¿Deseas saber cómo agregar un menú de navegación en WordPress? En esta oportunidad, Ayuda Hosting presenta una guía bastante sencilla que les mostrará cómo agregar un menú de navegación en WordPress.
Existe una herramienta de arrastrar y pegar de WordPress que nos permite diseñar menús desplegables en forma fácil y sencilla.
Un menú de navegación sirve para que presentemos la estructura de nuestro sitio web a nuestros usuarios de una manera visible y práctica.
Sirve además, para que nuestros usuarios puedan hallar la información que queremos compartir. Además, permite que naveguen libremente por todas las secciones de nuestro sitio web.
Debido a que los menú de navegación resultan tan importantes, se colocan a la vista y cerca del encabezado en casi todos los temas.
Índice
- 1 ¿Cómo son los menús de navegación en WordPress?
- 1.1 ¿Cómo crear nuestro primer menú personalizado?
- 1.2 ¿Cómo organizar los elementos del menú de navegación personalizado?
- 1.3 ¿Cómo crear menús desplegables o anidados en WordPress?
- 1.4 ¿Cómo agregar categorías a los menús de navegación de WordPress?
- 1.5 ¿Cómo añadir enlaces personalizados a nuestros menús de navegación de WordPress?
- 1.6 ¿Cómo editar un elemento de menú en los menús de navegación de WordPress?
- 1.7 ¿Cómo eliminar un enlace de los menús de navegación de WordPress?
- 1.8 ¿Cómo entender las ubicaciones de los temas para nuestros menús de navegación?
- 1.9 ¿Cómo añadir menús de navegación en barras laterales u otras diseñadas para widgets?
- 2 Importar y exportar menús de navegación en WordPress
WordPress tiene un sistema de menú de navegación fácil de crear y administrar. Dependiendo del tema que tengamos instalado la ubicación del menú puede variar. Algunos temas permiten variar la ubicación del menú para que este se adapte a nuestro sitio web. Muy pocos temas vienen con una sola ubicación del menú.
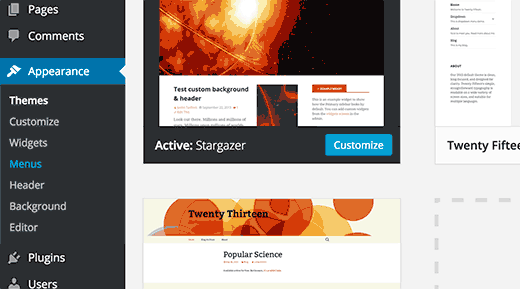
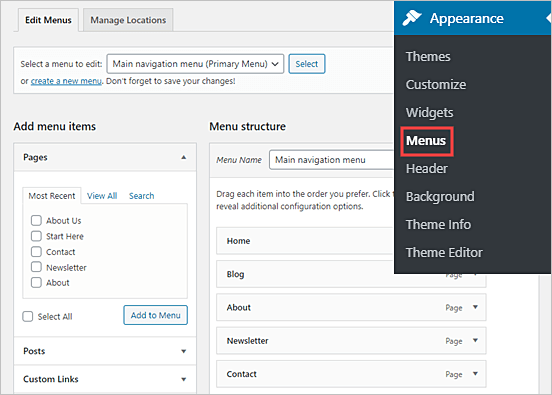
Para empezar, podemos crear menús en WordPress ingresando en Apariencia -> Menús en nuestra área de administración de WordPress.
Esta acción nos guiará a la pantalla Editar Menús. Notaremos que en esta pantalla existen dos columnas. En la columna izquierda, están nuestras páginas, las categorías y las pestañas de enlaces personalizados. En la columna derecha, podemos agregar o ajustar los componentes de nuestro menú.
Iniciemos la creación de nuestro menú de navegación personalizado.
