¿Conoces los sistemas de compresión web GZIP y Brotli? Los métodos de compresión se han utilizado ampliamente para aumentar el rendimiento de las aplicaciones web. GZIP es el más popular entre ellos. Recientemente, otro método de compresión llamado Brotli entró en escena y parece convertirse en un buen rival para GZIP.

Los formatos de compresión y descompresión rápida se emplean para comprimir los datos de navegación antes de ser recibidos por los visitantes de una página web. Una vez recibidos los datos en el navegador web del visitante, este los descomprime sin que el visitante lo advierta.

Índice
Sistemas de compresión web
En este artículo de Ayuda Hosting, hablaremos sobre los sistemas de compresión web GZIP y Brotli. Además, veremos cómo habilitar estos sistemas en WordPress.

¿Qué es la compresión GZIP?
GZIP ha sido el método de compresión de referencia durante años. Este sistema de compresión ofrece hasta un 70% de reducción del tamaño de la data transferida y con soporte casi universal.
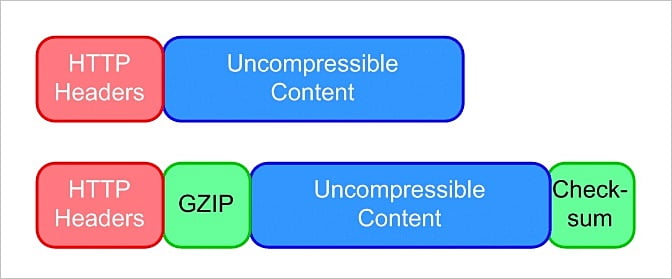
Se basa en el algoritmo DEFLATE, por lo que, si ya habíamos visto este término, es porque se emplea indistintamente al de GZIP. GZIP funciona reduciendo en gran medida la cantidad de código duplicado y espacios en blanco en los archivos de un sitio web. Además, agrega al final un checksum para verificación y un encabezado de datos. También ofrece 9 niveles de compresión, por lo que la cantidad de compresión y el tiempo que se tarda en comprimir se pueden ajustar con precisión.


¿Cómo podemos habilitar GZIP?
Agregar GZIP a nuestro sitio variará según nuestro proveedor de alojamiento y servidor web.
Empleando un servidor Apache
Si estamos empleando un servidor Apache, el siguiente código se puede agregar al archivo .htaccess. Dependiendo de nuestro sitio específico, existen otros tipos de archivos que podemos agregar, como fuentes, imágenes SVG, etc.
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
Utilizando un servidor web Nginx
Si estamos utilizando un servidor web Nginx, agregaremos el siguiente código a nuestro archivo de configuración para habilitar GZIP:
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; gzip_disable "MSIE [1-6].(?!.*SV1)"; gzip_vary on;
Una vez que hayamos configurado el servidor, existen muchas formas en las que podemos realizar pruebas para asegurarnos de que nuestro sitio esté comprimiendo.
La mayoría de las herramientas de auditoría de velocidad de páginas web nos enviarán un error informándonos que nuestro sitio no está comprimiendo. Sin embargo, recomendamos la herramienta Varvy, ya que nos muestra cuánto peso de la página nos estamos ahorrando mediante la compresión GZIP.
También, podemos usar varios plugins que harán el mismo trabajo en WordPress. Muchos plugins de almacenamiento en caché como WP Rocket también ofrecen compresión GZIP desde el primer momento de su instalación.
¿Cómo configurar y activar GZIP en WordPress?
Tal como lo hemos mencionado en el punto anterior, es posible configurar y activar la compresión por GZIP en WordPress mediante un plugin. Podemos hacerlo empleando WP Rocket o LiteSpeed Cache.
También existen muchos otros plugins de cache que activarán la compresión GZIP en nuestra web de WordPress de forma gratuita. Entre los mejores por su sencillez se encuentran: WP Performance Score Booster, Enable GZIP Compression y PageSpeed Ninja. Estos plugins que hemos señalado como ejemplos se fundamentan en .htaccess.
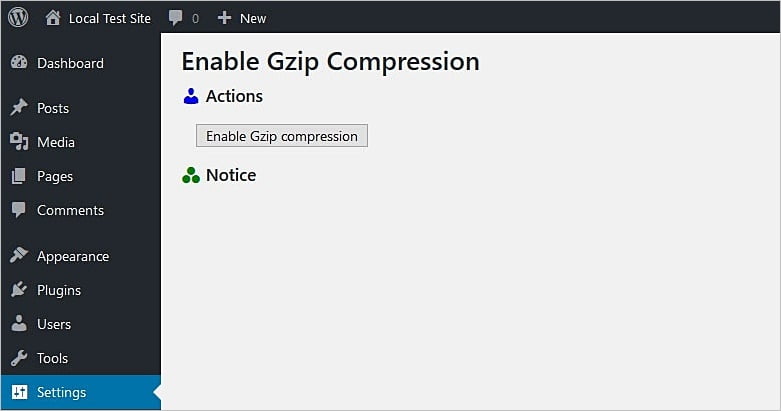
En la siguiente imagen veremos cómo se activa la compresión GZIP en el plugin gratuito Enable GZIP Compression de WordPress. Para ello, instalamos y activamos el plugin y nos vamos nuestra página de configuración de WordPress en Configuración -> Compresión Gzip y hacemos clic en el botón Activar la compresión Gzip.

