¿Quieres cambiar la apariencia de tu sitio web de WordPress y colocarle una barra de desplazamiento personalizada? Modificar la apariencia de esta scrollbar puede hacerte destacar considerablemente, en especial cuando se trata de un tema personalizado.
En este artículo que les traemos hoy en Ayuda Hosting, estaremos mostrando cómo colocar de una forma muy sencilla una barra de scrollbar personalizada en WordPress por medio de un plugin.
También tenemos una guía donde te explicamos cómo añadir un scroll vertical en WordPress.
Personalizar scrollbar
Por defecto, WordPress no tiene una función que permita modificar las propiedades de nuestra barra de desplazamiento. En muchos casos, podemos conseguir ciertas propuestas pero que no logran ser compatibles con la mayoría de los navegadores más usados del momento.
Para evitar esta clase de problemas, varios desarrolladores y diseñadores han ideado ciertas herramientas que anulan la barra de desplazamiento predeterminada de WorPress.
En este post, te estaremos mostrando cómo llevar a cabo todos estos cambios por medio de un plugin. Cabe destacar, que una vez hechas las modificaciones es necesario probar nuestro sitio con diferentes navegadores y así verificar que funciona correctamente.
Ahora, veamos cómo podemos modificar nuestra barra de desplazamiento personalizada en WordPress.
Personaliza tu barra de desplazamiento con un plugin
Este método que te vamos a explicar, es bastante fácil de implementar y es el que le gusta a la mayoría de usuarios. Aunque debemos aclarar que no es compatible con todos los navegadores.
Primero que nada, debes instalar y activar el plugin denominado Advanced Scrollbar. Si quieres saber cómo instalar un plugin de una forma muy rápida y sencilla te invitamos a hacer clic aquí.
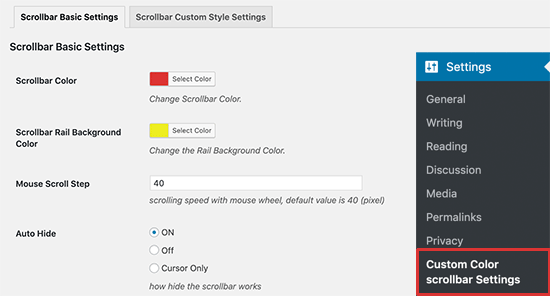
Luego de que realices el proceso de instalación y activación, debes ir a la página de configuración del plugin. De esta forma podemos hacer los cambios necesarios en el complemento.
En esta página puedes hacer los cambios que creas necesarios en la scrollbar, como los colores por ejemplo. Además, puedes hacer modificaciones en el desplazamiento del mouse, así como la velocidad de la rueda del mismo.
También tienes la opción de escoger si deseas ocultar de forma automática la scrollbar o mostrarla todo el tiempo.
Puedes seleccionar la opción Solo cursor que hará mostrar únicamente el riel donde se desplaza la barra más no el botón.
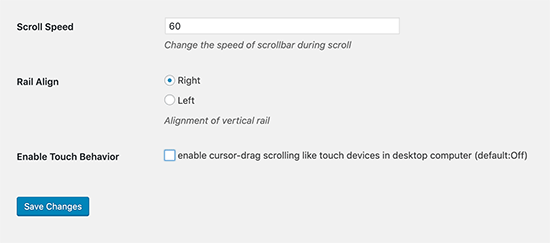
Debajo de estas opciones, tendrás la capacidad de configurar la velocidad de desplazamiento, puedes hacer cambios en la alienación del riel y mucho más. No olvides hacer clic en Guardar cambios cuando termines de realizar todas las modificaciones.
Ya puedes ir a tu sitio de WordPress y así revisar que todo esté en orden.
Si estás interesado, también tenemos una guía sobre cómo paginar contenidos con un scroll en WordPress.
Ahora ya puedes crear una scrollbar personalizada en WordPress. Esperamos haber sido de gran ayuda, si requiere de más información puede visitar nuestra sección de tutoriales ingresando aquí.