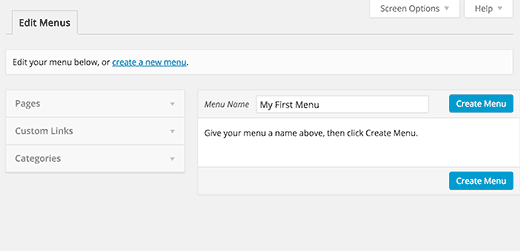
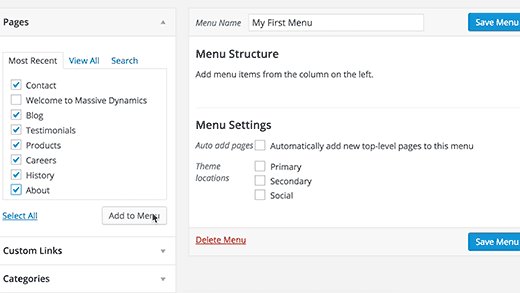
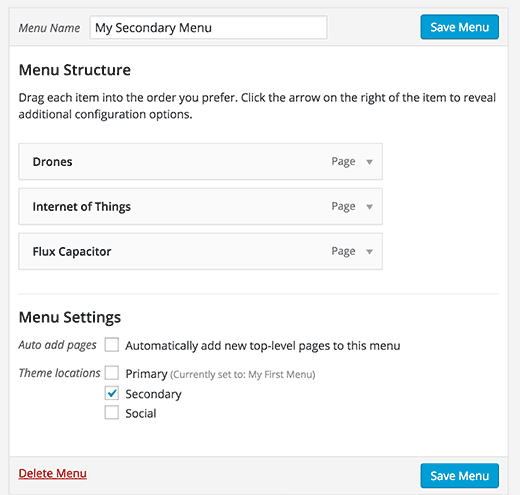
Para iniciar le pondremos un nombre a nuestro menú. Para efectos de nuestro ejemplo, lo llamaremos Mi primer menú. Así que escribimos el nombre del menú y haremos clic en Crear menú.
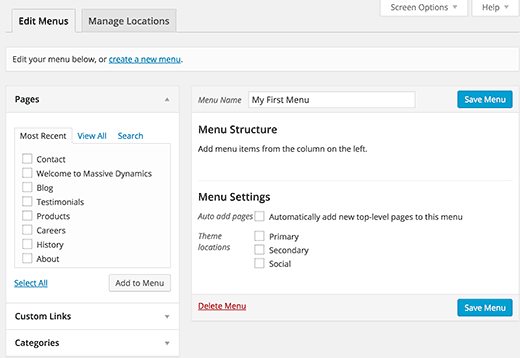
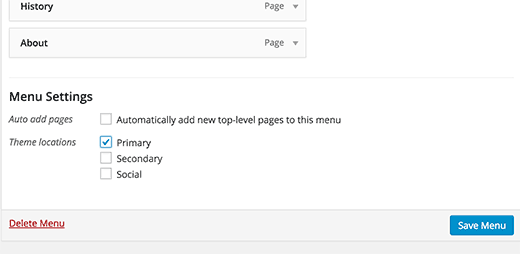
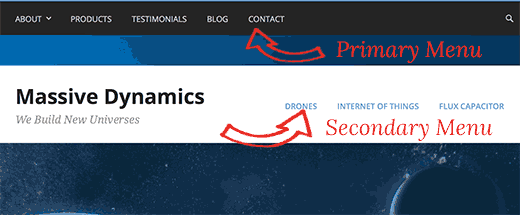
Como se puede apreciar en la captura de imagen, nuestro Editor de menús posee tres ubicaciones de temas denominadas: primaria, secundaria y social. Estas ubicaciones varían según el tema que tengamos.
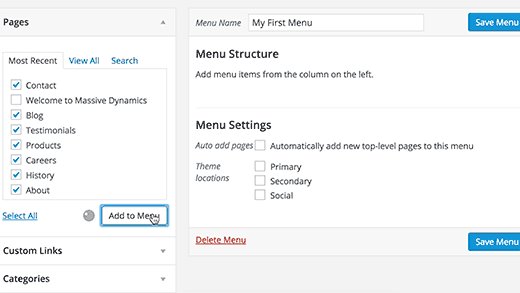
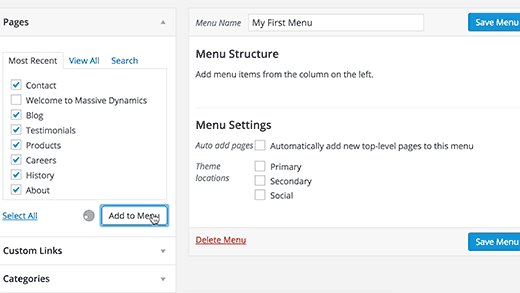
Seguidamente, seleccionamos las páginas que necesitamos agregar al menú, en la selección ubicada en el lado izquierdo, y hacemos clic en Agregar al menú.
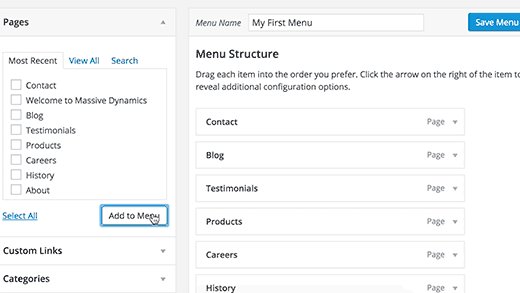
Una vez que hemos agregado las páginas en nuestro menú, seleccionamos la ubicación del tema donde queremos mostrarlo y hacemos clic en Guardar menú.
