¿Necesitas aceptar pagos con Stripe en tu sitio de WordPress? Stripe es un software a través del cual podemos realizar pagos en Internet. Es excelente porque es fácil de usar y cobra tarifas transparentes.

En este artículo de Ayuda Hosting, les presentamos un tutorial detallado sobre cómo aceptar Stripe Payments usando un plugin gratuito. Luego, recomendaremos algunas opciones premium que pueden brindarnos aún mayor flexibilidad.
Índice
- 1 Cómo aceptar pagos de Stripe en WordPress
- 1.1 Información preliminar: Debemos asegurarnos de que nuestro sitio use HTTPS
- 1.2 1: Instalar y activar WP Simple Pay
- 1.3 2: Ingresamos las claves API de Stripe
- 1.4 3: Configuramos los ajustes básicos
- 1.5 4: Crear un nuevo formulario de pago
- 1.6 5: Insertar el código abreviado donde deseamos que aparezca el formulario de pago
- 1.7 6: Debemos recordar habilitar el modo en vivo cuando todo esté listo
- 2 Otras opciones para aceptar pagos de Stripe en WordPress
- 3 Conclusiones sobre los pagos de Stripe para WordPress
Cómo aceptar pagos de Stripe en WordPress
Si solo necesitamos aceptar pagos básicos y únicos, la versión gratuita de WP Simple Pay debería ser lo suficientemente buena para cubrir nuestras necesidades.
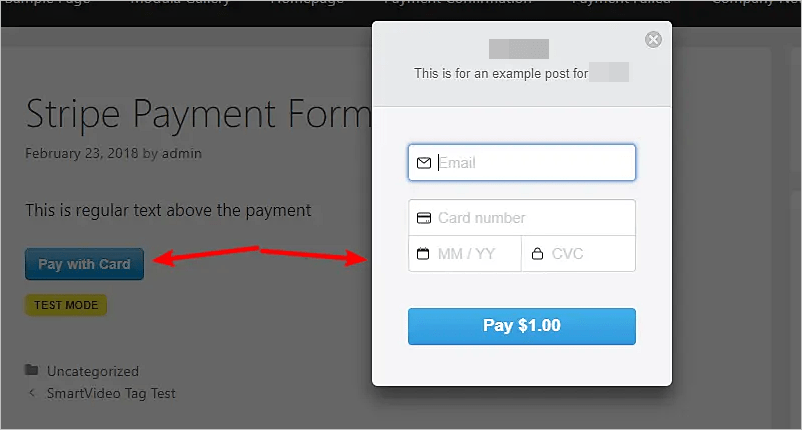
Al final, terminaremos con un cuadro de pago básico que se parece a lo siguiente:

