¿Has pensado en añadir un scroll vertical en WordPress? Es frecuente visitar algunas webs y observar en ellas una flecha apuntando hacia arriba en la parte inferior derecha de la pantalla. Por lo general, estas páginas son bastante extensas y para acudir, lo más pronto posible, al nivel superior de ellas se emplea un scroll vertical.
En esta oportunidad de que Ayuda Hosting, le mostraremos cómo añadir un scroll vertical en WordPress de manera fácil y en pocos pasos.

Índice
Cómo añadir un scroll vertical en WordPress
Esta interfaz de usuario (UI) nos evita estar realizando scroll manualmente y por mucho tiempo para volver al menú de inicio o para localizar algún elemento ubicado cerca del encabezado de una página web.
Agregar un scroll vertical mediante plugin
Iniciaremos instalando y activando el plugin Ir Arriba (To Top) de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Una vez que lo activamos, aparecerá en la barra lateral izquierda del área de administración, un menú llamado To Top Settings. Seguidamente hacemos clic en el menú. Una vez allí, tendremos la posibilidad de configurar el aspecto y el comportamiento de este plugin.
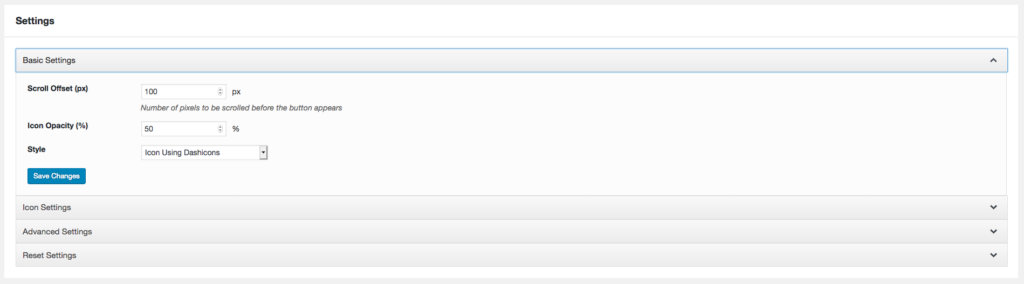
Una vez dentro, veremos cuatro pestañas: Opciones básicas, Opciones del icono, Opciones avanzadas y Opción de reseteo.
En la pestaña Opciones básicas podremos definir la resolución en píxeles del botón Scroll Offset (px), la transparencia del icono en Icon Opacity (%) y qué tipo de imágenes colocaremos de la fuente de iconos suministrados por el plugin en Style. También podremos seleccionar una imagen desde otra fuente en la opción Image.

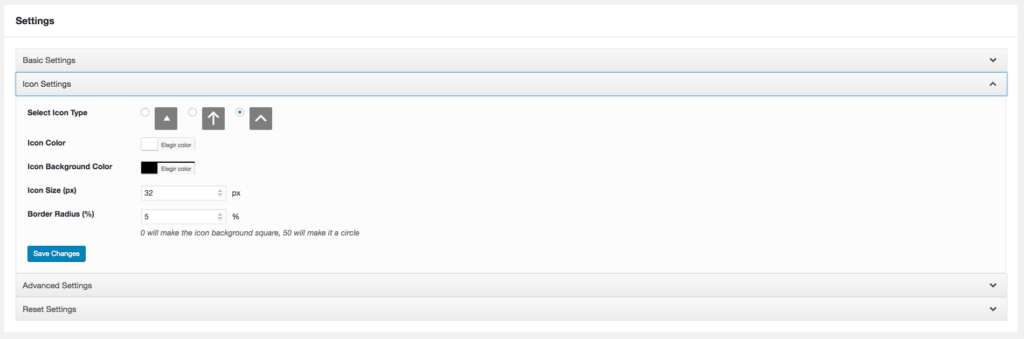
Opciones del icono nos permitirá seleccionar el tipo de icono en Select Icon Type, el color en Icon Color, el color de fondo en Icon Background Color, el tamaño en píxeles en Icon Size (px) y el radio de los bordes redondeados en Border Radius (%).