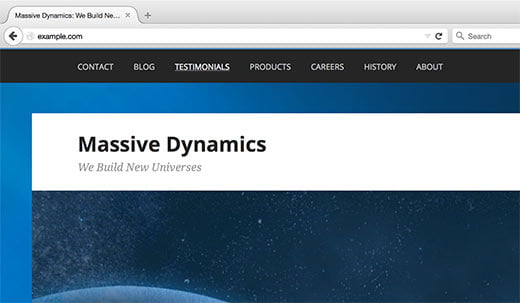
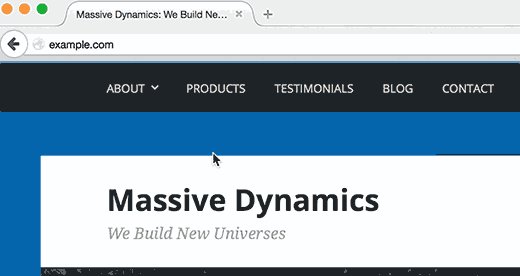
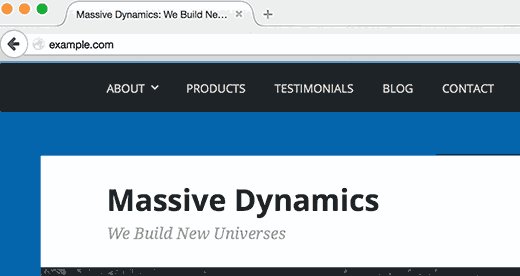
Podemos visitar nuestro sitio web para ver cómo quedó nuestro menú. En el caso de que no estemos conformes con la ubicación podremos cambiarla sin problemas.
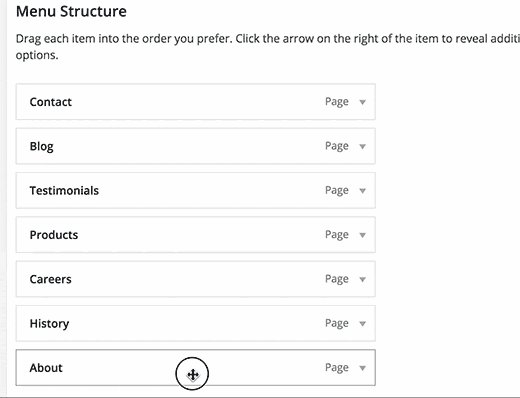
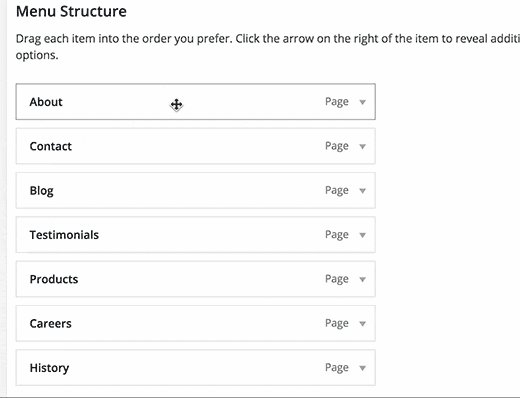
Como podremos notar, cada elemento del menú agregado ha sido organizado de acuerdo al orden en el que fueron añadidos. Si miramos la imagen anterior veremos que Acerca se encuentra al final del menú, mientras que Contacto está al principio. Este, si no nos parece que sea el orden, podemos cambiarlo reorganizando los elementos del menú.
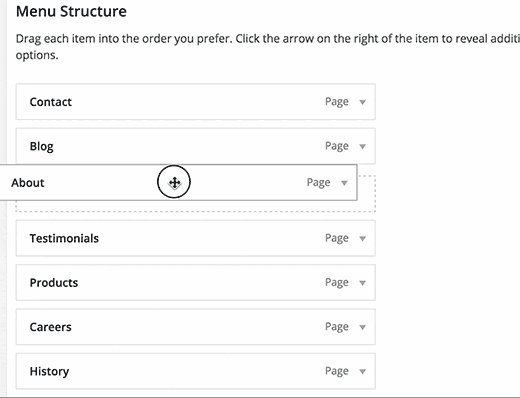
Solo es necesario arrastrar y soltar el elemento que deseamos mover para colocarlo en la posición que deseamos.
Este mismo procedimiento podemos repetirlo para la creación de nuevos menús en otras ubicaciones de temas.