Aquí le mostramos cómo podemos usar el plugin para comenzar a aceptar pagos de Stripe en nuestro sitio:
Información preliminar: Debemos asegurarnos de que nuestro sitio use HTTPS
Para poder aceptar pagos de Stripe en nuestro sitio, esta aplicación requiere que usemos un sitio seguro o HTTPS, lo que resulta algo obvio. Antes de que podamos comenzar a usar este plugin, debemos asegurarnos de que nuestro sitio esté usando HTTPS.
Si no es así, podemos usar un certificado gratuito Let’s Encrypt y seguir nuestro tutorial de Ayuda Hosting sobre cómo redirigir un sitio HTTP a HTTPS.
Una vez que tengamos nuestro sitio seguro (HTTPS), podremos continuar con el siguiente paso.
1: Instalar y activar WP Simple Pay
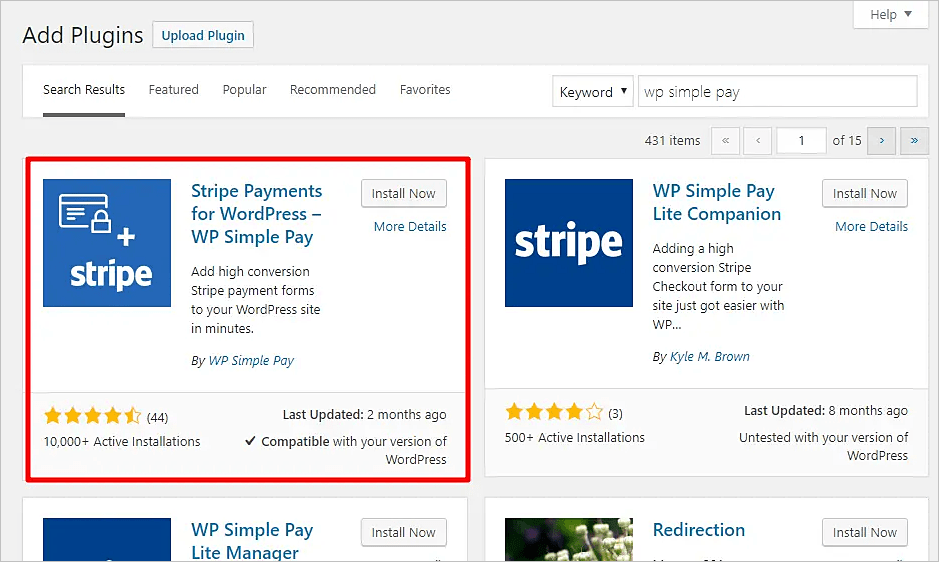
Para comenzar, instalamos y activamos el plugin gratuito WP SImple Pay. Está listado en WordPress, por lo que podemos hacerlo directamente desde nuestro panel de WordPress:

Una vez que activamos el plugin, veremos un indicador que nos hace saber que nuestro sitio está en Modo de prueba.
He aquí por qué eso es importante:
En el modo de prueba, podemos ingresar pagos para asegurarnos de que nuestro formulario esté funcionando. Pero esos pagos no son reales.
Una vez que nos aseguremos de que todo funciona, podemos deshabilitar el Modo de prueba y comenzar a cobrar transacciones en vivo.
2: Ingresamos las claves API de Stripe
Nuestras claves API son las que realmente permiten que nuestro sitio de WordPress se conecte al servicio Stripe.
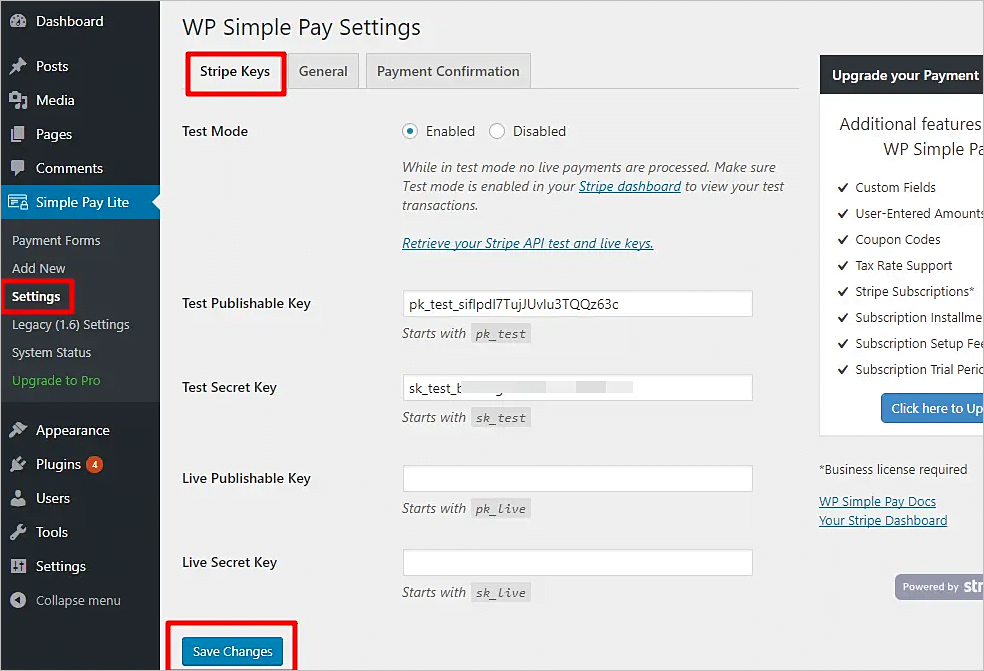
Para configurarlas, nos vamos a Simple Pay Lite -> Configuración.
Debemos ingresar dos pares de claves API:
- Un par para el modo de prueba.
- Un par para el modo en vivo.
Puede ser una buena idea esperar para ingresar las claves de API en vivo hasta que deseemos activarlo, solo debemos recordar que tendremos que hacerlo más tarde:

