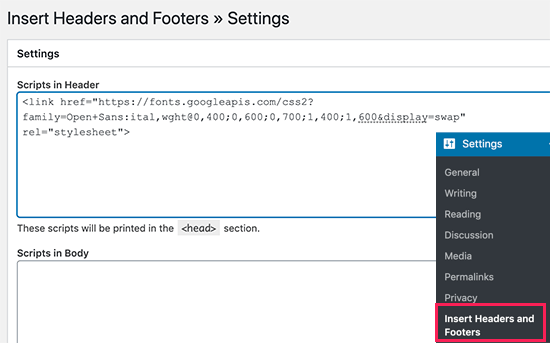
Para ello tendrás que instalar un plugin para Insert Headers and Footers. Si quieres obtener más detalles al respecto puedes visitar nuestra base de conocimientos donde estarás consiguiendo una guía para Instalar un plugin de WordPress.
Luego de realizar la activación, tendrás que dirigirte a la página de Configuración y seleccionar Insert Headers and Footers para colocar el código en el cuadro denominado Scripts en el encabezado.

No debes olvidar guardar los cambios cuando termines. El plugin ahora estará comenzando a cargar un código de inserción de Google Fonts en tu sitio web.
Podrás utilizar esta fuente directamente en una hoja de estilo de tu tema de la siguiente manera:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}Colocar fuentes personalizadas de WordPress utilizando Typekit

Typekit es otro recurso que puedes utilizar de forma gratuita o premium para conseguir las fuentes más increíbles y colocarlas en tus proyectos. Cuenta con una suscripción paga así como un plan gratuito que es algo limitado pero que podrás utilizar.
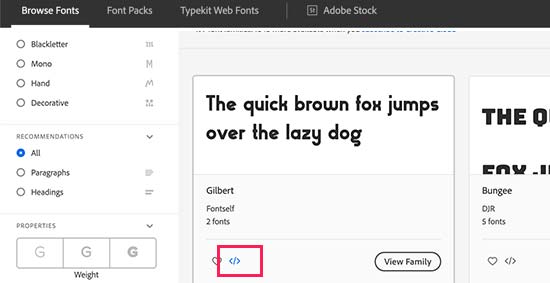
Tendrás que registrarte para conocer una cuenta de Adobe Fonts y visitar la sección de búsqueda de fuentes. Desde este lugar, tendrás que seleccionar </> para escoger la fuente y crear un nuevo proyecto.

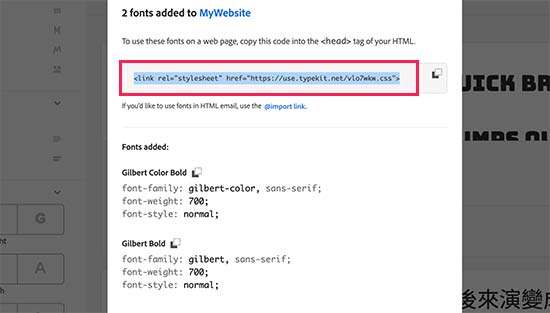
Para continuar, estarás observando el código de inserción con el ID de proyecto. Además se te estará mostrando como utilizar la fuente en el CSS de tu tema.
Deberás copiar y pegar el código directamente en la sección <head> de nuestro sitio web.

De esta forma podremos colocar este código en nuestro sitio de WordPress.
El primero, solamente tendrás que editar el archivo header.php del tema y pegar el código directamente en la <body> etiqueta.
Por otro lado, si no te encuentras familiarizado con la edición de códigos en WordPress, podrás utilizar un plugin para insertar códigos.
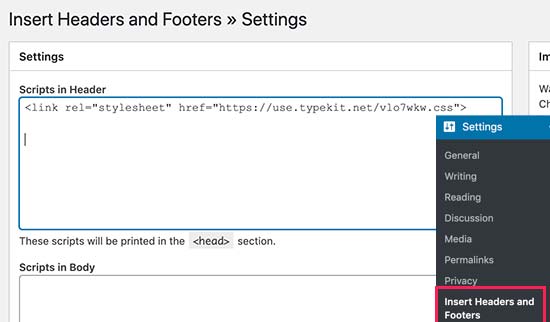
Una vez que lleves a cabo la activación, tendrás que ir a la página de Configuración y seleccionar Insert Headers and Footers para luego pegar el código directamente en el cuadro Scripts en el encabezado.

Y esto básicamente es todo, ahora podrás utilizar las fuentes de Typekit que has seleccionado en la hoja de estilo de tu tema de WordPress de la siguiente forma:
h1 .site-title {
font-family: gilbert, sans-serif;
}Colocar fuentes personalizadas de WordPress utilizando CSS3 @ font-face
Una de las formas más directas de colocar fuentes personalizadas en WordPress es utilizando el método CSS3 @ font-face. Este método te estará ayudando a colocar cualquier tipo de fuente que quieras observar en tu sitio web.
En primer lugar, tendrás que descargar la fuente que quieres utilizar en tu web. Si no cuentas con el formato web de tu fuente, podrás convertirlo utilizando el generador FontSquirrel Webfont.
Cuando cuentes con todos los archivos de fuente, podrás cargarlos directamente a tu servidor de alojamiento de WordPress.
El mejor lugar para cargar estas fuentes será dentro de nuestra carpeta de fuentes directamente en el directorio de nuestro tema primario o secundario.
Puedes utilizar FTP o File Manager directamente en tu cPanel para cargar esta fuente.
Cuando hayas cargado la fuente que necesitas, tendrás que cargarla a la hoja de estilo de tu tema utilizando la regla CSS3@ font-face como la que mostramos a continuación:
@font-face {
font-family: Arvo;
src: url(https://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}No debes olvidar reemplazar a la familia de fuentes y la URL por la que vayas a utilizar.
Luego de ello, tendrás que utilizar esta fuente en cualquier lugar de tu hoja de estilo y en tu tema de la siguiente forma.
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}Cuando se cargan fuentes directamente utilizando CSS3 @ Font-face puedes que sea la mejor solución. Si estas utilizando herramientas como Google Fonts o Tipekit, es mejor construir fuentes directamente desde esos servidores para que tenga un funcionamiento más óptimo.
Esto ha sido todo por hoy, esperamos haberte ayudado a conocer como colocar fuentes personalizadas de WordPress. También le puedes echar un vistazo a nuestra guía donde te mostramos cómo hacer que cada post de WordPress tenga un estilo diferente.