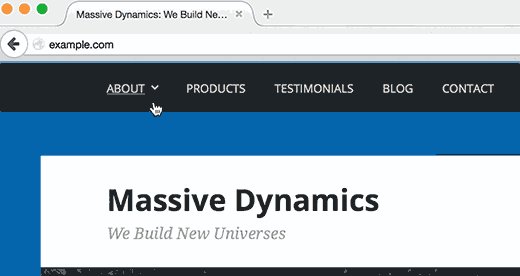
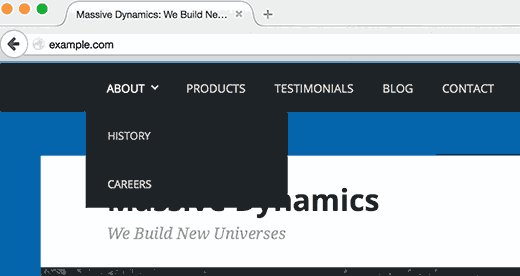
Los menús desplegados o anidados, también son menús de navegación que tienen elementos del menú principal y secundario. WordPress tiene como diseño adicional, el tipo de menú que muestra todos los submenús al pasar el mouse sobre un elemento principal.
Este tipo de menú nos permite agregar un sistema de navegación de estructura muy conveniente para nuestro sitio web. Es una forma de agregar elementos del menú como submenús en WordPress.
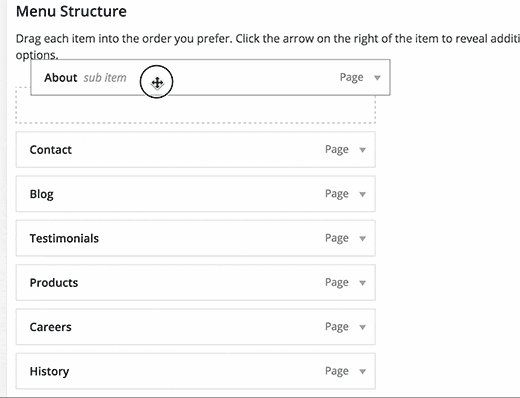
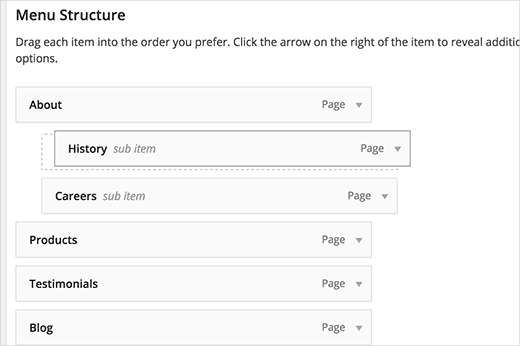
Para mover estos elementos del menú, arrastramos el elemento seleccionado exactamente debajo del elemento principal. Seguidamente, arrastramos ligeramente el elemento hacia la derecha y en forma automática se convertirá en submenú.
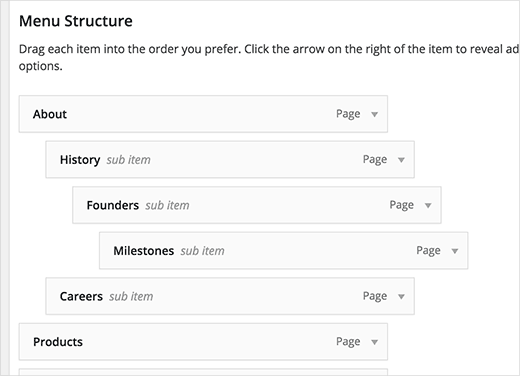
Podemos agregar varias capas de subelementos y así crear menús con varias capas anidadas. No obstante, debemos estar claros que no todos los temas aceptan menús anidados de múltiples capas. La mayor parte de ellos acepta hasta dos capas.
Si estamos empleando WordPress para crear un blog, es posible agregarle categorías como un menú anidado o desplegable.
WordPress nos permite, en forma predeterminada, agregar páginas y categorías fácilmente desde la columna izquierda ubicada en la pantalla del editor de menú.
