Los shortcodes que utiliza WordPress sirven para añadir funciones adicionales que permiten insertar contenido en sidebars y post.
También le puedes echar un vistazo a nuestra guía para utilizar códigos cortos en widgets de barra lateral de WordPress.
Una gran parte de los plugins y temas utilizan estos shortcodes para lograr insertar contenido a tu sitio web. Para saber cómo trabaja un shortcode, debemos utilizar el shortcode del plugin Contact Form 7:
1 | [contact–form–7 id=«12» title=«ayudahosting.online Contact Form»] |
Como se puede observar, es bastante fácil. Poseemos el macro de Contact Form 7 internamente de los brackets. Este macro es creado por el módulo de Contact form 7. De inmediato, WordPress llevará a cabo el reemplazo del macro con contenido que es derivado de una funcionalidad PHP. Por lo tanto, si incluimos este shortcode a un determinado post, o sidebar, WordPress tendrá que mostrar el formulario de contacto.
¿Qué sucede si quieres utilizar los shortcodes de WordPress internamente en los archivos de tu tema? Para ello, puedes utilizar la funcionalidad do_shortcode. En breve, observaremos a fondo como usar esta función.
Índice
¿Qué requiere?
Para continuar con este instructivo, asegúrate de tener lo siguiente:
Debes poseer acceso como administrador a tu escritorio de WordPress.
Utilizando do_shortcode en nuestro WordPress
Una vez que ya tienes una idea de cómo trabajan los shortcodes en nuestro WordPress, seguiremos adelante para enseñarte cómo puedes utilizar los shortcodes para optimizar tu sitio.
Veamos, imaginemos que deseas insertar el plugin Contact Form 7 al principio de tu sitio. Aunque el dilema es que no posees ningún tipo de widget en dicha parte de tu tema.
Antes de todo, precisarás obtener el shortcode del plugin que deseas utilizar.
Para extraer este shortcode de Contact Form 7 deberás seguir los pasos a continuación:
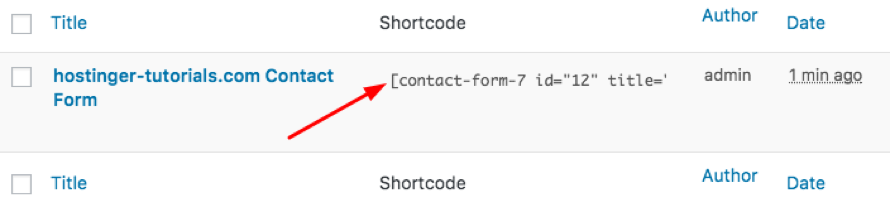
Debes ingresar al escritorio de tu sitio de administrador de WordPress, elige la opción Contacto -> Formas de contacto.
Hallarás un shortcode a la derecha con el alias del formulario:

1 | [contact–form–7 id=«12» title=«ayudahosting.online Contact Form»] |
Deberás dar dos veces clic en dicho shortcode y copiarlo.
Debido a que el tema que posees no tiene algún widget en la parte superior y no debemos escuetamente copiar este shortcode en la parte de arriba, se procederá a utilizar la funcionalidad do_shortcode de WordPress. Esta se logrará ver de la siguiente forma:
1 | <?php echo do_shortcode( ‘[your shortcode goes here]’ ); ?> |
A continuación, para introducir Contact Form 7 en la parte superior, debemos modificar el archivo header.php. Mucho antes de continuar, se debe recordar hacer un respaldo de archivos del tema que fueras a alterar y uno también de tu WordPress.
Ahora, mostraremos cómo modificar los diferentes archivos de tu WordPress con el gestor de archivos a partir de tu proveedor de hosting. También puedes llevar a cabo esto utilizando un consumidor FTP, o ingresando al menú Apariencia -> Editar en dicho escritorio de gestión de tu WordPress:
- Ingresa en el Panel de Control en tu proveedor de hosting y seleccionas Administrador de Archivos.
- Dentro de esta función, deberás localizar el directorio de instalación de WordPress. Lo más común es que se encuentre instalado en public_html. Luego debes dirigirte a la carpeta wp-contents -> themes.
- En dicho lugar encontrarás los temas que tienes instalados, prosigue a seleccionar el tema que tengas en funcionamiento y ábrelo.
- Ya que se editará la parte superior, abrirás un archivo denominado header.php.
- A continuación debes desplazar la imagen y eligir el sitio y el div en donde quieras insertar el shortcode. Por lo tanto, la función do_shortcode se tendrá que observar así:
1 | <?php echo do_shortcode(“[contact–form–7 id=«12» title=«ayudahosting.online Contact Form»]”); ?> |
- Para finalizar, guarda los cambios y prosigue a revisar cómo se observa en tu sitio.
Para conocer más acerca de estos y otros temas ingresa aquí.