¿Sabes cuáles son las mejores bibliotecas de animación de JavaScript para este 2020? Si estamos buscando captar la atención de los visitantes de nuestro sitio web, ¿qué podría ser mejor que agregar animaciones?

Usando los muchos motores de aplicaciones disponibles gratuitas en la web, podemos hacer que los elementos de nuestro sitio web se desvanezcan, reboten o se desplacen de una manera llamativa.
En esta publicación de Ayuda Hosting, veremos cuáles son las mejores bibliotecas de animación de JavaScript y cómo nos pueden ayudar dándole un aspecto más dinámico a nuestra página web.
Puedes echarle un vistazo también a nuestra guía para reinstalar un script en simples pasos.
Índice
Hablemos un poco sobre las animaciones de JavaScript
Podemos agregar animaciones simples que solo necesiten una acción, como por ejemplo, alternar. Para esto, siempre podemos usar animaciones CSS simples. Sin embargo, para efectos más complejos o avanzados, JavaScript es una herramienta mucho mejor para eso. No hace falta decir que usar JavaScript para crear animaciones es más desafiante que usar CSS.
Sin embargo, JavaScript puede manejar cosas que CSS no puede. Esto les da a los desarrolladores más poder para controlar animaciones complejas que necesitan coordinar múltiples partes móviles.

Las animaciones de JavaScript se implementan agregando cambios graduales al estilo de un elemento. Podemos agregarlos en línea como parte de un código, o incluirlos en otros objetos. Al renderizar, estos cambios son llamados por un temporizador. Además, podemos controlar la continuidad de las animaciones ajustando el intervalo de tiempo de los cambios.
Las mejores bibliotecas de animación JavaScript
A continuación le mostramos una lista de bibliotecas de animación de JavaScript que podemos usar para agregar algunas animaciones increíbles a nuestro sitio web:

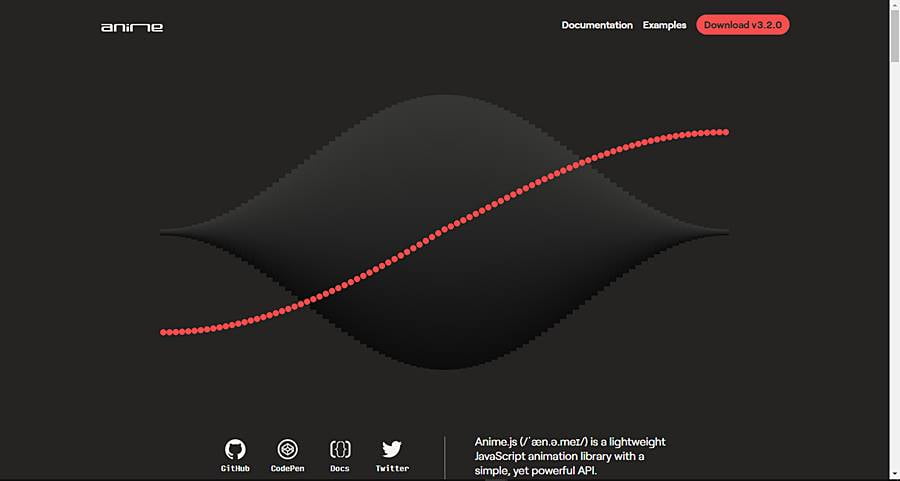
Comencemos esta lista de bibliotecas de animación JavaScript con Anime.js. Esta biblioteca de animación liviana registra más de 35.000 estrellas en GitHub. Al trabajar desde una única API poderosa, podemos usarla para animar los atributos HTML, CSS, JS, SVG y DOM. Con un sistema de escalonamiento incorporado, podemos hacer que la creación de ondas, movimientos direccionales, efectos de seguimiento y superposición parezca simple. Este sistema se puede usar tanto en tiempo como en propiedades.
Existen muchas cosas que podemos hacer con las funciones integradas de devolución de llamadas y control. Por ejemplo, podemos reproducir, pausar, controlar, invertir y desencadenar eventos sincronizados. Para ver qué más es posible lograr usando esta biblioteca, podemos visitar Codepen.

