¿Quieres colocar un fondo de bienvenida en tu sitio web de WordPress? Un fondo de bienvenida consta de una superposición dinámica de pantalla completa que podrá ayudar a obtener más suscriptores, ventas de productos y mucho más.

En este artículo que traemos hoy en Ayuda Hosting estaremos mostrándote cómo colocar un fondo de bienvenida en tu sitio de WordPress con algunos ejemplos de los que podrás aprender más.

Índice
¿Por qué es conveniente contar con un fondo de bienvenida en un sitio web?
Un gran porcentaje de visitantes abandonan los sitios web a menos de que se conviertan en suscriptores de correo electrónico o clientes fijos.
El fondo de bienvenida es un artefacto excelente de pantalla completa que estará llamando la atención de los usuarios. Por esta razón, allí debemos colocar un mensaje que vaya directamente a nuestros visitantes.
Si nuestros visitantes simplemente no desean lo que estamos ofreciendo, pueden cerrar el fondo de bienvenida.
También esto ocurre con las ventanas emergentes con intención de salida. Estos tipos de fondos son bastante efectivos y hasta el día de hoy generan grandes tasas de conversión.
Sumado a ello es importante darles una buena razón a nuestros usuarios para que se inscriban. Para ello puedes utilizar un código de descuento o un obsequio.
A continuación, veamos cómo podemos colocar este tipo de fondo en nuestro sitio web de WordPress.

¿Cómo colocar un fondo de bienvenida nuestro sitio web?
Primero, tendrás que comenzar con OptinMonster y registrar una cuenta. Este es uno de los mejores softwares para generar leads de todo el mundo que te estará ayudando a crear formularios optimizados donde también se incluyen fondos de bienvenida.
Para continuar, tienes que instalar y activar el plugin OptinMonster para WordPress. Si quieres conocer más al respecto puedes visitar nuestra guía de cómo instalar un plugin de WordPress.
El plugin conecta directamente OptinMonster a tu sitio web. Una vez que lo tengas activado, deberás dirigirte al menú OptinMonster en tu panel de administrador de WordPress para conectarlo con tu cuenta.
Luego de ello, estarás completamente listo para colocar tu fondo de bienvenida.

Como crear un fondo de bienvenida en nuestro sitio web
En nuestro panel de administrador de WordPress estaremos consiguiendo la opción Crear nueva campaña para iniciar y crear un fondo de bienvenida.

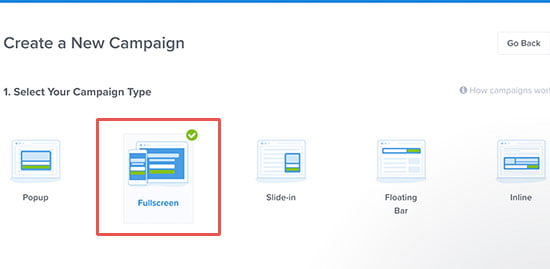
Así te estará llevando directamente al sitio web de OptinMonster. Luego tendrás que seleccionar Pantalla completa para el tipo de campaña.

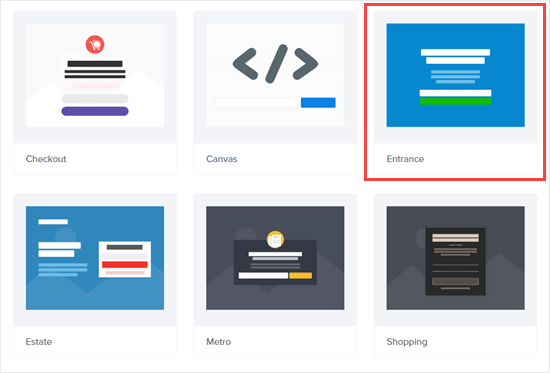
Debes seleccionar una plantilla en específico para tu campaña. En este caso estaremos utilizando la plantilla Entrada pero puedes seleccionar la que mejor desees.

