¿Te has preguntado cómo agregar un Parallax Scrolling en WordPress? Existen muchas formas de hacer nuestro sitio atractivo ante la visita de nuestros usuarios. Una de las formas más recientes, consiste en agregarle a nuestro tema de WordPress un efecto dinámico.
El efecto que trataremos, consiste en colocar una imagen de fondo que se desplaza lentamente detrás del contenido principal de nuestro sitio. Esta atracción agrega cierta profundidad a los fondos de los elementos en nuestra página y los hace más llamativos e interactivos. A esta técnica se le conoce como efecto Parallax Scrolling.
Este método es ideal para quienes desean destacar las secciones contenidas en una página que tiene mucho contenido. No todos los temas vienen con la opción de agregar este efecto. Sin embargo, muchos temas premium de WordPress lo tienen integrado para su página principal.

Por otro lado, existen plugins diseñados para construir páginas, que cuentan también con ese efecto entre las opciones que ofrecen. Si el tema que tenemos instalado no considera esta opción podemos obtenerla mediante un plugin. En esta oportunidad, veremos cómo instalar un efecto Parallax Scrolling en cualquier tema de WordPress.
Agregar Parallax Scrolling mediante un plugin
Mediante el uso de un plugin podemos evitar el tener que emplear códigos en nuestro tema de WordPress. Es ideal para quienes no tienen experiencia en desarrollo web.
Iniciaremos instalando y activando el plugin Advanced WordPress Backgrounds de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
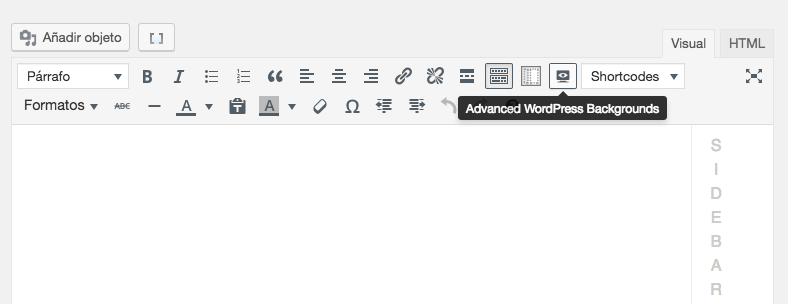
Después de activado el plugin, nos vamos a la página donde queremos agregar el efecto Parallax Scrolling o editamos una nueva página. Una vez allí, veremos un nuevo botón en el editor de WordPress denominado Advanced WordPress Backgrounds.

Hacemos clic en el botón y se abrirá una ventana emergente donde seleccionaremos, entre varios ajustes, el fondo que deseamos agregar.
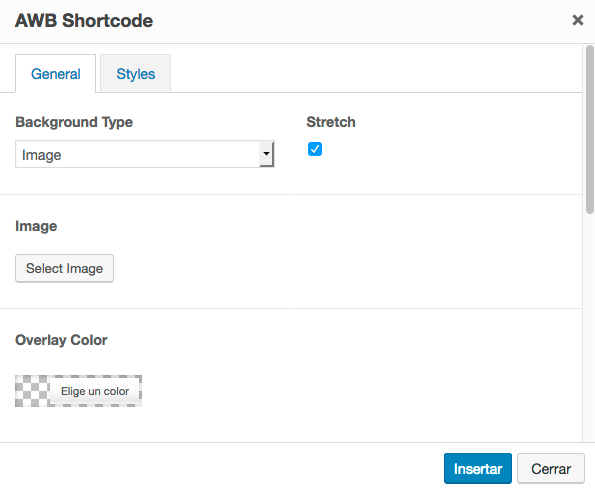
Lo primero que haremos es seleccionar Imagen en Background Type y seguidamente, hacemos clic en la opción Strecht.

Después de esta acción, seleccionamos la imagen que queremos de fondo utilizando Image del popup. Para que la imagen de fondo se aprecie bien, debe ser amplia y de buena resolución para que no aparezca pixelada.
Seguidamente, seleccionamos la opción Scroll en el campo Parallax. Este plugin dispone de varios estilos que recomendamos sean experimentados para adecuarlos a nuestro gusto. A continuación, hacemos clic en Insertar.
Cómo podremos notar, este plugin añade un código corto en el editor de WordPress, el cual tiene las características que presentamos a continuación:
[nk_awb awb_type=”image” awb_stretch=”true” awb_image=”22″ awb_image_size=”full” awb_parallax=”scroll” awb_parallax_speed=”0.5″ awb_mouse_parallax=”true” awb_mouse_parallax_size=”30″ awb_mouse_parallax_speed=”10000″] Your content here [/nk_awb]
Para finalizar, reemplazamos el texto Your content here por nuestro contenido y guardamos la página o el post que estamos editando.
Esperamos que este artículo sobre cómo agregar un Parallax Scrolling en WordPress, les haya resultado útil. También te puede ser de gran utilidad nuestro artículo para añadir un scroll vertical en WordPress.