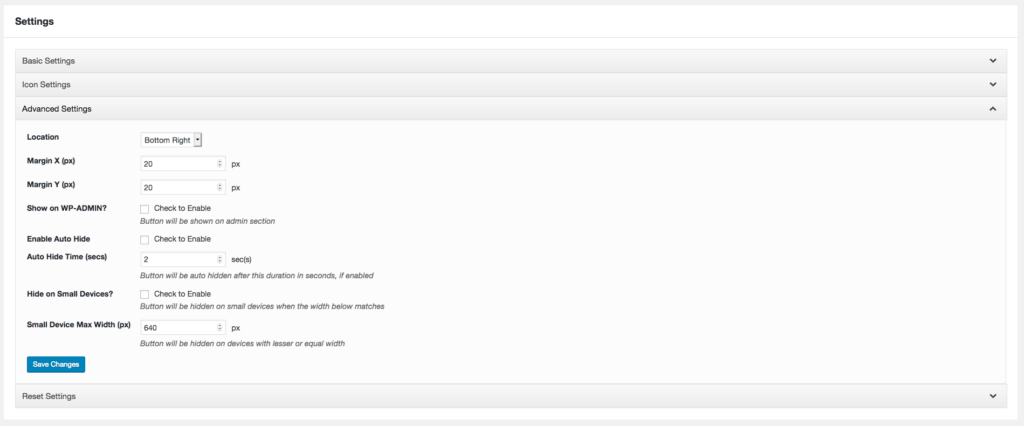
En Opciones avanzadas, podremos configurar la ubicación del botón en Location, el margen relativo en Margin X y Margin Y. Contamos además, con otras opciones donde podremos mostrar el icono en el backoffice en Show on WP-ADMIN?, hacer que se esconda durante unos segundos en Enable Auto Hide y Auto Hide Time (secs), y esconderlo en las pantallas pequeñas de algunos dispositivos en Hide on Small Devices? y Small Device Max Width (px).

Para finalizar, también contaremos con la Opción de reseteo, empleada para volver al estado inicial por defecto de la configuración.

Para verificar si las configuraciones funcionan, ingresamos en nuestra página web mediante un navegador y veremos si el botón de scroll vertical cumple con las configuraciones efectuadas.
Añadir un scroll vertical mediante código
Cuando tenemos demasiados plugins en nuestro sitio de WordPress y evitamos instalar uno cuya función es muy simple, recurrimos al empleo de códigos.
Como siempre, advertimos que el empleo de códigos requiere de ciertos conocimientos de desarrollo de páginas web. Por esta razón, para quienes no posean estos conocimientos, recomendamos el empleo de un plugin como ha sido reseñado en el método anterior.
Para aplicar el método de códigos comenzaremos creando un archivo al que llamaremos back-to-top.js. Para crearlo, emplearemos un procesador de texto similar al bloc de notas. En este archivo pegaremos el código que a continuación se transcribe y lo guardamos:
jQuery( document ).ready(function($){
var offset = 100,
speed = 250,
duration = 500,
scrollButton = $('#topbutton');
$( window ).scroll( function() {
if ( $( this ).scrollTop() < offset) {
scrollButton.fadeOut( duration );
} else {
scrollButton.fadeIn( duration );
}
});
scrollButton.on( 'click', function(e){
e.preventDefault();
$( 'html, body' ).animate({
scrollTop: 0
}, speed);
});
});A continuación, subimos el archivo a la carpeta js de nuestro tema mediante un cliente FTP. La ruta sería algo similar a lo siguiente:
wp-content/themes/elnombredetutema/js
Una vez que hemos subido el archivo, lo siguiente que haremos es editar el archivo functions.php de nuestro tema. Al final del texto, pegamos las siguientes líneas:
function button_totop() {
wp_enqueue_script( 'custom-script', get_stylesheet_directory_uri() . '/js/back-to-top.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'button_totop' );
function add_button_totop() {
echo '<a href="#" id="topbutton"></a>';
}
add_action( 'wp_footer', 'add_button_totop' );Para finalizar, podemos agregar cierto estilo al botón. Para hacerlo, nos vamos al backoffice de WordPress y entramos en Apariencia -> Personalizador. En el campo CSS mostrado, agregamos las siguientes líneas para el estilo de nuestro botón de scroll vertical:
#topbutton {
position: fixed;
display: none;
height: 40px;
width: 40px;
line-height: 40px;
right: 15px;
bottom: 15px;
z-index: 1;
background: #000000;
border-radius: 2px;
text-decoration: none;
color: #ffffff;
text-align: center;
}
#topbutton:after {
content: "\2191";
}Ya con esto, podremos decir que tenemos un scroll vertical que funcionará de manera eficiente en nuestro sitio web de WordPress.
Esperamos que este artículo sobre cómo añadir un scroll vertical en WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting. También te puede ser de gran utilidad nuestra guía para agregar un Parallax Scrolling en WordPress.