Debido a su facilidad de configuración, impresionante porcentaje de compresión y rápido tiempo de compresión, GZIP sigue siendo una opción sólida en el futuro. Sin embargo, ha aparecido un competidor que ha llamado la atención necesaria para ser considerado una gran alternativa. Ese es Brotli.

¿Qué es la compresión Brotli?
Brotli fue creado en 2013 por Google y es un algoritmo diseñado para la compresión de fuentes web. En 2015, lanzaron una versión que más tarde fue empleada para la compresión HTTP. Para aprovechar Brotli al máximo, debemos asegurarnos de tener un certificado SSL.
Este valioso sistema de compresión ofrece una ventaja en velocidad bastante significativa sobre GZIP, razón por la cual el debate GZIP vs. Brotli ha cobrado fuerza.
Según Akamai:
- Los archivos Javascript comprimidos con Brotli son un 14% más pequeños que los comprimidos por GZIP.
- En el caso de los archivos HTML son un 21% más pequeños que los de GZIP.
- Los archivos CSS son un 17% más pequeños que GZIP.
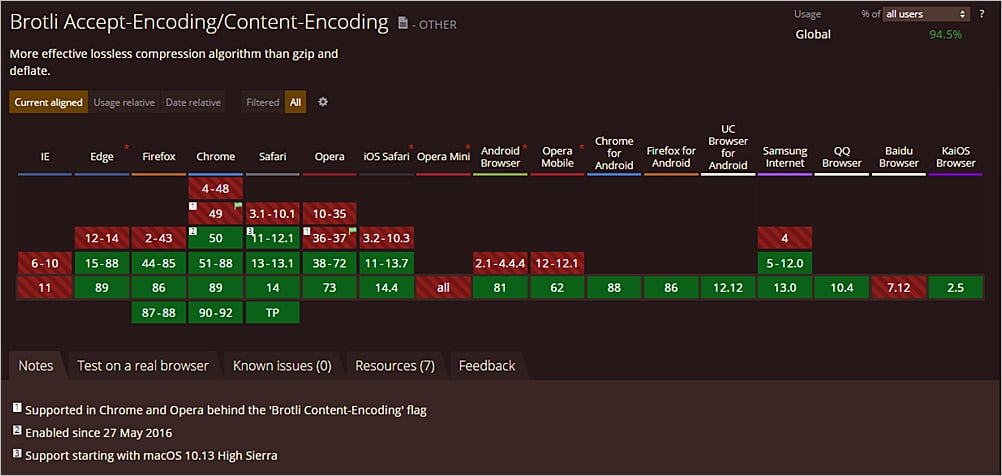
Durante un tiempo, Brotli careció del soporte de navegador que le permitiría ser utilizado de la misma forma que GZIP. Sin embargo, ese ya no es el caso, ya que Brotli ha obtenido el apoyo de todos los navegadores modernos según caniuse.com.

Si nuestro servidor web admite la compresión Brotli podemos probarlo en el sitio de prueba de Keycdn. Si nos indica que nuestro sitio no es compatible, es posible que exista una configuración que debamos activar a través de nuestro proveedor de alojamiento.

