¿Necesitas agregar mapas personalizados usando la API de JavaScript de Google Maps en tu sitio web? Google Maps nos ayuda diariamente a navegar a través de las carreteras y encontrar lugares de una manera inimaginable hace tan solo unas décadas. No solo es útil para nuestra orientación, también nos permite ver ejemplos de mapas para la visualización de información como es el caso de mapas de la propagación de COVID-19 en todo el mundo.

En este artículo de Ayuda Hosting, aprenderemos cómo agregar mapas personalizados usando la API de JavaScript de Google Maps para nuestros sitios web.
Índice
- 1 ¿Cómo agregar mapas personalizados usando la API de JavaScript de Google Maps?
- 1.1 Obtención de la clave de API de JavaScript de Google Maps
- 1.2 Creación de un mapa simple
- 1.3 Clases de mapas
- 1.4 Opciones de mapas
- 1.5 ¿Cómo agregamos marcadores?
- 1.6 ¿Cómo agregar una ventana de información?
- 1.7 Modificación dinámica y detectores de eventos
- 1.8 Modificación dinámica
- 1.9 Detectores de eventos
- 1.10 Crear un control personalizado
¿Cómo agregar mapas personalizados usando la API de JavaScript de Google Maps?
Es posible que nos preguntemos por qué deberíamos profundizar en la API de JavaScript de Google Maps para crear mapas cuando podemos usar un mapa estático del lugar. O también, podríamos usar uno de los plugins de WordPress disponibles para hacerlo sin la molestia de tener que utilizar códigos.
Por supuesto, ambas son excelentes opciones cuando deseamos mostrar alguna ubicación comercial en nuestro sitio web. Sin embargo, la API de JavaScript de Google Maps nos ofrece más control para los momentos en que deseamos crear un mapa personalizado con más complejidad que la que ofrece un plugin prediseñado.
Si no deseamos dedicar tiempo a la codificación y deseamos una forma más sencilla de mostrar mapas en nuestro sitio web, recomendamos utilizar el Gutenberg Blocks and Template Library by Otter.
Obtención de la clave de API de JavaScript de Google Maps
Antes de comenzar, primero necesitamos obtener una clave API para Google Maps. Esa clave podemos conseguirla aquí.
La API de Google Maps no es completamente gratuita, pero viene con un plan gratuito que es suficiente para la mayoría de los casos.
Una vez obtenida la clave API para Google Maps, continuamos.
Creación de un mapa simple

En primer lugar, construiremos un mapa de Google simple para comenzar. Si bien podemos separar nuestro JavaScript y CSS, usaremos un solo archivo HTML en este tutorial. Usaremos la siguiente estructura:
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
let map;
function initMap() {
map = new google.maps.Map( document.getElementById( 'map' ), {
center: {
lat: 40.419450,
lng: -3.692910
},
zoom: 14
});
}
</script>
<script src="https://ayudahosting.online/wp-content/litespeed/localres/aHR0cHM6Ly9tYXBzLmdvb2dsZWFwaXMuY29tL21hcHMvYXBpL2pz?key=YOUR_API_KEY&callback=initMap" async defer></script>
</body>
</html>Una vez que se carga la API de Google Maps, llama a la función initMap que inicializa el mapa. Si desglosamos nuestro código aún más, usamos un div vacío con una ID de map para declarar dónde queremos representar el mapa.
let map;
function initMap() {
map = new google.maps.Map( document.getElementById( 'map' ), {
center: {
lat: 40.419450,
lng: -3.692910
},
zoom: 14
});
}En nuestro JavaScript hemos escrito:
Primero, establecemos una variable map fuera de la función, por lo que es parte del alcance global para que podamos modificar el mapa más adelante.
En nuestra función initMap, primero declaramos un nuevo Google Map y lo configuramos para que se procese llamando al elemento con la ID de map. Después de eso, especificamos nuestras opciones, las cuales son el centro del mapa y el nivel de zoom.