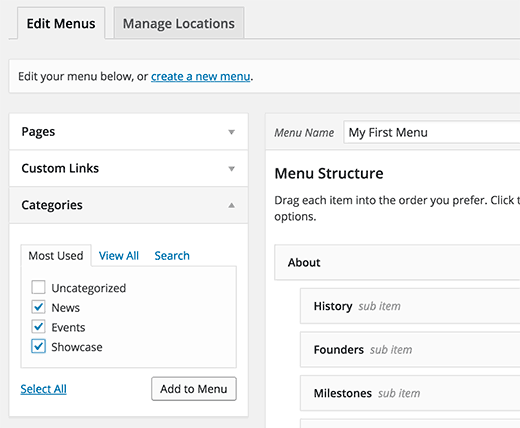
Comenzaremos haciendo clic en la pestaña Categorías. Una vez expandida la pestaña, podremos ver las categorías de nuestro blog detalladas en ese lugar. Seleccionamos las categorías que queremos añadir y hacemos clic en Agregar al menú.
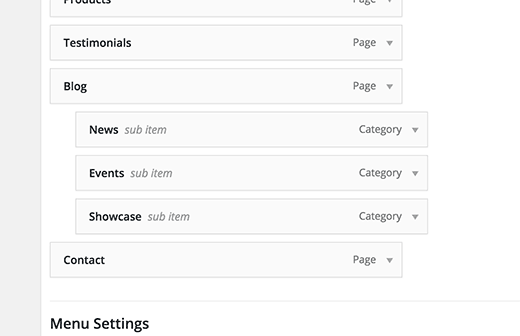
Podemos notar que las categorías aparecen como elementos de menú, a la derecha, en Estructura de menú. Igual que las páginas, podemos arrastrarlos y colocarlos para organizar sus lugares en el menú. Para este ejemplo, se han arrastrado todas las categorías para que se muestren como elementos de submenús en nuestro blog.
Como hemos visto, es realmente fácil agregar categorías y páginas, pero ¿qué ocurre si queremos añadir un enlace a nuestro perfil de redes sociales u otra ubicación? Esto ocurre cuando podemos emplear la opción de enlace personalizado.
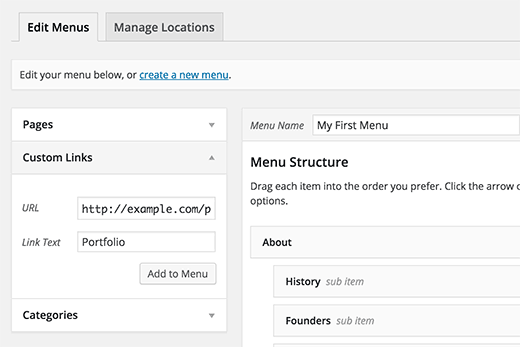
Hacemos clic en la pestaña de Enlace personalizado ubicado en la columna izquierda. Esta solo tiene dos campos. El primero es para la URL en el que debemos agregar el enlace que deseamos. El segundo es para el Texto del enlace donde agregaremos el texto de anclaje para dicho enlace.
Nota: es importante que iniciemos los enlaces con http:// o https:// ya que, si no lo hacemos, los enlaces se romperán.
Al agregar páginas o categorías a nuestro menú de navegación personalizado, el título de la página o el nombre de la categoría es usado por WordPress en forma automática. Lo que no impide que podamos cambiarlo.
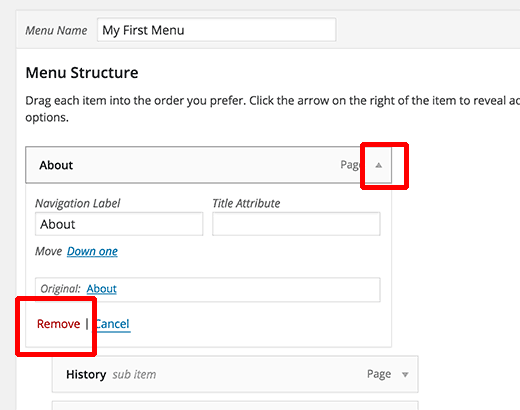
Podemos editar todos los elementos del menú con solo hacer clic en la flecha de despliegue ubicada en el extremo derecho del elemento del menú.
Podemos además, cambiar el título o el texto del enlace, agregar un atributo del título al enlace. Finalmente hacemos clic en Guardar para almacenar los cambios.
Se pueden eliminar los enlaces de la misma forma en que los editamos. Con solo hacer clic en la flecha de despliegue ubicada en el extremo derecho del elemento del menú, veremos un enlace de color rojo que dice Eliminar. Una vez que hacemos clic en ese enlace, quedarán eliminados los menús de navegación.
Los menús de navegación son característicos de cada tema de WordPress. Su presentación y funcionamiento también son controlados por el tema. Para agregar o administrar esos menús, el área de administración de WordPress solo funciona como una interfaz.
Los temas de WordPress tienen por lo menos una ubicación para el menú de navegación. No obstante, algunos de ellos pueden tener dos o más, como el caso de nuestro ejemplo que posee tres ubicaciones: principal, secundaria y un menú social.