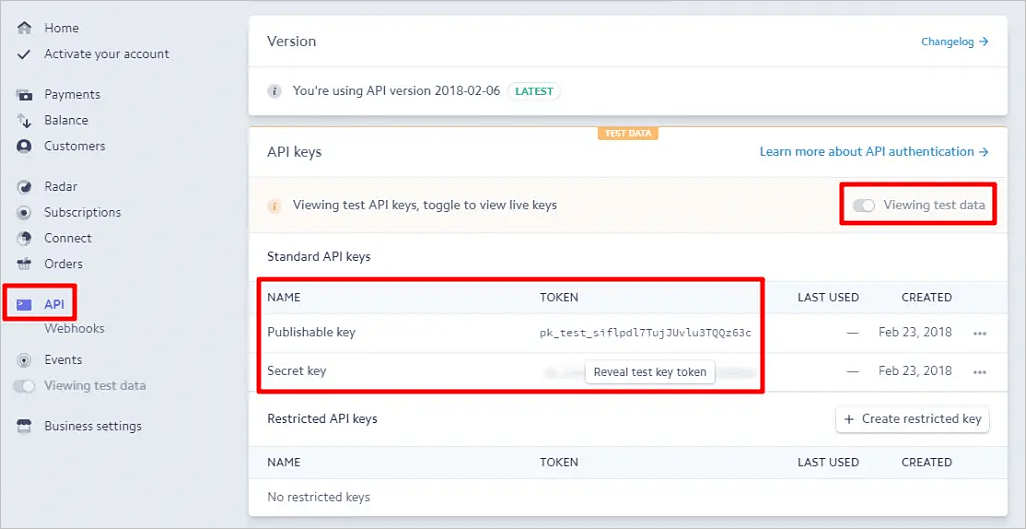
Podemos encontrar nuestras claves API en la pestaña API de nuestra cuenta Stripe. Allí alternaremos entre Live y Test usando el selector:

Una vez que hayamos agregado nuestras claves API a la interface WP Simple Pay, debemos asegurarnos de guardar los cambios.
3: Configuramos los ajustes básicos