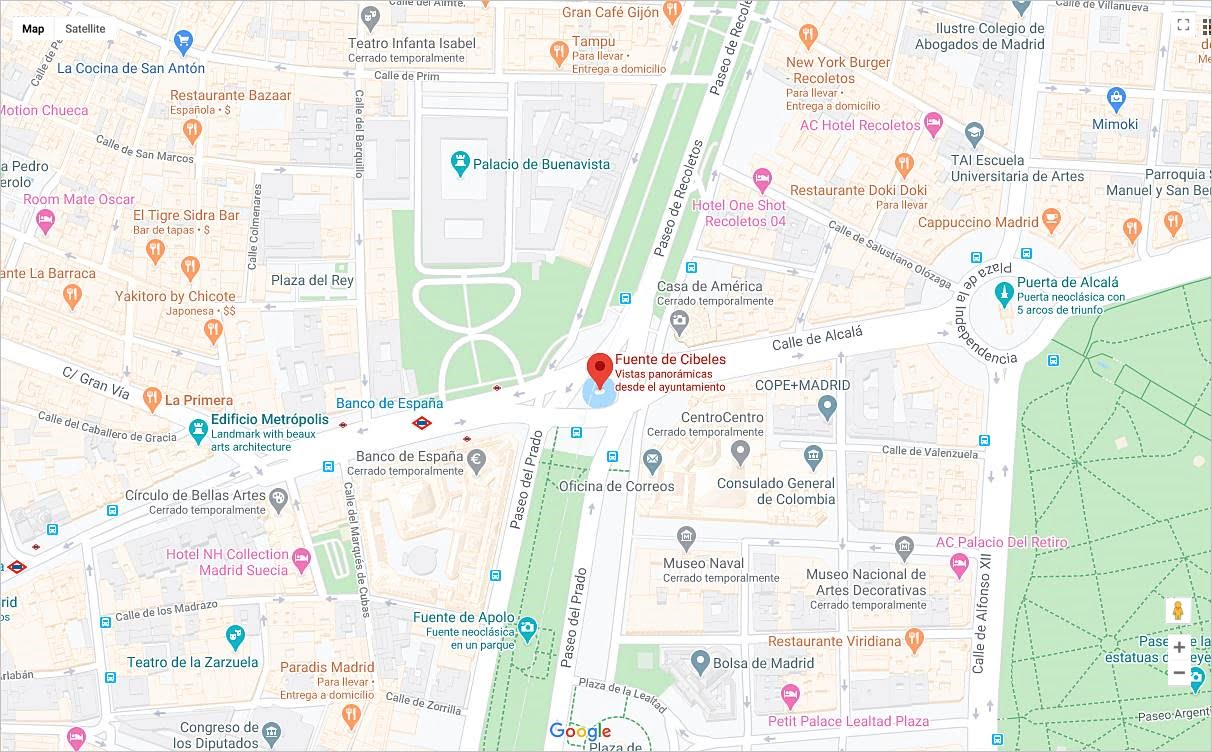
Utilizamos las coordenadas de la ciudad de Madrid, Fuente de Cibeles. Más adelante, discutiremos cómo usar la API de Maps para encontrar las coordenadas de cualquier ubicación en el mapa. Sin embargo, por el momento si tenemos curiosidad, podemos usar latlong.net para encontrar de manera rápida las coordenadas de cualquier dirección.
Clases de mapas
Ahora que tenemos un mapa básico, podemos ver las opciones de personalización que nos brinda la API de JavaScript de Google Maps. La primera opción que vamos a usar es el tipo de mapa. Google Maps admite cuatro tipos de mapas, que son:
- Hoja de ruta: El mapa predeterminado que suele verse.
- Satélite: Vista de satélite de Google Maps y Google Earth, cuando esté disponible.
- Híbrido: Una mezcla de hoja de ruta y vista de satélite.
- Terreno: Un mapa basado en información del terreno, que incluye montañas y valles.
En nuestras opciones de mapas, podemos agregar una propiedad mapType para seleccionar la vista que queremos, como esta:
map = new google.maps.Map(document.getElementById( 'map' ), {
center: {
lat: 40.419450,
lng: -3.692910
},
zoom: 14,
mapTypeId: 'hybrid'
});Para nuestro ejemplo, estamos usando un mapa híbrido. Podemos experimentar con diferentes tipos para ver cuál se adapta a nuestra preferencia.