¿Cómo podemos habilitar Brotli?
Si bien podemos hacer que el servidor web comprima nuestros archivos sobre la marcha, esta no suele ser la mejor opción. Esto puede consumir bastante CPU. La mejor manera de hacerlo es precomprimir nuestros archivos y servirlos junto con los archivos normales. De esta manera, el servidor puede optar por enviarlos al detectar que el navegador receptor admite Brotli.
Si usamos un CDN, como Cloudflare, resulta mucho mejor. A menudo, podemos servir archivos comprimidos Brotli con solo tocar un interruptor. Sin embargo, esto puede requerir una tarifa adicional, dependiendo del CDN.
Agregar Brotli a nuestro sitio también variará según nuestro proveedor de alojamiento y servidor web.
Empleando un servidor Apache
En un servidor Apache agregamos el siguiente código dentro de nuestro <VirtualHost> en el archivo de configuración de apache, generalmente dentro de /etc/apache2/sites-enabled/:
<VirtualHost \*:443>
...
...
RewriteEngine On
RewriteCond %{HTTP:Accept-Encoding} br
RewriteCond %{DOCUMENT_ROOT}/%{REQUEST_FILENAME}.br -f
RewriteRule ^(.*)$ $1.br [L]
RewriteRule "\.br$" "-" [NS,E=no-gzip:1,E=dont-vary:1]
<Files *.js.br>
AddType "text/javascript" .br
AddEncoding br .br
</Files>
<Files *.css.br>
AddType "text/css" .br
AddEncoding br .br
</Files>
<Files *.svg.br>
AddType "image/svg+xml" .br
AddEncoding br .br
</Files>
<Files *.html.br>
AddType "text/html" .br
AddEncoding br .br
</Files>
</VirtualHost>Empleando un servidor Nginx
Podemos usar el módulo Nginx de Google para que Brotli sirva los archivos generados una vez instalado. A continuación, se muestra la configuración recomendada de Nginx, generalmente se coloca en /etc/nginx/nginx.conf:
http{
...
...
brotli_static on;
brotli_types text/plain text/css application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript image/x-icon image/vnd.microsoft.icon image/bmp image/svg+xml;
}Si instalar o agregar ngx_brotli resulta problemático, podemos añadir la siguiente configuración dentro de nuestro bloque de servidor para servir archivos Brotli precomprimidos:
server{
...
...
location ~ (.+)\.(css|js|svg)$ {
set $brotlify "";
if ($http_accept_encoding ~ br) {
set $brotlify "Y";
}
if (-f $request_filename.br) {
set $brotlify "${brotlify}ES";
}
if ( $request_filename ~ (.+)\.css$ ){
set $cType "text/css";
}
if ( $request_filename ~ (.+)\.js$ ){
set $cType "application/javascript";
}
if ( $request_filename ~ (.+)\.svg$ ){
set $cType "image/svg+xml";
}
if ( $brotlify = "YES" ) {
gzip off;
add_header Content-Type $cType;
add_header Content-Encoding br;
add_header Vary Accept-Encoding;
rewrite (.*) $1.br break;
}
}
...
...
}Cambios específicos de CDN para servir archivos Brotli
Si estamos aprovechando una CDN, es probable que, a pesar de la configuración anterior, los archivos comprimidos Brotli no se sirvan cuando llegan a nuestros visitantes. Es posible que debamos realizar cambios adicionales según nuestro proveedor de CDN:
- En Cloudflare. Podemos servir archivos comprimidos Brotli simplemente habilitándo esta opción a través de la interfaz de usuario. Esto no requiere configuración del lado del servidor web:

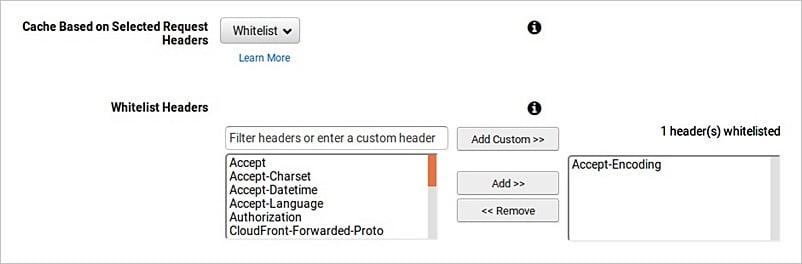
- En AWS Cloudfront. Podemos habilitar la compresión Brotli mediante el encabezado Accept-Encoding de la lista blanca:

Para realizar la configuración desde nuestra consola web de AWS, editamos la configuración de comportamiento de la distribución de Cloudfront. Aquí, seleccionamos Lista blanca en Caché basado en encabezados. Una vez hecho esto, la interfaz de usuario nos permite seleccionar el encabezado de solicitud que deseamos utilizar de la lista blanca. Allí seleccionamos Aceptar codificación.
Adicionalmente, debemos deshabilitar Cloudfront para que no comprima objetos automáticamente:

¿Cómo verificar si nuestro sitio está sirviendo archivos Brotli?
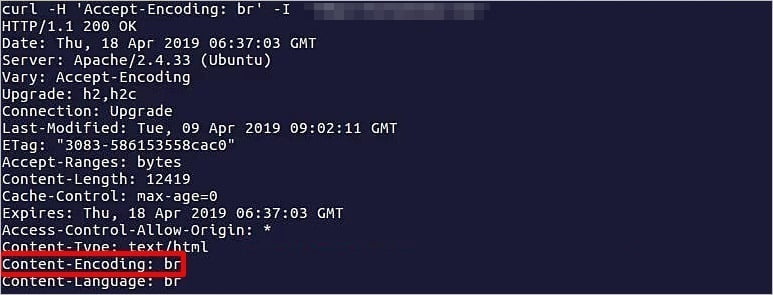
Para verificar si nuestras páginas se muestran en formato Brotli comprimido o no, ejecutamos el siguiente comando para la URL de nuestro sitio web y buscamos el valor dentro de la Codificación de contenido en el encabezado de respuesta. Si es br como en la captura de pantalla mostrada a continuación, nuestra configuración de compresión Brotli está funcionando como se esperaba.
curl -H "Accept-Encoding: br" -I <Enter Your URL Here>

¿Cómo configurar y activar Brotli en WordPress?
Muy pocos plugins nos permiten configurar y activar Brotli en WordPress. No obstante, todos ellos se basan en la modificación del archivo .htaccess de WordPress. Esto significa que este método va a funcionar en todos los tipos de servidores menos en Nginx porque no dispone del archivo .htaccess.
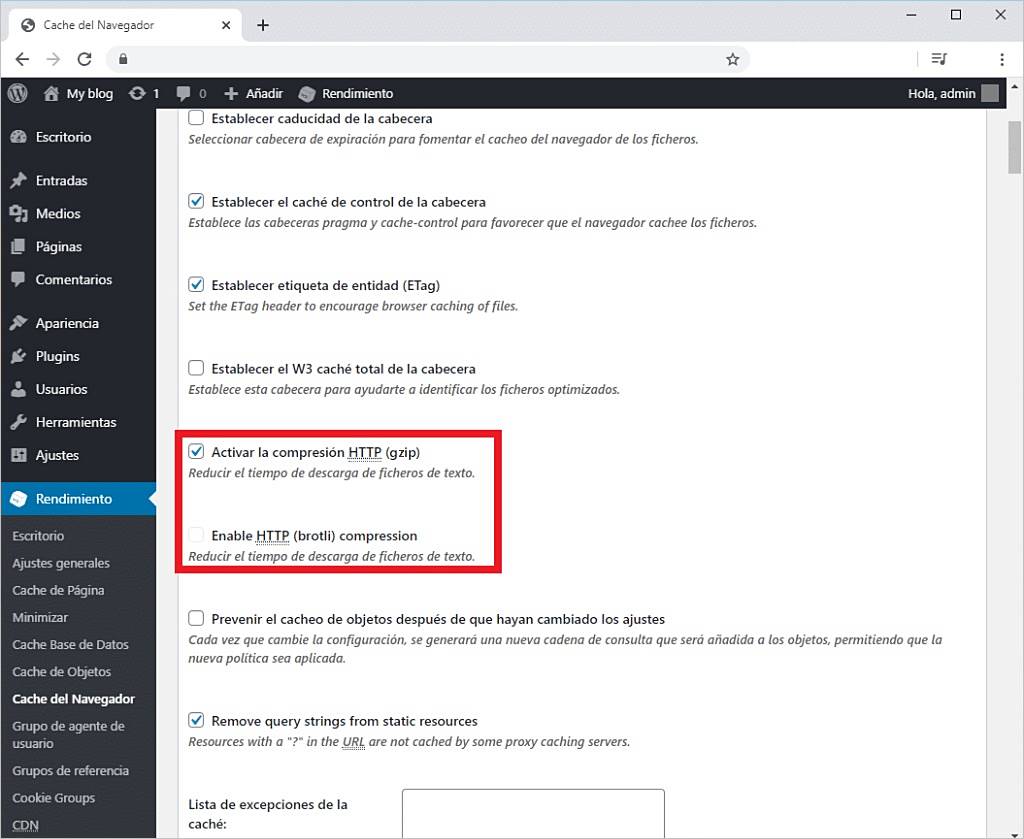
En el caso del plugin de cache W3 Total Cache de WordPress, este plugin viene con una opción que activa el modo de compresión Brotli.

Son muy pocos los plugins para WordPress que admiten la posibilidad de activar Brotli de manera sencilla. Esto es, porque es una tecnología reciente y se está implementando progresivamente. Sin embargo, podemos activar Brotli modificando el archivo .htaccess de nuestro dominio.
Esperamos que este artículo sobre sistemas de compresión web GZIP y Brotli, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