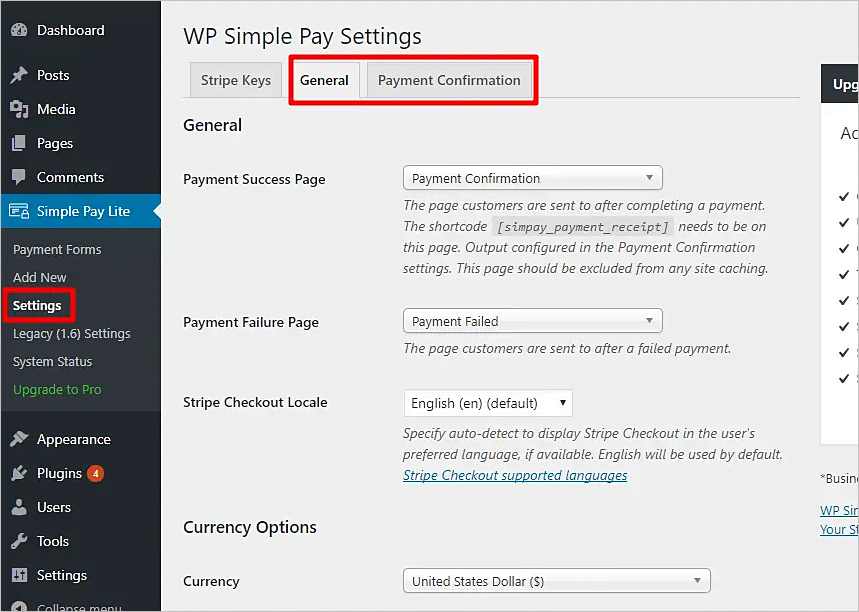
A continuación, exploramos las pestañas General y Confirmación de pago para:
- Elegir qué páginas de nuestro sitio usaremos para pagos exitosos o fallidos.
- Seleccionar el tipo de moneda.
- Elegir estilos básicos.
- Personalizar el mensaje de confirmación de pago que se envía a las personas.
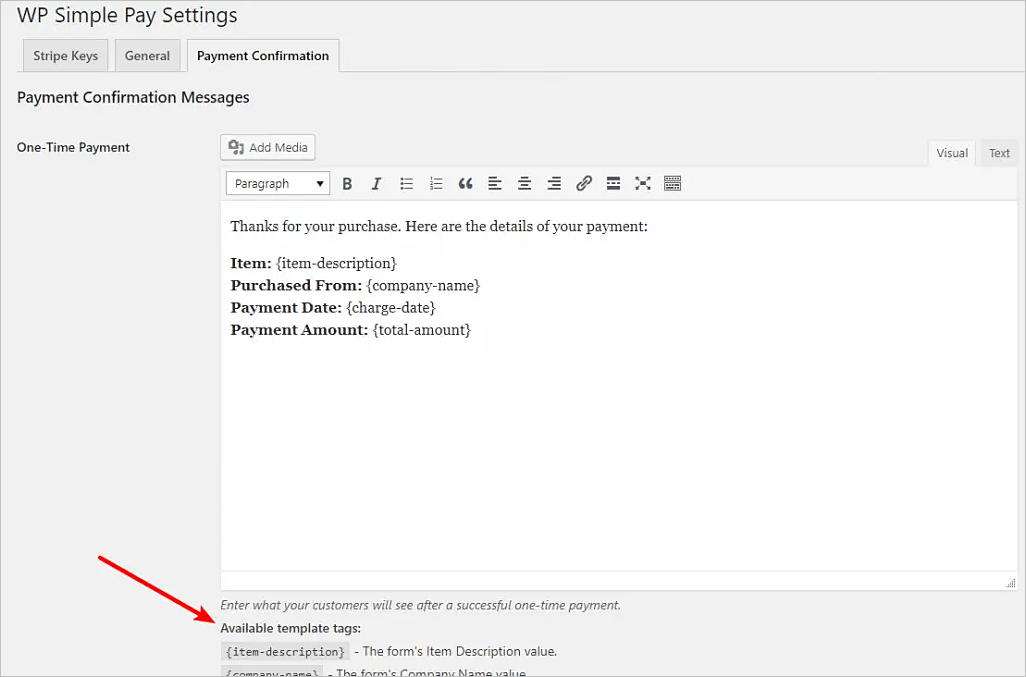
Debemos tener en cuenta que, en la pestaña Confirmación de pago, podemos usar etiquetas de plantilla para insertar información de forma dinámica. Además, encontraremos una lista completa de estas etiquetas de plantilla debajo del editor de texto:

4: Crear un nuevo formulario de pago
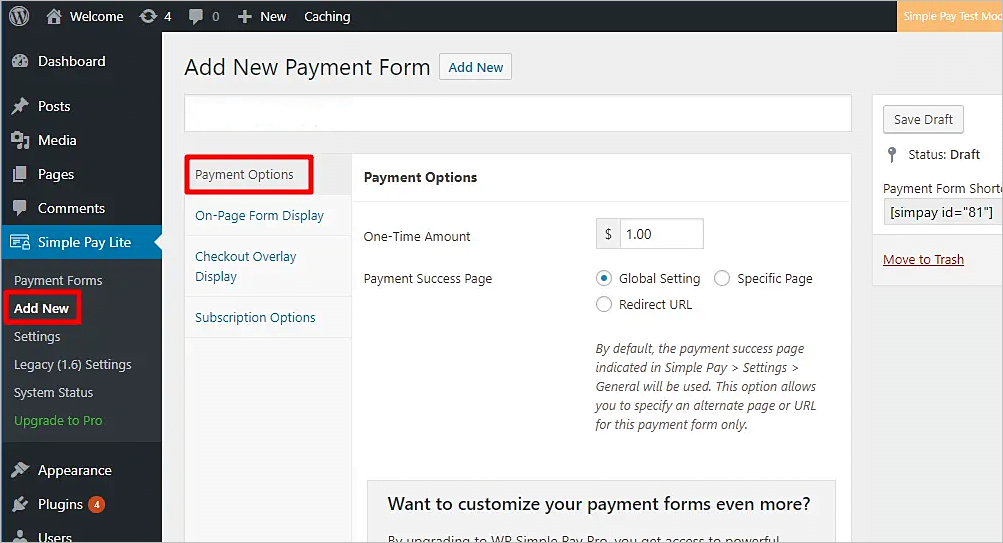
Ahora estamos listos para crear finalmente un formulario de pago frontend. Para hacer eso, nos vamos a Simple Pay Lite -> Agregar nuevo.
En la versión gratuita del plugin, existen tres pestañas que debemos configurar:
En la pestaña Opciones de pago, ingresamos el monto del pago que deseamos cobrar. También podemos elegir una página de éxito de pago personalizada, si así lo deseamos:

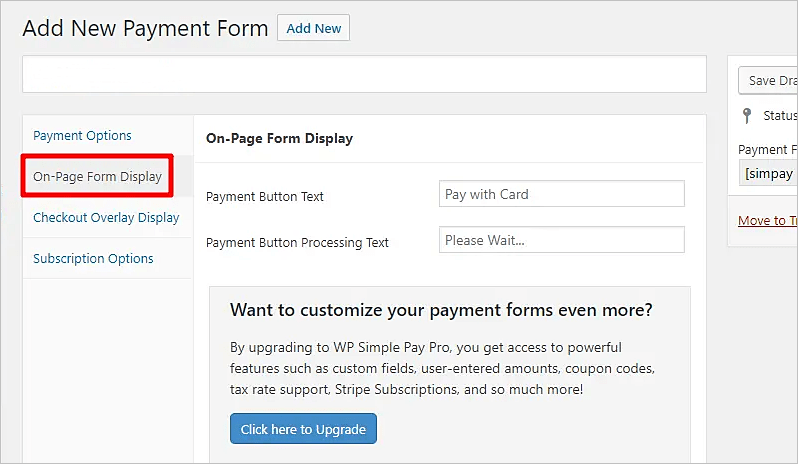
En la pestaña Visualización del formulario en página, podemos configurar dos cadenas de texto que aparecen en nuestro formulario de pago:

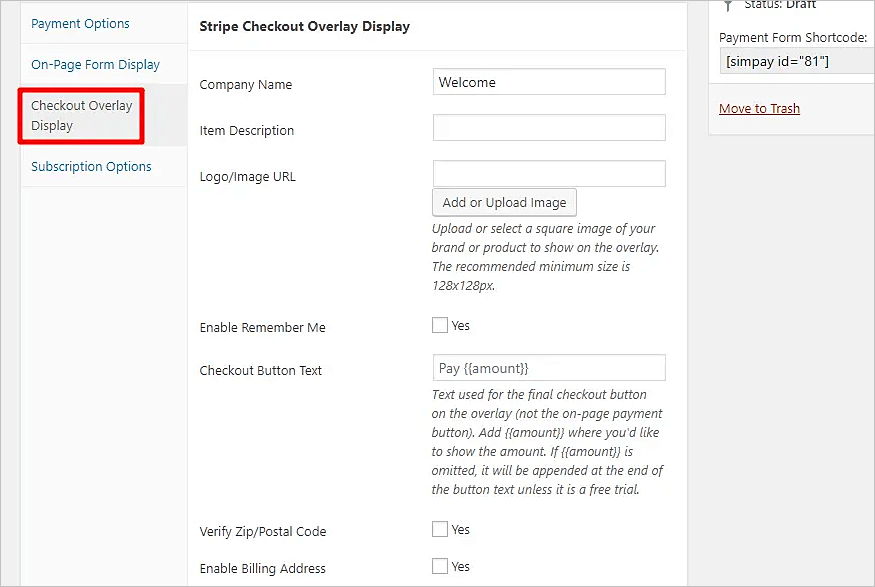
Y en la pestaña Visualización de superposición de pago, podemos agregar información adicional al formulario de pago y agregar o requerir una funcionalidad adicional de los compradores.
Por ejemplo, cargamos nuestro propio logotipo y una verificación adicional para el código postal:

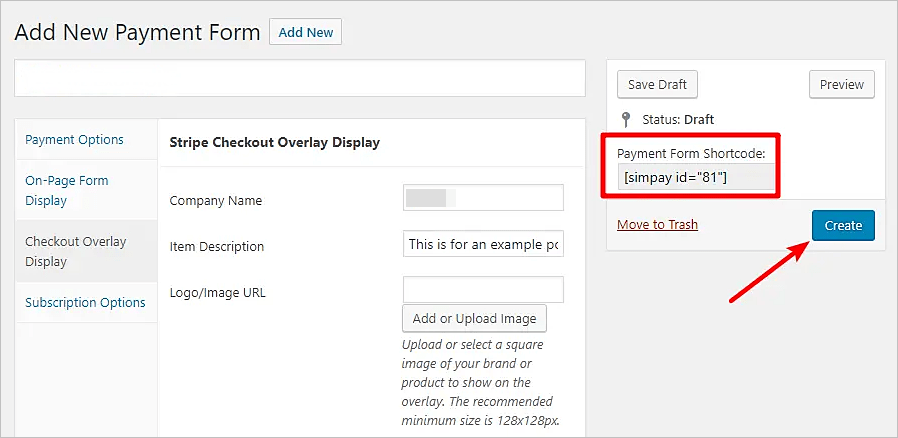
Una vez que hayamos terminado de configurar nuestro formulario, copiamos el shortcode o código corto y hacemos clic en Crear:

5: Insertar el código abreviado donde deseamos que aparezca el formulario de pago
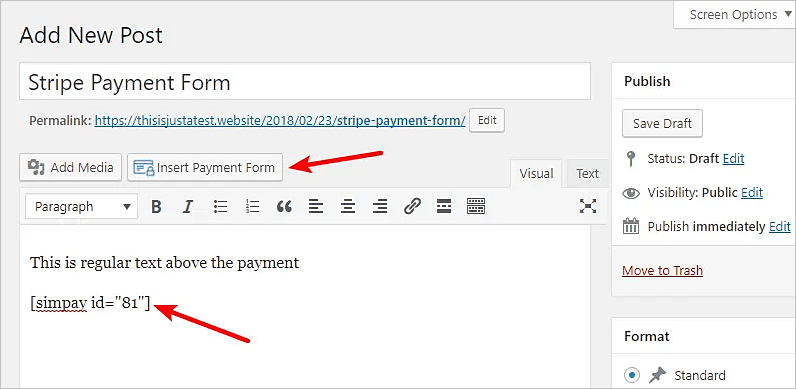
Ahora, todo lo que necesitamos hacer es agregar el shortcode al lugar donde deseamos que aparezca el formulario de pago Stripe:

Y ya tenemos nuestro formulario en la interface:

6: Debemos recordar habilitar el modo en vivo cuando todo esté listo
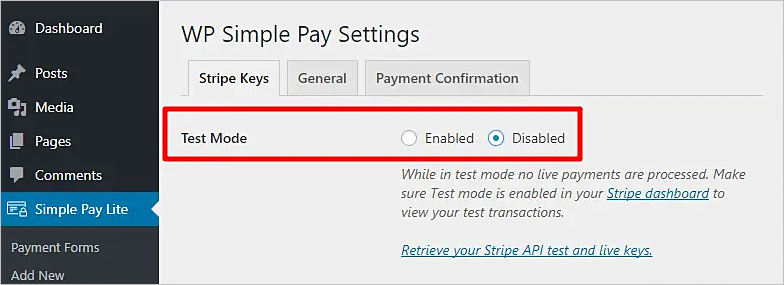
Cuando estemos satisfechos en cómo se ve y funciona todo, nos aseguraremos de ir a Simple Pay Lite -> Configuración y hacemos clic en Desactivar modo de prueba para comenzar a cobrar pagos reales:

Para obtener más funciones podemos utilizar WP Simple Pay Pro.
La versión gratuita de WP Simple Pay está bien para pagos básicos únicos. Sin embargo, si necesitamos más funcionalidad, WP Simple Pay Pro nos permite:
- Recoger suscripciones y pagos recurrentes o cuotas.
- Ofrecer múltiples opciones de pago para que los clientes elijan.
- Crear un formulario de pago para recopilar información adicional junto con el pago.
- Agregar campos personalizados para capturar más datos.
- Ofrecer códigos para cupones.
Ver precios de WP Simple Pay Pro.
Otras opciones para aceptar pagos de Stripe en WordPress
Existen algunas otras buenas opciones para ayudarnos a aceptar pagos de Stripe en WordPress:
Gravity Forms
Con el plan Elite, Gravity Forms nos permite aceptar pagos de Stripe. Si bien este plan es bastante costoso, nos da acceso a toda la flexibilidad asociada que ofrece este plugin.
WPForms
WPForms + Stripe es la misma idea que Gravity Forms. Obtenemos acceso a los pagos de Stripe como parte de un plugin de formulario. Sin embargo, este es otro modo poderoso que nos brinda una mayor flexibilidad.
El plugin Stripe solo está disponible en el plan Pro. Si bien eso es un poco más barato que Gravity Forms, sigue siendo bastante costoso para un usuario casual (ver precios).
Easy Digital Downloads
Si comercializamos una gran cantidad de productos digitales, Easy Digital Downloads podría ser una solución más simple.
Tiene una pasarela de pago de Stripe dedicada (ver precios).
Stripe Payments
Este plugin recibe buenas críticas y parece estar bien mantenido. Es una versión más ligera de WP Simple Pay. Dado que ambos son gratuitos, WP Simple Pay es el más popular. Sin embargo, esta parece ser una segunda opción sólida si queremos más opciones gratuitas.
Conclusiones sobre los pagos de Stripe para WordPress
Si solo necesitamos aceptar pagos simples de Stripe por única vez, WP Simple Pay hace que sea bastante fácil comenzar.
WP Simple Pay Pro se basa en eso con suscripciones, múltiples opciones de pago y formularios.
Sin embargo, si realmente deseamos recopilar datos adicionales junto con nuestros pagos o hacer transacciones automáticamente utilizando esos datos con Webhooks o Zapier, es mejor que utilicemos uno de los plugins de formularios de mayor costo para obtener una máxima flexibilidad.
Esperamos que este artículo sobre cómo aceptar pagos con Stripe en WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.