Debemos tener en cuenta que los nombres de las ubicaciones de los menús pueden variar dependiendo de cada tema. Su denominación va a depender de la preferencia del desarrollador del tema. Cuando algunos lo llaman primario, otros lo llamarán encabezado.
Podemos agregar menús de navegación en una barra lateral o en áreas destinadas a ser usadas por widgets previstos por un tema específico.
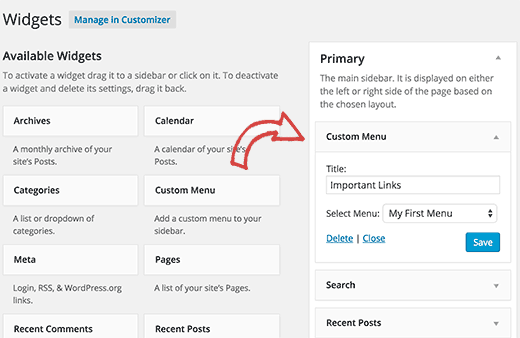
Podemos añadir menús laterales empleando widgets. Si entramos en Apariencia -> Widgets podremos agregar un widget de menú de la lista de widgets disponibles en la barra lateral.
Seguidamente, le colocamos un título que servirá de encabezado al widget y escogemos uno de nuestros menús personalizados de la lista desplegable del menú seleccionado. Para finalizar, hacemos clic en Guardar para conservar los cambios realizados.
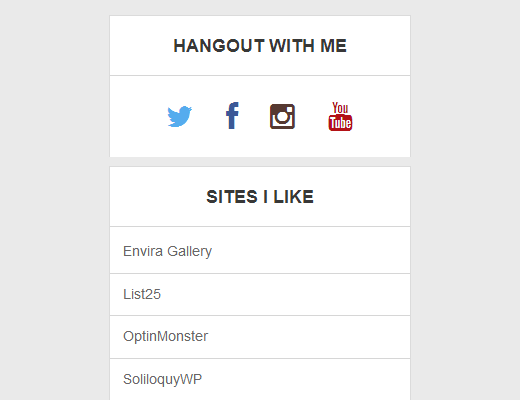
Si ahora visitamos nuestro sitio web, podremos ver el menú personalizado en el widget de la barra lateral que hemos configurado.
Con respecto a los iconos de redes sociales (Twitter, Facebook, Instagram, etc.), algunos temas pueden traer iconos de redes sociales prediseñados en sus menús. Como alternativa, en caso de no poseerlos, podemos emplear un plugin de WordPress denominado Menu Social Icons para añadirlos en nuestros menús de navegación.
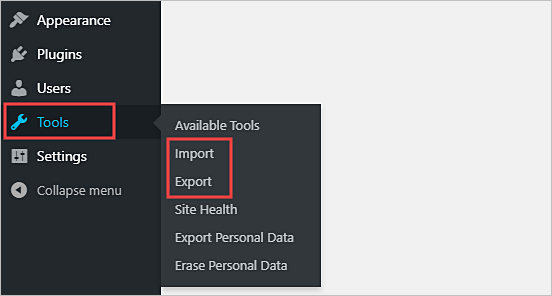
En cada sitio de WordPress, existen funciones integradas de importación y exportación. Podemos encontrarlas en Herramientas -> Importar y en Herramientas -> Exportar en nuestro panel de WordPress.
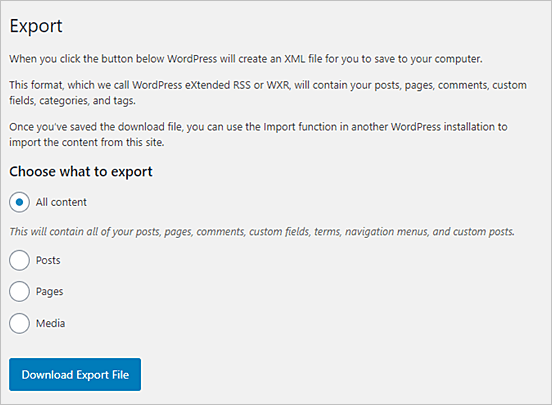
Si nos vamos a la página Exportar, veremos las opciones predeterminadas que nos proporciona WordPress. Estas nos permiten elegir entre exportar todo el contenido o exportar solo nuestras publicaciones, páginas o medios.

Todo el contenido incluye nuestros menús de navegación. Además de publicaciones, páginas, comentarios, campos personalizados, términos y algunos tipos de publicaciones personalizadas.