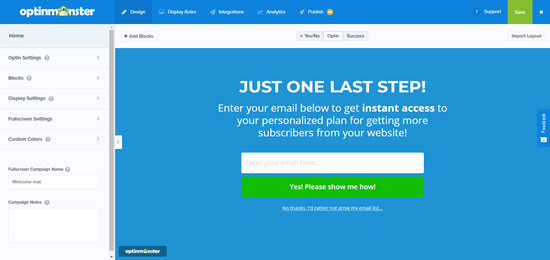
Luego de ello, tienes que seleccionar Usar plantilla y estarás observando cómo se comienza a crear la campaña así como lo mostramos en la pantalla de a continuación.

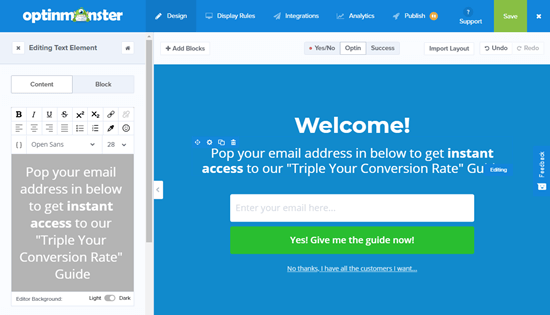
Aquí podrás modificar lo que quieras. Puedes editar el texto para que corresponda con tu propia oferta si así lo deseas.
Sólo tiene que hacer clic en cualquier elemento y lo podrás editar utilizando el panel de la izquierda.

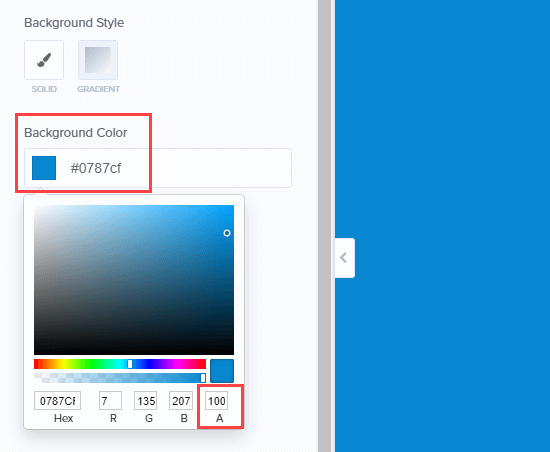
Para continuar, debes dirigirte configuración de Optin y seleccionar Fondo de pantalla completa. Ahora tendrás que hacer clic en Color de fondo y configurar el valor A en 100.

Así se estará garantizando que tu fondo de bienvenida no sea transparente. Al dejarlo en la configuración por defecto ninguno de los contenidos se estará mostrando de forma eficiente.
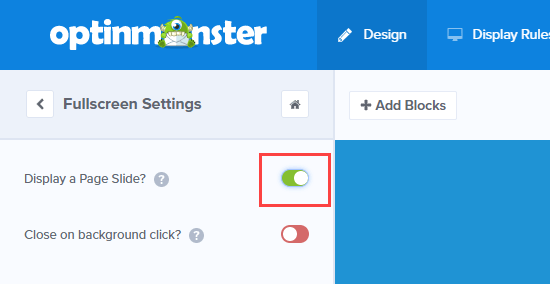
Ahora tendrás que dejar que tu fondo de bienvenida se deslice hacia adentro. Esto lo puedes hacer seleccionando el botón de inicio que encontrarás en el lado izquierdo y luego seleccionando la opción Configuración de pantalla completa.
Desde acá podremos alternar la opción mostrar una diapositiva de página activada para que sea verde.

Esto significa que nuestro fondo de bienvenida se estará deslizando hacia abajo directamente de la parte superior de la pantalla hasta que se desvanezca a la vista.
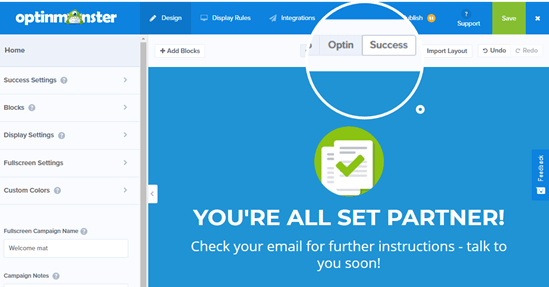
Ahora, tendrás que modificar a la vista de Éxito de tu fondo de bienvenida. Esto es lo que estará observando los usuarios luego de realizar la acción que quieren.

