En esta oportunidad Ayuda Hosting mostrará cómo colocar artículos relacionados en WordPress sin plugins. Aquí compartiremos algunos algoritmos que se pueden emplear para generar artículos relacionados con imágenes miniatura y sin plugins.
También te puede interesar nuestra guía para programar el momento de publicar tus artículos en WordPress.
La principal razón por la que los visitantes abandonan la página después de leer una publicación, es porque no les indicamos qué hacer a continuación. Si al final de la página colocamos una lista de artículos relacionados con la publicación leída, podemos atraer la atención de nuestros visitantes en la lectura de otro de nuestros artículos.
Los artículos relacionados se pueden mostrar fácilmente con plugins, pero en esta oportunidad Ayuda Hosting mostrará cómo hacerlo sin plugins.
Compartiremos dos algoritmos diferentes que se pueden emplear para generar artículos relacionados con miniaturas y así evitar el uso de plugin.
Nota: Emplearemos la función incorporada de vistas en miniaturas de artículos de WordPress. Por lo tanto, nos resultará mucho mejor cumplir con este requisito.
Índice
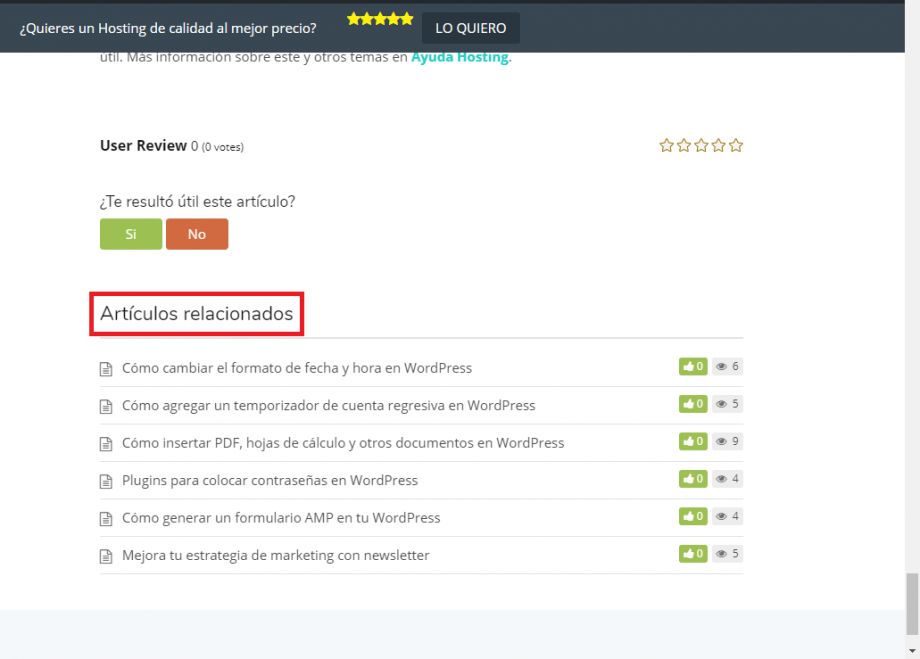
Artículos relacionados por etiquetas
WordPress tiene esta muy útil herramienta conocida como Etiquetas de publicación que podemos emplear. Podemos etiquetar cada uno de nuestros artículos utilizando varias palabras clave. Este algoritmo encontraría otros artículos con cualquiera de las etiquetas que tiene la publicación actual y los ordenará.
<?php $orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>5, // Number of related posts that will be shown.
'caller_get_posts'=>1
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ) {
echo '<div id="relatedposts"><h3>Related Posts</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post(); ?>
<li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>">
<?php the_post_thumbnail(); ?></a></div>
<div class="relatedcontent">
<h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time('M j, Y') ?>
</div>
</li>
<? }
echo '</ul></div>';
}
}
$post = $orig_post;
wp_reset_query(); ?>El código anterior busca el ID de la publicación actual y todas las etiquetas asociadas a ella. También utiliza la función wp_query para buscar todas los demás artículos que coinciden con cualquier etiqueta original para mostrarlos. Además podemos darle estilo a la publicación como queramos.
Ventajas de este código
La mayoría de los códigos en la web no se pueden usar dentro del bucle de la publicación principal. Debido a que los artículos relacionados se colocan justo después de la publicación principal y encima de los comentarios, este código es muy útil. Estamos guardando la ID de la publicación actual del bucle principal y luego la recuperamos al final de nuestro código de artículos relacionados.
Por lo general, cuando no se hace de esta manera, los dos códigos de identificación de las publicaciones se mezclan y los comentarios comienzan a actuar de manera extraña, lo que puede romper los comentarios y otros plugins relacionados con comentarios como el sistema de numeración, etc. Así que este código es bueno y trabaja bien.
¿Cómo emplearlo?
Colocaremos este código en cualquier lugar que queramos en nuestro archivo single.php y con seguridad funcionará. La mayoría de las veces se coloca justo encima de los comentarios en el bucle principal.
Artículos relacionados por categorías
Este algoritmo encontraría otros artículos dentro de la misma categoría que la publicación actual, y las ordenará como artículos relacionados. La ventaja de esta técnica es que nunca tendremos un espacio en blanco para la sección de artículos relacionados.
<?php $orig_post = $post;
global $post;
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=> 2, // Number of related posts that will be shown.
'caller_get_posts'=>1
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ) {
echo '<div id="related_posts"><h3>Related Posts</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post();?>
<li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>">
<?php the_post_thumbnail(); ?></a></div>
<div class="relatedcontent">
<h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time('M j, Y') ?>
</div>
</li>
<?
}
echo '</ul></div>';
}
}
$post = $orig_post;
wp_reset_query(); ?>Esta técnica emplea las mismas funciones que la anterior, con la excepción de que solo estamos usando criterios diferentes.
Si estamos creando un nuevo proyecto o trabajando en el sitio de un cliente, esto podría ser muy útil.
Esperamos que este artículo sobre cómo colocar artículos relacionados en WordPress sin plugins, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.