Sin embargo en muchos casos, no deseamos importar todo. Por ejemplo, es posible que solo deseemos replicar nuestro menú de navegación y las páginas incluidas en él. No obstante, esto no incluye nuestras publicaciones ni ninguna otra página.
Afortunadamente, hay un complemento muy sencillo que amplía esta funcionalidad, por lo que solo puede importar y exportar menús de navegación en WordPress.
Dicho esto, veamos cómo importar y exportar menús de navegación sin exportar todo el contenido.
Antes de continuar, debemos asegurarnos de estar satisfechos con el menú que exportaremos. Podemos encontrar el menú de nuestro sitio en Apariencia -> Menús.

A continuación, debemos instalar y activar el complemento WPS Menu Exporter. Para obtener más detalles sobre la instalación de plugins, recomendamos repasar nuestro tutorial sobre Cómo instalar plugins en WordPress.
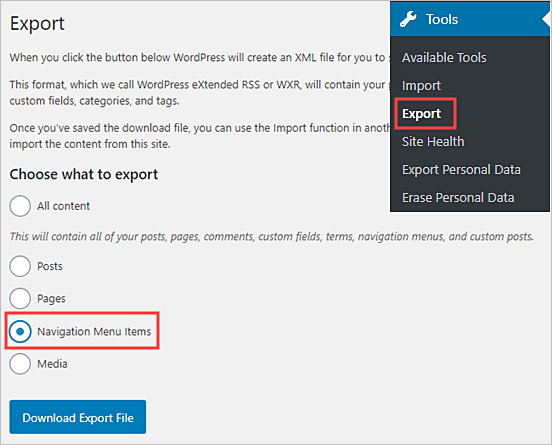
Tras la activación del plugin, debemos visitar la página Herramientas -> Exportar en nuestro panel de administración de WordPress.
A continuación, deberíamos ver una opción adicional para exportar elementos del menú de navegación. Esto incluirá nuestro propio menú, además de todas las páginas que están vinculadas con nuestro menú.
Si tenemos publicaciones en nuestro menú, también se incluirán, junto con cualquier comentario sobre ellos.

Ahora hacemos clic en el botón de la opción Elementos del menú de navegación y luego hacemos clic en el botón Descargar archivo de exportación.
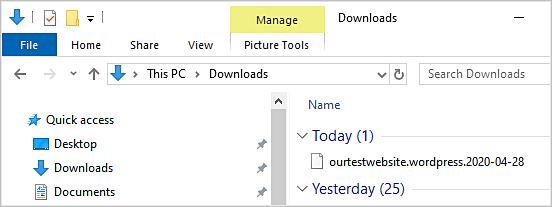
Lo anterior nos permite descargar nuestro menú de navegación y las páginas asociadas a nuestro PC. Estas se almacenan en un archivo .xml con el nombre site.wordpress.yyyy-mm-dd, donde site es el nombre de nuestro sitio web y aaaa-mm-dd es la fecha de descarga.

Podemos importar el archivo .xml que acabamos de descargar utilizando la función de importación estándar de WordPress. Este es realmente un proceso simple. Solo necesitamos subir nuestro archivo de menú de navegación a nuestro nuevo sitio web.
Nota: Debemos asegurarnos de no tener páginas existentes con el mismo nombre que las páginas en el menú que estamos importando, ni siquiera en la papelera. De lo contrario, es posible que la herramienta de importación no pueda importar esas páginas correctamente.
Para importar el menú, iniciamos sesión en nuestro panel de WordPress en el nuevo sitio donde deseamos importar nuestro menú.
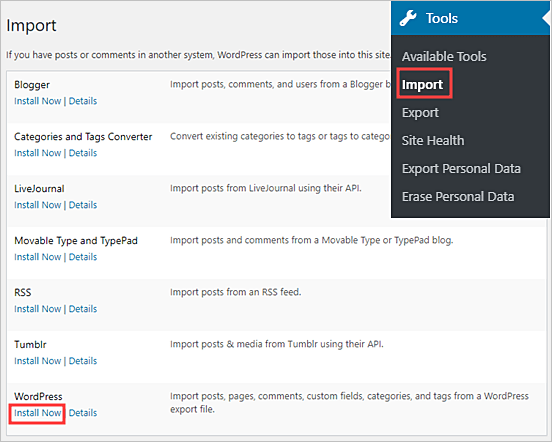
A continuación, nos vamos a Herramientas -> Importar. Seguidamente, instalamos el importador de WordPress. Para instalarlo, hacemos clic en el enlace Instalar ahora localizado debajo de WordPress, en la parte inferior de la lista.