Cuando te encuentres satisfecho con todos los cambios realizados en tu fondo de bienvenida, tendrás que configurar como se va a mostrar en tu sitio web.
¿Cómo mostrar el fondo de bienvenida en nuestro sitio?
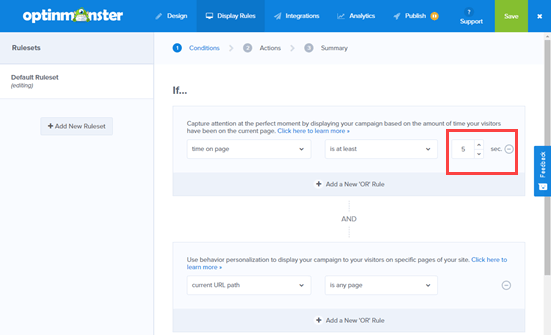
Podrás configurar cómo quieres que se muestre la ventana emergente modificando la pestaña Reglas de visualización en OptinMonster.
De forma predeterminada, la campaña de OptinMonster se estará mostrando en todas las páginas de tu sitio web luego de que el visitante pase más de cinco segundos allí. Al tratarse de un fondo de bienvenida, lo más probable es que quieras mostrarlo de forma inmediata. Sólo tendrás que modificar este valor a 0 segundos.

El fondo de bienvenida se estará mostrando en cada una de las páginas de tu sitio web. Esto lo puedes modificar colocando las páginas específicas donde quieres que se muestren utilizando las Reglas de visualización de OptinMonster.
Existen diversas opciones de personalización y orientación como la ubicación del usuario, productos que tienen en su carrito de comercio electrónico, qué han realizado en tu sitio web y mucho más.
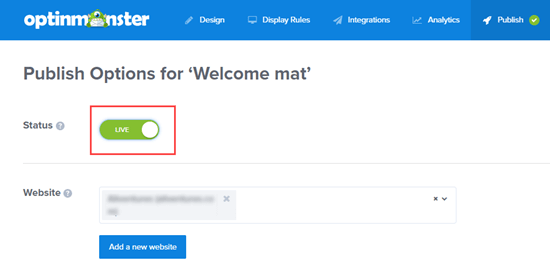
Si ya te encuentras listo para poner en vivo tu fondo de bienvenida, sólo tendrás que seleccionar la opción Publicar que se ubica en la parte superior de tu pantalla. Luego tendrás que cambiar la palanca que se encuentra al lado de Estado para que se muestre en vivo.

Para terminar, debes hacer clic en Guardar para que todos los cambios se almacenen.
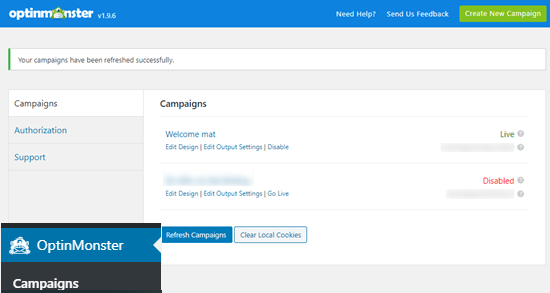
Ahora tienes que dirigirte a tu sitio de WordPress y hacer clic en OptinMonster. Allí estarás observando tu campaña de bienvenida, además de otras campañas que hayas creado anteriormente.

En el caso de que no aparezca, tendrás que hacer clic en Actualizar campañas para obtener todos los datos por completo de OptinMonster.
En el caso de que quieras ver tu campaña en acción puedes visitar directamente tu sitio web abriendo otra pestaña del navegador de incógnito. Así estarás observando el fondo de bienvenida deslizándote sin ningún tipo de problema y ubicándote desde la parte superior.