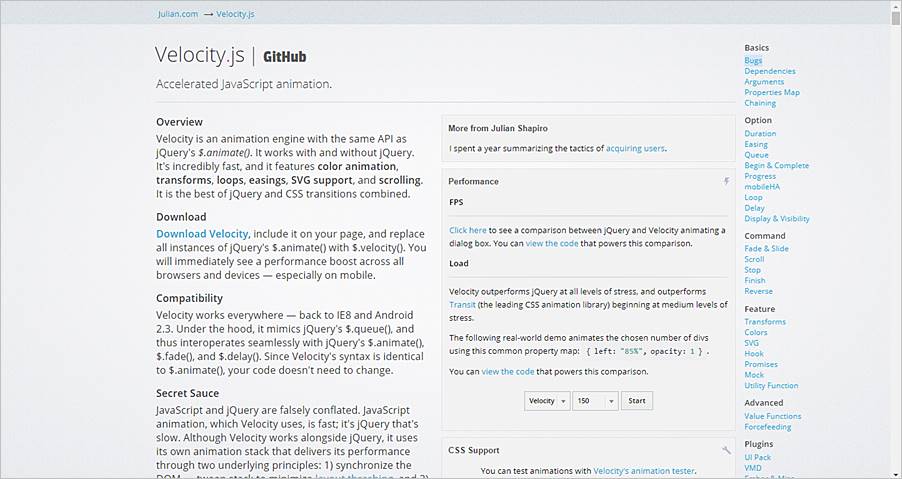
Velocity.js combina lo mejor de jQuery y transiciones CSS. Califica cerca de 17K estrellas en GitHub y se jacta de usuarios prominentes como WhatsApp y Mailchimp. Los elementos de bucle, inversión, demora, ocultación o visualización, propiedades matemáticas (+, -, *, /) y aceleración de hardware forman parte de las características.
Podemos usar Velocity.js para desplazarnos por las ventanas del navegador. Puede funcionar con jQuery cargado en nuestro navegador e independiente de él, e incluso deshacer animaciones anteriores.

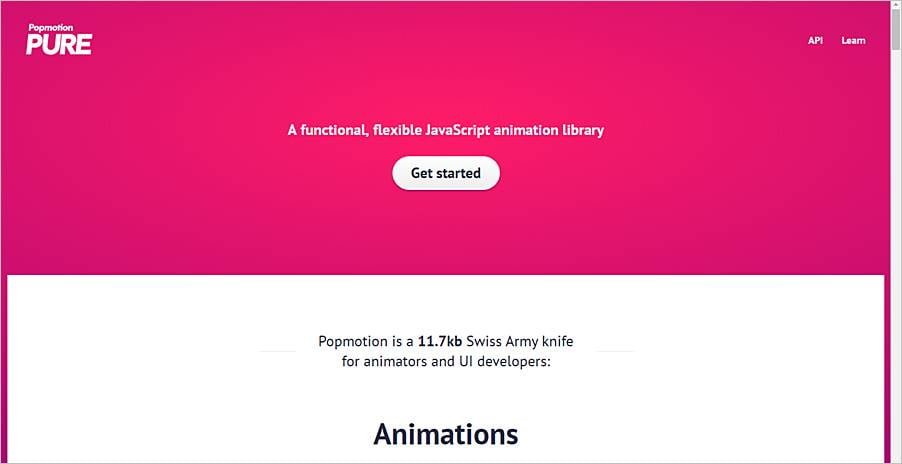
Con cerca de 18K estrellas, Popmotion es una biblioteca de animación funcional para cualquier entorno JavaScript. Puede funcionar con casi cualquier API que acepte números de entradas como React, Three.js, A-Frame y PixiJS.
Popmotion pesa solo 11,7kB, pero tiene un gran impacto. Cuenta con animaciones como fotogramas clave, degradación, línea de tiempo para sincronizar múltiples instancias y más. Podemos escalonar cualquier serie de animaciones o funciones, así como utilizar funciones puras para componer nuestras propias configuraciones.

Three.js encabeza esta lista de bibliotecas de animación JavaScript con 60K estrellas en GitHub. Depende de WebGL para crear y renderizar animaciones 3D en el navegador.
Hay una gran cantidad de documentación de gran ayuda, y una vez que superamos la curva de aprendizaje, no hay mucho que no podamos lograr con esta biblioteca. Primero, usando el editor Three.js, creamos una escena. A partir de entonces, podemos agregar figuras geométricas y ajustar la iluminación y la cámara. El material, la textura, el objeto, el color y el empañamiento se pueden ajustar y el archivo final se puede publicar en nuestro proyecto.