Opciones de mapas
Después del tipo de mapa, pasamos a los controles del mapa. Google Maps nos permite usar cualquiera de sus seis controles en sus mapas. Podemos encontrar una lista de los controles en su sitio web.
Podemos especificar el control que deseamos usar y su ubicación si es necesario, de esta manera:
map = new google.maps.Map(document.getElementById( 'map' ), {
center: {
lat: 40.419450,
lng: -3.692910
},
zoom: 14,
mapTypeId: 'hybrid',
scaleControl: true,
fullscreenControlOptions: {
position: google.maps.ControlPosition.RIGHT_BOTTOM
},
});Habilitamos scaleControl, que muestra la escala del mapa en la parte inferior junto con los derechos de autor de Google, al declararlo como true. Y en la siguiente línea, cambiamos la apariencia de nuestra posición fullscreenControl en la parte superior derecha predeterminada a inferior derecha usando la propiedad fullscreenControlOptions. Del mismo modo, podemos ajustar la posición de otros controles.
Si deseamos un control que haga algo más que los integrados, Google Maps también nos permite crear controles personalizados para nuestro mapa.
¿Cómo agregamos marcadores?
Los marcadores son muy útiles y nos permiten construir muchas aplicaciones interactivas con un mapa. Por ejemplo, algunos sitios web de reservas de hoteles usan marcadores para mostrar la ubicación de los hoteles en un mapa. Y también son muy fáciles de agregar.
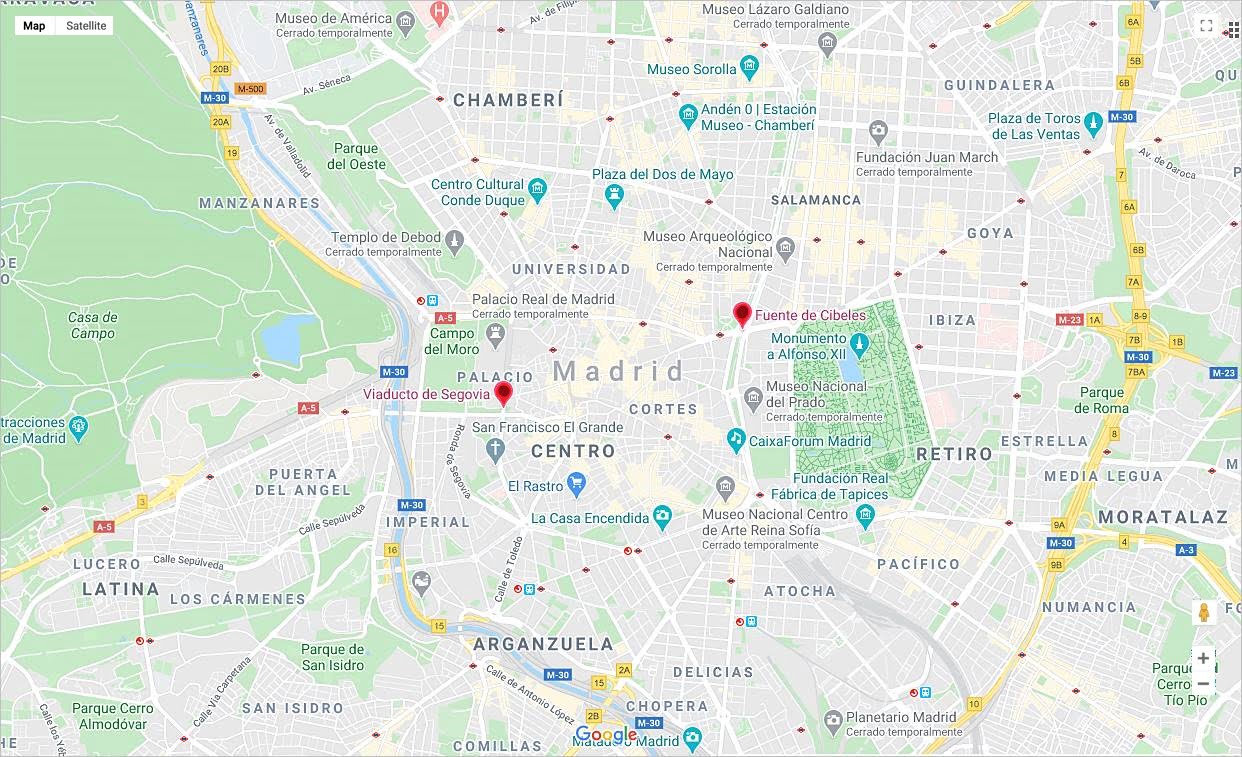
Agreguemos un marcador al Viaducto de Segovia con el siguiente código:
let marker = new google.maps.Marker({
position: {
lat: 40.413913,
lng -3.713617
},
map: map,
title: 'Viaducto de Segovia'
});Como podemos ver arriba, el código de nuestro marcador tiene tres propiedades. La primera son las coordenadas. Después de eso, colocamos la variable del mapa donde almacenamos nuestro mapa al principio, y finalmente, pasamos al título del marcador.
