¿Cómo usar códigos cortos en widgets de barra lateral de WordPress? Es esta una pregunta que conviene responder ya que los códigos cortos nos van a permitir añadir ciertas características muy útiles a nuestros contenidos de WordPress y en otras áreas de nuestro sitio web.
También te puede interesar nuestra guía de Code Snippets y la solución a aciertos problemas que causa.
En este artículo, Ayuda Hosting les mostrará cómo usar códigos cortos en widgets de barra lateral de WordPress, para mejorar nuestro sitio web de WordPress.
Índice
¿Qué son los códigos cortos?
Los códigos cortos son instrucciones de programación en WordPress que nos permiten añadir elementos dinámicos tales como formularios de contacto, tablas y otros de mucha utilidad dentro de nuestra área de contenido de WordPress.
Existe además, la posibilidad de emplear códigos cortos en nuestros widgets para añadir elementos dinámicos en las barras laterales y en cualquier otra parte de nuestras páginas diseñadas para nuestros widgets.
Veamos a continuación, cómo agregar y usar códigos cortos en widgets de barra lateral de WordPress.
¿Cómo agregar un código corto en la barra lateral de WordPress empleando el widget de texto?
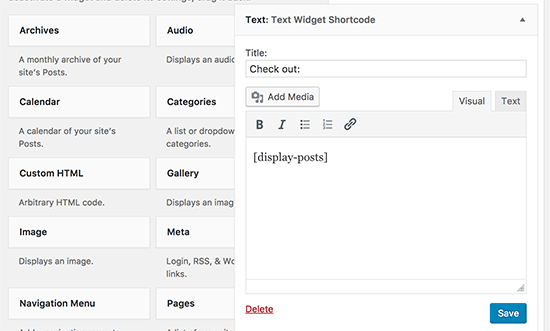
Empecemos con arrastrar y soltar un widget de texto en nuestra barra lateral de WordPress en la pantalla Apariencia -> Widgets. Una vez añadido el widget, agregamos nuestro código corto en el área de edición de texto del widget.
Hacemos clic en Guardar para conservar los cambios en nuestro widget.
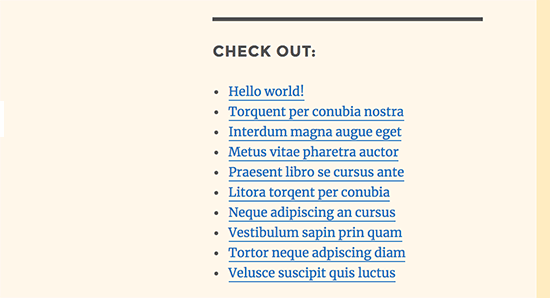
Para ver cómo funciona nuestro código corto, visitamos nuestro sitio web desde un navegador. Veremos algo como esto:
¿Cómo agregar un código corto en WordPress empleando un widget HTML personalizado?
Algunas veces es posible que necesitemos añadir un código HTML personalizado alrededor de nuestro código corto que es posible que no funcione muy bien en el widget de texto sin formato. Para este caso, debemos añadir nuestro código corto empleando el widget HTML personalizado.
Los códigos cortos, por defecto, no pueden ser ejecutados en un widget HTML personalizado. Para superar este inconveniente, tendremos que añadir el siguiente código al archivo functions.php de nuestro tema o podemos emplear un plugin específico del sitio.
add_filter( 'widget_text', 'do_shortcode' );
Después de eso, podemos añadir un widget HTML personalizado en nuestra barra lateral y añadir nuestro código corto en él.
Para finalizar, hacemos clic en Guardar para almacenar la configuración de nuestro widget.
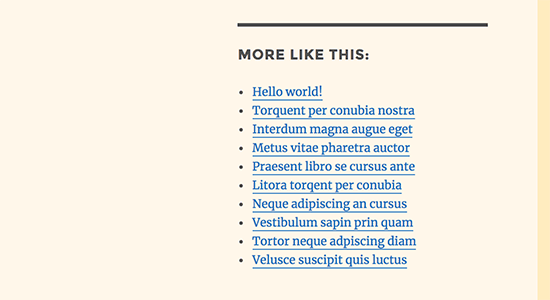
A continuación, visitamos nuestro sitio web desde un navegador, para ver cómo funciona nuestro código corto. Veremos algo como esto:
Esperamos que este artículo sobre cómo usar códigos cortos en widgets de barra lateral de WordPress, les haya resultado útil. También te puede ser de gran utilidad algunos Shortcodes de WordPress que ahorran tiempo.