¿Buscas cómo atraer lectores publicando sus reacciones en WordPress? En Ayuda Hosting, te mostraremos cómo hacerlo de manera fácil. Publicar las reacciones de nuestros lectores es una forma de permitirles interactuar sin que tengan que dejar comentarios en nuestro sitio web.
Las reacciones son una forma de expresión muy característica empleada en las plataformas para blogs y redes sociales. Son una forma de expresión que le permite a nuestros visitantes manifestar de manera gráfica su opinión o reacción ante un escrito o publicación. Muchos usuarios son reacios a escribir una opinión pero les resulta más fácil manifestar una reacción.
 ¿Es posible colocar en nuestro sitio web un plugin que nos permita colocar botones de reacción para nuestros visitantes?
¿Es posible colocar en nuestro sitio web un plugin que nos permita colocar botones de reacción para nuestros visitantes?
Efectivamente sí lo es.
Índice
Instalación del plugin Reaction Buttons
Existen varios plugins de WordPress que nos permiten colocar botones de reacción en nuestro sitio. Entre los más empleados se encuentran: Reaction Buttons, DW Reactions, WordPress Reaction Buttons and Feedback Emoji plugin, entre otros. Para efecto de nuestro ejemplo, instalaremos el plugin Reaction Buttons de WordPress.
Lo primero que haremos es instalar y activar el plugin Reaction Buttons. Después de activarlo, nos vamos a Configuración -> Botones de reacción para configurar los ajustes de este plugin.
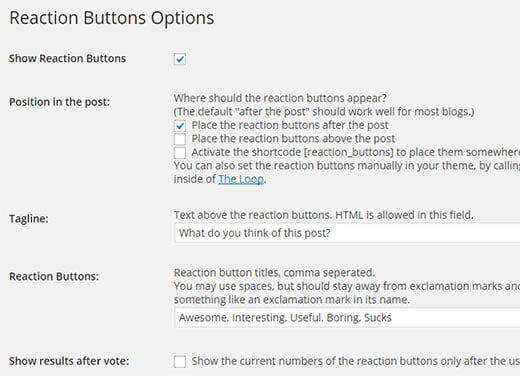
En el menú, la primera configuración que aparece es una ventanilla de Mostrar botones de reacción. Debemos verificar que esta ventanilla esté activada. Si no lo activamos, no se mostrarán los botones en nuestra página aunque el plugin se encuentre activo.
Seguidamente, nos encontraremos con la opción de Posición en la publicación. Por defecto, la opción seleccionada es Colocar los botones de reacción después de la publicación. Podemos mantener esta configuración por defecto o cambiarla según nuestro gusto.
De la misma forma, podemos personalizar el texto que aparecerá antes de los botones junto a las etiquetas. Las etiquetas son: Asombroso, Interesante, Útil, Aburrido, Apesta.
También podemos decidir en qué páginas de nuestro sitio queremos que aparezcan los botones, restringir a un voto por cada usuario, etc.
Personalizando la apariencia de los botones de reacción
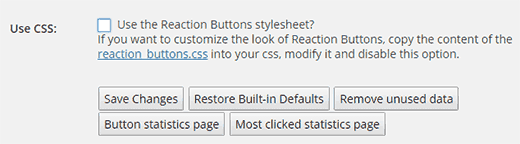
Los botones tienen su estilo propio lo cual, tal vez no sea compatible con los colores y esquemas de nuestro tema. Para personalizar la apariencia de los botones, debemos deshabilitar el CSS predeterminado del plugin.
Afortunadamente, podremos hacerlo empleando la página de configuración del plugin Usar CSS.
Bajo la ventana de verificación, podremos observar un enlace a reaction_buttons.css. Hacemos clic en él para copiar los elementos que queremos personalizar.
Seguidamente, copiamos y pegamos nuestro CSS personalizado en la hoja de estilo de nuestro tema secundario.
A continuación, les mostramos un ejemplo de CSS que agrega color de fondo personalizado a los botones.
/* the reaction buttons region */
div.reaction_buttons{
margin-top: 20px;
font-size: 0.8em;
text-align: left;
}
/* a single button */
div.reaction_buttons .reaction_button {
line-height: 3.2em;
padding: 5px;
margin: 0 3px;
margin-bottom: 25px;
cursor: pointer;
background-color:#007fba;
color:#FFF;
}
/* the button while hovering over it */
div.reaction_buttons > .reaction_button:hover {
background-color: #0F6;
}
/* the button after voting
div.reaction_buttons > .voted, div.reaction_buttons > .voted:hover {
}
/*
/* number of votes including parantheses.
.reaction_buttons .reaction_button .count {
}
*/
/* number of votes in between the parantheses.
.reaction_buttons .reaction_button .count_number {
}
*/
#sidebar div.widget_reaction_buttons h3 {
margin: 0;
margin-top: 4px;
font-size: 1.1em;
}
#sidebar div.widget_reaction_buttons ol {
margin-left: 25px;
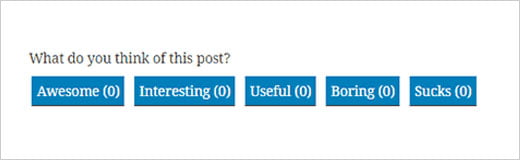
}De esta forma se verán los botones empleando este CSS.
Esperamos que este artículo sobre cómo atraer lectores publicando sus reacciones en WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.
También te puede llamar la atención nuestra guía sobre cómo colocar caracteres especiales en posts de WordPress.