También podemos pasar la URL a un icono de marcador personalizado con una propiedad del icono en el bloque de código anterior.
¿Cómo agregar una ventana de información?
Podemos encontrar algo que nos falta en nuestros marcadores. Por lo general, cuando hacemos clic en un marcador en el mapa, nos muestra una ventana emergente con más detalles. Esa ventana emergente es un componente diferente en sí mismo que se llama InfoWindow.

Google Maps con un marcador personalizado.
Afortunadamente para nosotros, es muy fácil adjuntar una ventana de información a nuestro marcador con el siguiente código:
let infoWindow = new google.maps.InfoWindow({
content: '<h2>Viaducto de Segovia</h2>'
});
marker.addListener( 'click', function() {
infoWindow.open( map, marker );
});Primero, creamos una nueva variable infoWindow que almacena nuestro componente InfoWindow. Solo le pasamos una propiedad de contenido que contiene el HTML que muestra una vez que se hace clic. Después de eso, agregamos un detector de eventos al hacer clic en nuestro marcador, que nos dice que abramos la ventana de información cuando se hace clic en el marcador.
Simplemente así, podemos usar un marcador y una ventana de información para crear experiencias interactivas con nuestro mapa.
Ahora es el momento adecuado para hacer una pausa por un segundo y mirar hacia atrás en el progreso que hemos logrado. En solo 30 líneas de código, hemos utilizado la API de JavaScript de Google Maps para crear un mapa personalizado con marcadores y cuadros de información. Vale la pena señalar lo fácil que es usar la API de Google Maps para hacer cosas que habrían parecido desafiantes para un principiante.
Modificación dinámica y detectores de eventos
Los marcadores y las opciones de mapas no son necesariamente las razones por las cuales alguien podría deshacerse de un plugin de Google Map prefabricado y cambiar a la API. Aunque son prometedores, muchos plugins ya ofrecen estas características. Probemos algo que no es posible con un plugin.
Modificación dinámica
Google Maps tiene muchos métodos para interactuar con el mapa y modificar su comportamiento. Si estamos acostumbrados a trabajar con DOM, no deberíamos tener muchos problemas con estos métodos.
Algunos de estos métodos nos permiten obtener información del mapa, como por ejemplo getCenter, que devuelve las coordenadas centrales del mapa. También de manera similar, algunos nos permiten cambiar el comportamiento, como el setCenter que cambia el centro del mapa.
Existen muchos métodos, y deberíamos revisarlos todos, para saber qué es posible con la API. Usemos uno de estos métodos con nuestro mapa.
Podemos agregar un botón a nuestro ejemplo que devuelva el centro de nuestro mapa a la ciudad de Madrid.
Primero, necesitamos agregar un botón a nuestro código:
<button id="bringToCenter">Bring to Center</button>
Ahora adjuntamos un detector de eventos a nuestro botón que activa el método setCenter:
const centerButton = document.querySelector( '#bringToCenter' );
centerButton.addEventListener( 'click', function( e ) {
e.preventDefault();
map.setCenter({
lat: 40.419450,
lng: -3.713617
});
});Y eso es todo. Hemos utilizado map.setCenter en el que map es la variable que declaramos al principio para mantener nuestro mapa.
