¿Sabes cómo agregar un sticky en WordPress? Por lo general, los menús que empleamos para navegar en las páginas, aparecen en la parte superior de nuestras pantallas. Cuando nos desplazamos por la página hacia abajo, desaparecen de la vista. El menú de navegación sticky aparece en el momento en que comenzamos a bajar la página y permanece visible todo el tiempo durante la navegación por el sitio web.
Ahora que sabemos que existe la posibilidad de mantener a la vista el menú, Ayuda Hosting, les mostrará cómo hacerlo agregando un sticky en WordPress.

Si te interesa mas sobre este tema, también tenemos una guía para colocar una scrollbar personalizada en WordPress.
Índice
¿Cómo agregar un sticky en WordPress?
Seguidamente, veremos dos métodos para agregar un sticky en WordPress empleando un plugin y un código corto en el tema que tenemos instalado en nuestro sitio de wordpress.
Agregar un sticky mediante un plugin
El método de agregar un sticky mediante un plugin, es el más sencillo y el que recomendamos para todo tipo de usuario.
Iniciaremos instalando y activando el plugin Sticky Menu (or Anything!) on Scroll de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Ya activado, nos vamos a Ajustes -> Sticky Menu (or Anything!). En este lugar comenzaremos a configurar nuestro plugin.
Para comenzar introduciremos el ID de nuestro menú de navegación, el cual transformaremos en sticky. Abrimos el inspector de elementos de nuestro navegador y nos colocamos sobre el menú.
![]()
Hecho esto, veremos el ID del menú en el atributo del elemento. Tendremos que hallar algo similar a:
<nav id=»site-navigation» class=»main-navigation» role=»navigation»>
En el caso del atributo anterior, el ID del menú de navegación es site-navigation. Seguidamente, lo copiamos.
A continuación, nos vamos a la página de configuración del plugin y agregamos el ID copiado. Por ser un ID, este debe estar precedido por el carácter #, de tal manera que el valor que vamos a introducir es #site-navigation.

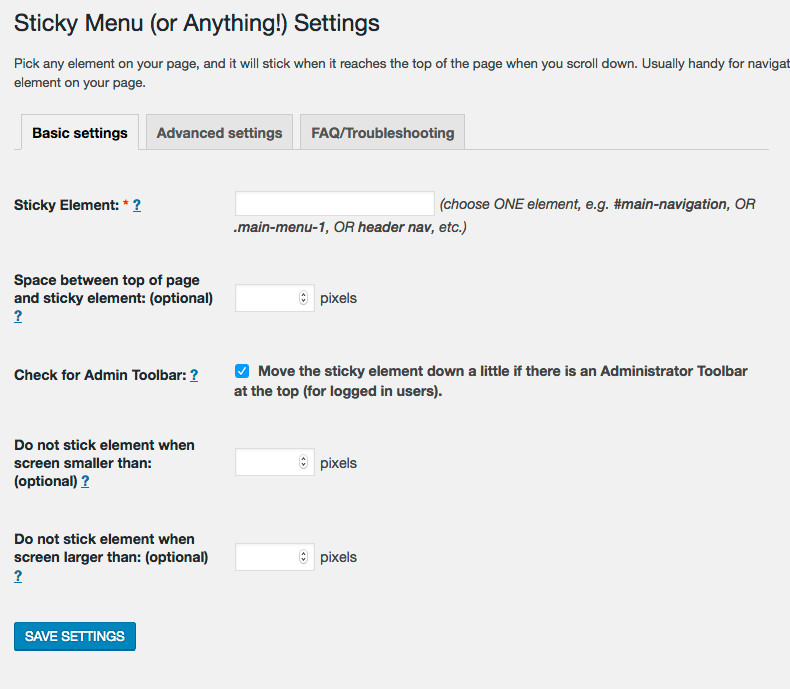
Configuración del plugin
Cómo podremos apreciar, este plugin tiene más opciones. Tiene una opción que nos permite agregar un espacio entre la parte superior de la pantalla y el sticky de navegación que vamos a colocar. La opción anterior puede ser empleada si notamos que el sticky solapa algún elemento que no queremos que quede oculto. Si no nos afecta, la ignoramos.
También tenemos la opción Check for Admin Toolbar. Esta opción nos permite añadir algo más de espacio entre la barra de administración de WordPress y el sticky de navegación.
Otra opción nos permite ocultar el menú sticky si el usuario que nos visita posee un dispositivo de resolución más baja que la de nuestra página.
También encontraremos una opción que permite deshabilitar el menú sticky si el usuario visitante tiene una resolución más alta que la de nuestra página.
A continuación guardamos los cambios, haciendo clic en Save settings.
Este plugin nos permite crear un sticky en cualquier elemento de nuestra web. No es necesario que sea un menú de navegación. Si colocamos un ID de cualquier elemento, haremos que se desplace a medida que movemos la pantalla.
Añadir un sticky mediante CSS
El siguiente método requiere añadir un código CSS al tema que tenemos instalado. Como siempre, le recomendamos a nuestros usuarios que si no se tienen suficientes conocimientos en el manejo de códigos, en archivos del sistema de WordPress, es preferible usar el método mediante plugin.
Cualquier error que cometamos puede producir un inconveniente en el diseño de nuestro sitio web. Aún así, siempre es recomendable realizar un backup para restaurar nuestro sitio web en caso de un percance.
Para continuar, lo primero que debemos hacer es ir a Apariencia -> Personalizar. En este sitio vamos a ejecutar el personalizador de temas.
Seguidamente, hacemos clic en CSS adicional en el panel ubicado a la izquierda. Luego, en la caja de texto, añadimos el siguiente código:
#site-navigation {
background:#fff;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}Si nuestro tema de navegación emplea un ID diferente a #site-navigation, lo cambiamos. Para guardar los cambios hacemos clic en Guardar y publicar antes de cerrar la página.
Para observar nuestro nuevo menú sticky, nos vamos a la parte pública de nuestra web para verificar su funcionamiento.
También le puedes echar un vistazo a nuestra guía para paginar contenidos con un scroll en WordPress.