Algunos ejemplos de fondos de bienvenida
Veamos ahora algunos ejemplos de otros sitios web de distintas industrias que han aplicado un fondo de bienvenida.

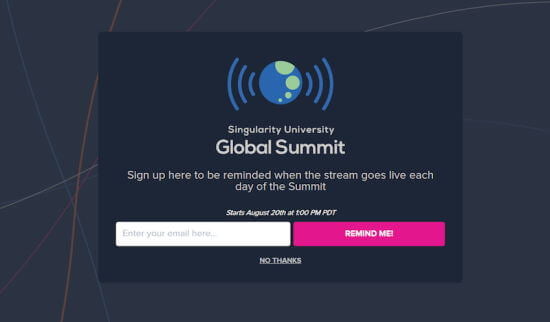
Singularity
El fondo de bienvenida de Singularity ayuda a que los usuarios puedan registrarse y observar las trasmisiones en vivo de la Cumbre Global de Singularity University. Ha tenido un gran éxito, captando a más de 2.000 suscriptores de correo electrónico en menos de 10 días.


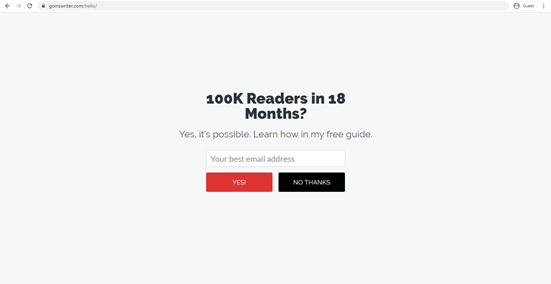
Goins, Weiter
Este fondo de bienvenida ofrece una guía de forma gratuita. Esta es una gran oferta que cuenta con un diseño minimalista tomando gran consonancia con el resto del sitio web.

Allí estamos observando los botones “Si” y “No gracias” los cuales son fáciles de utilizar. También se emplean los números para crear una oferta convincente.

AVweb
Este fondo de bienvenida cuenta con una imagen grande de un avión pequeño. Esto lo hace altamente llamativo.

En la imagen se puede observar un mensaje de llamado a la acción donde colocan Regístrate. Además de una pequeña modificación acortando el eslogan y así evitando que cubra gran parte del avión.

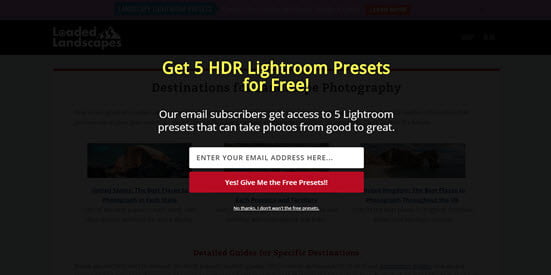
Loaded Landscapes
Este fondo de bienvenida es un poco distinto a los que hemos mostrado anteriormente. El fondo cuenta con una ligera transparencia.

Esta oferta nos ha gustado bastante ya que con un botón rojo muestra bastante entusiasmo. Por otro lado, el fondo que se encuentra debajo del fondo de bienvenida puede ser un poco molesto, por lo que es bastante conveniente modificarlo para que sea completamente opaco.

OptimizeMyBnb
El fondo de bienvenida que usa este sitio web en específico, se encuentra vinculado a un libro que venden por medio de minoristas externos. Por otro lado, estos minoristas nos han transmitido los detalles a los clientes. El uso del fondo de la bienvenida ayuda a capturar las direcciones de correo electrónicos de los clientes que estén interesados.

El encabezado es un poco claro, el subtítulo y el texto que le siguen de llamado a la acción funciona bastante bien.
Esto ha sido todo por hoy en Ayuda Hosting, esperamos ayudarte a conocer cómo colocar un fondo de bienvenida en tu sitio web de WordPress. Si quieres conocer más datos interesantes y tutoriales sobre WordPress puedes visitar nuestra base de conocimientos.