Debemos intentar experimentar con diferentes métodos y explorar los límites de la API.
Detectores de eventos
Otro concepto con el que los desarrolladores de JavaScript pueden estar familiarizados son los detectores de eventos. Podemos adjuntar acciones detección de eventos específicos, lo que significa que cuando ocurre un evento, como un cambio de centro, esas acciones se activan.
Tomemos uno de los ejemplos de los documentos de Google Maps para obtener las coordenadas del mapa cuando hacemos clic en cualquier lugar.
let infoWindowLatLang;
map.addListener( 'click', function( mapsMouseEvent ) {
if ( infoWindowLatLang ) infoWindowLatLang.close();
infoWindowLatLang = new google.maps.InfoWindow({
position: mapsMouseEvent.latLng
});
infoWindowLatLang.setContent( mapsMouseEvent.latLng.toString() );
infoWindowLatLang.open( map );
});Como se puede ver, el concepto es prácticamente el mismo que el funcionamiento de los detectores de eventos en JavaScript. Primero, adjuntamos un detector de eventos onClick en nuestro mapa. Dentro de nuestro detector de eventos, obtenemos las coordenadas de dónde hace clic el usuario y las colocamos dentro de una ventana de información.
Si marcamos el plugin Gutenberg Blocks and Template Library by Otter, puede ver cómo usamos estos detectores de eventos y métodos para hacer cosas como agregar arrastrar y soltar marcadores y eliminar un marcador haciendo clic en él.
Crear un control personalizado
Finalmente, terminaremos este artículo con un ejemplo de creación de controles personalizados para Google Maps.
Como hemos señalado anteriormente, empezaremos creando un botón personalizado que agrega un marcador al centro del mapa. Si bien el código para esto parece un poco complicado, en realidad es sencillo.
Primero, creamos un botón que tiene un detector de eventos para agregar un marcador al centro del mapa.
Debemos reemplazar YOUR_API_KEY en el bloque de código anterior con nuestra clave API. Representa un mapa de Google simple con la latitud y longitud indicadas como centro.
function MarkerControl( controlDiv, map ) {
const controlUI = document.createElement( 'div' );
controlUI.style.backgroundColor = '#fff';
controlUI.style.border = '2px solid #fff';
controlUI.style.borderRadius = '3px';
controlUI.style.boxShadow = '0 2px 6px rgba(0,0,0,.3)';
controlUI.style.cursor = 'pointer';
controlUI.style.margin = '10px';
controlDiv.appendChild( controlUI );
const controlText = document.createElement( 'img' );
controlText.style.padding = '5px';
controlText.title = 'Click to add a Marker';
controlText.src = 'https://maps.google.com/mapfiles/ms/icons/red-pushpin.png';
controlUI.appendChild( controlText );
controlUI.addEventListener( 'click', function() {
new google.maps.Marker({
position: map.getCenter(),
map: map
});
});
}La mayor parte del código anterior solo crea un elemento para nuestro botón. Al final, adjuntamos un detector de eventos a nuestro botón que agrega un marcador al centro del mapa.
Ahora tenemos que adjuntar el botón a nuestro mapa, lo que haremos con el siguiente código:
const markerControlDiv = document.createElement( 'div' ); const markerControl = new MarkerControl( markerControlDiv, map ); markerControlDiv.index = 1; map.controls[google.maps.ControlPosition.LEFT_BOTTOM].push( markerControlDiv );
El código anterior adjunta el botón que hemos creado al mapa en la posición inferior izquierda. Eso es todo lo que se necesita para agregar controles personalizados a Google Maps utilizando nuestro API de JavaScript.

Esperamos que este artículo sobre cómo agregar mapas personalizados usando la API de JavaScript de Google Maps, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting. Si quieres contar con alguna alternativa, también puedes echarle un vistazo a nuestra guía de Leaflet.