El GSAP de GreenSock funciona con un conjunto de pequeños archivos JavaScript que hacen que las animaciones se vean geniales en todos los principales navegadores. Encadena suavemente múltiples propiedades de animación y elimina errores del navegador.
Las acciones de GSAP incluyen crear animaciones en Canvas y animar cualquier objeto en una escena. También revela, transforma o mueve progresivamente cualquier objeto a lo largo de un trayecto. Para este propósito, funciona con un grupo de aplicaciones de software como SVGPlugins, PixiPlugin, WebGL, Adobe Animate y EaseJS. Su estructura modular nos ayuda a elegir las funciones que necesitamos. Con 8 millones de usuarios y más de 10K estrellas en GitHub, esta poderosa biblioteca tiene mucho que ofrecer.

Entre las bibliotecas de JavaScript en esta lista, AniJS es algo único. Nos permite agregar animaciones a los elementos en una estructura simple similar a una oración, ideal para personas nuevas en la animación. Además, su naturaleza no específica permite que casi todos la usen en el diseño de UX de rutina.
En GitHub, AniJS califica más de 3,5K estrellas. No depende de ninguna biblioteca de terceros y, en general, ayuda a acelerar el desarrollo. Funciona igual de bien en Android e iOS, y también en todos los navegadores populares.

Los gráficos en movimiento tienen un papel importante en las animaciones, y Mo.js es una opción con la que podemos crear impacto. Con una serie de tutoriales y demostraciones como ayuda, los principiantes pueden evitar dificultades para crear formas geométricas y animaciones temporales.
Las API pueden parecer simples, pero hay mucho que podemos hacer con ellas. Dentro del kit de herramientas, encontraremos un editor de curvas y un editor de líneas de tiempo para ayudarnos a construir nuestras animaciones. También dispone de un reproductor para controlar nuestras animaciones. Existen diferentes módulos de escalonamiento, flexibilización, línea de tiempo y más. Todo esto le da a Mo.js cerca de 16K estrellas en GitHub.

Si deseamos imitar un dibujo a lápiz en una pantalla en tiempo real, daremos en el blanco con Vivus. Nos permite animar SVGs dando la impresión de haber sido dibujado. Como no tiene dependencias, es rápido y liviano.
Podemos elegir cualquiera de las animaciones disponibles: Retrasada, Sincronización o OneByOne. En cambio, podemos crear un script personalizado para dibujar nuestro SVG. Para mayor flexibilidad, podemos anular la animación de cada ruta utilizando una función simple de JavaScript. Más de 13K usuarios dieron el visto bueno a esta biblioteca en GitHub.

Si queremos animar nuestros elementos web a medida que se desplazan los visitantes por las páginas, ScrollReveal no nos decepcionará. Esta biblioteca de animación fácil de aprender tiene cero dependencias y más de 18,5K estrellas en GitHub.
ScrollReveal admite diferentes tipos de efectos y funciona bien con navegadores web y móviles. Intencionalmente funciona con una configuración básica, por lo que podemos usarlo como un lienzo para nuestra creatividad. Para maximizar el efecto de las animaciones, los creadores aconsejan usarlo con moderación.

Typed.js es una biblioteca simple, aunque es más un complemento, sirve para animar la escritura en nuestra pantalla. Una vez que ingresamos cualquier cadena, un visitante puede ver cómo se escribe el texto a una velocidad establecida. No solo eso, podemos presionar el botón de retroceso, así como comenzar una nueva oración. Si deseamos permitir que los visitantes con JS deshabilitado también lo vean, simplemente necesitaremos colocar un div HTML en la página. De esa forma, los bots y los motores de búsqueda también pueden ver las palabras escritas.
Esta biblioteca califica 9,5K estrellas en GitHub. Los usuarios avanzados incluyen Slack y Envato.

Lottie es un formato de gráficos animados ligero que equilibra los gráficos de alta calidad con el costo de renderizarlos. Hace que las aplicaciones sean más pequeñas e incluye características dinámicas. Se puede utilizar para web, Android, iOS e IoTs, sin la necesidad de software adicional.
Lottie puede ejecutarse en cualquier navegador que admita JavaScript. Las animaciones se almacenan en texto plano y son legibles por humanos. Dado que los datos de texto se almacenan en formato JSON, se asimilan fácilmente con cualquier entorno de JavaScript. Esto lo convierte en un popular formato de gráficos animados para mejorar las interfaces móviles. Solo la versión de Android disfruta de cerca de 30K estrellas en GitHub.
Esperamos que este artículo sobre las mejores bibliotecas de animación de JavaScript, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