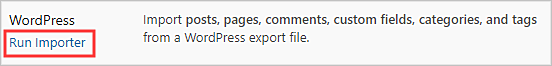
Una vez que hemos instalado el importador de WordPress, veremos el enlace Ejecutar importador en lugar del enlace Instalar ahora.
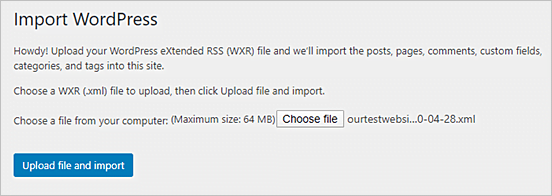
Después de hacer clic en este enlace, veremos la pantalla Importar WordPress. Una vez aquí, hacemos clic en el botón Elegir archivo para que podamos seleccionar el archivo .xml que descargamos con anterioridad.
Una vez que hayamos seleccionado nuestro archivo, continuamos y hacemos clic en el botón Cargar archivo e importar.

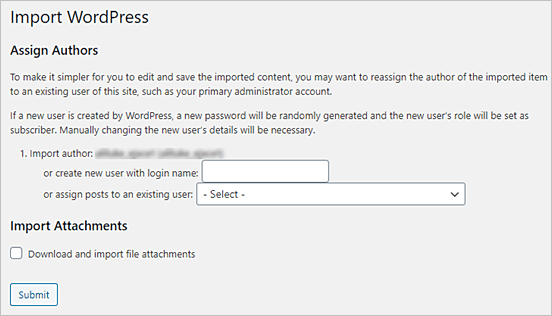
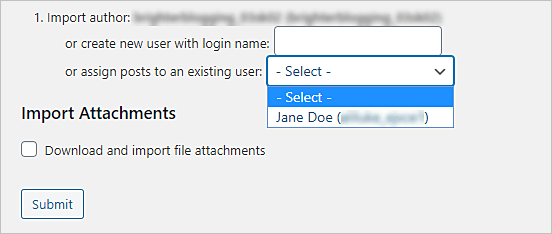
En la siguiente captura de pantalla, se nos pedirá que Asignemos los Autores. La opción predeterminada es importar el autor original del contenido del menú.
En muchos casos, tendrá más sentido establecer un usuario existente como autor del contenido importado. Podemos hacerlo seleccionando el nombre del usuario en el menú desplegable.

Si planeamos reutilizar el contenido de las páginas, entonces también necesitaremos marcar la casilla Descargar e importar archivos adjuntos. Esto significa que las imágenes se incluirán en la importación.
Una vez que estemos satisfechos con la configuración, hacemos clic en el botón Enviar ubicado en la parte inferior de la página.
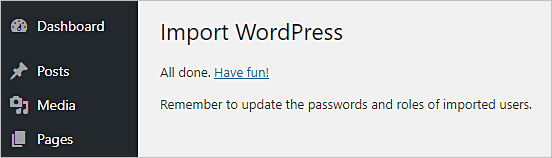
Al finalizar, debemos ver el siguiente mensaje:

La importación realizada ha colocado nuestro menú y las páginas asociadas en nuestro lugar. Para ver el menú importado, solo tenemos que ingresar a Apariencia -> Menús. Aquí, podremos asegurarnos de que hemos importado nuestro menú y páginas correctamente.

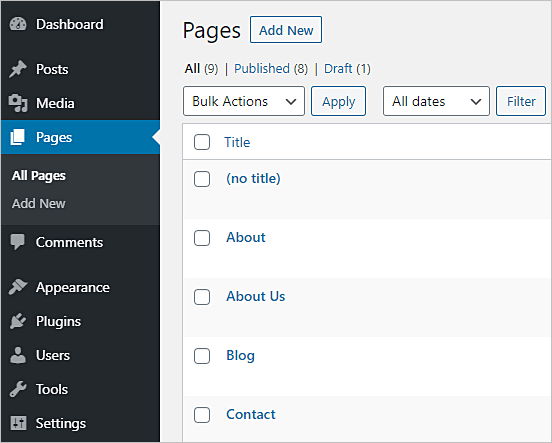
También podemos hacer clic en la pestaña Páginas en nuestro panel de WordPress para ver las nuevas páginas que se han importado junto con el menú.
Y con esto, hemos importado con éxito nuestro menú de navegación y las páginas asociadas a este. Podemos editar el menú y las páginas como queramos.
Esperamos que este artículo les haya servido para aprender cómo agregar un menú de navegación en WordPress. Tambien le puedes echar un vistazo a nuestra guía para insertar una barra de búsqueda directamente al menú de WordPress.