¿Has escuchado alguna vez de Mailchimp? Si deseas comenzar una estrategia de email marketing, una de las mejores opciones que puedes elegir es Mailchimp.
Mailchimp es considerado una de las mejores plataformas para enviar emails, además de su facilidad de configuración y lo intuitivo que resulta ser al utilizarlo. Incluso, debemos sumarle el gestor de contenidos, por mencionar otras herramientas.
Cuando integramos Mailchimp con WordPress, incrementamos en gran medida todas las herramientas que tenemos a nuestra disposición. Aunque hemos dicho que es una herramienta ideal para email marketing, no solo se limita a eso.
Al mantener ambas plataformas sincronizadas podrás ahorrarte tiempo y comenzar a trabajar de una forma más efectiva notando en poco tiempo resultados favorables en tus campañas.

En esta guía que traemos hoy en Ayuda Hosting te estaremos hablando de Mailchimp y todas sus herramientas. Te explicaremos todas sus ventajas al integrarlo con WordPress, así como su configuración automática por medio del plugin Mailchimp for WordPress.
También le echaremos un vistazo a la creación de formularios de suscripción para que así puedas contar con tu lista de suscriptores.

Índice
¿Qué es Mailchimp?
Mailchimp fue ideada como una herramienta de email marketing para diseñar, programar, enviar y medir los resultados de las campañas de marketing por correo electrónico.
El crecimiento de esta plataforma ha hecho que sea una de las más completas del mercado para campañas en redes sociales, campañas de retargeting en Google y Facebook Ads, crear landing pages, gestionar audiencias, formularios y mucho más.
Mailchimp te ofrece una versión gratuita y una de pago. Aunque la primera resulte muy básica, te puede ayudar si estas empezando con tu negocio, podríamos decir que es más que suficiente para comenzar con una campaña de email marketing.

Integrar Mailchimp en WordPress
La mezcla entre Mailchimp y WordPress es excelente. Contarás con campañas mucho más efectivas en poco tiempo. A continuación, te mencionamos algunas de las ventajas al integrar Mailchimp con WordPress.

Gestionar lista de suscriptores
Cuando integramos Mailchimp con WordPress, los registros o bajas se actualizarán de forma automática en la plataforma. No debes exportar o importar las listas manualmente cada vez que envías un email.
Al construir una lista de suscriptores pequeña no ocurre mucho, sin embargo, cuando es una página grande es necesario contar con campañas activas y automatizadas para que las listas estén automatizas y sincronizadas en todo momento.

Gestionar las audiencias
Mailchimp te ayuda a categorizar los registros según las etiquetas para segmentar de forma eficiente la base de datos.
Si tienes un sitio web con muchos formularios, cada uno de ellos tendrán asociada una etiqueta determinada, esto se hace con la finalidad de que los datos lleguen correctamente clasificados a Mailchimp. Al contar con esta función, podrás segmentar correctamente tu lista de suscriptores para que tus campañas de email sean automáticas.

Sincronizar datos
Tener todas las listas sincronizadas te ayudará a mantener tu lista en tiempo real y ahorrarte tiempo, además que es efectivo para evitar errores que puedan hacer molestar a tus clientes.
Seguramente te ha pasado que te has dado de baja en una lista de email pero siguen llegándote correos. Esto ocurre por los datos que no se encuentran sincronizados, haciendo que recibas un correo que ya no querías.

Envió de emails automáticos
Es evidente que no hace falta tener Mailchimp integrado con WordPress para programar el envío de una newsletter, aunque existen usuarios que se han suscrito a la lista de correos para recibir todas las novedades.
Para ese caso si necesitaras contar con ambas plataformas conectadas y así se pueda realizar el envió de forma automática. Al hacerlo te ahorrarás una gran cantidad de tiempo.

Crear landing pages
Otra excelente función de Mailchimp, es que te ayuda a crear landing pages en pocos minutos. Esta funcionalidad hace que dispongas de una gran diversidad de plantillas que puedes seleccionar para crear leads rápidamente.
En este caso, los leads se estarán sincronizando de manera automática para conseguir leads de forma rápida. Si los llegamos a categorizar por etiquetas será mucho mejor al momento de realizar una segmentación de la base de datos.
Las landing pages que creas con Mailchimp pueden mostrarse bajo el dominio de tu sitio web y no sobre la dirección mailchi.mp. Por eso, también resulta importante que conectes y verifiques la propiedad de tu dominio.
Ahora veamos cómo crear una cuenta en Mailchimp.

Crear cuenta en Mailchimp
Integrar Mailchimp con WordPress es bastante sencillo, lo primero que debes hacer es crear una cuenta suscribiéndote en la plataforma.
Como mencionamos en los párrafos anteriores, puedes comenzar con una cuenta gratuita. La misma tiene un límite de 2.000 suscriptores y 10.000 envíos al mes. Por eso es que, si tu negocio no es muy grande, lo más probable es que no tengas que aumentar el plan en ningún momento.
En esta guía estaremos seleccionando la versión gratuita y te explicaremos cómo hacerlo.

Paso 1: Registrarse
En primer lugar, tienes que darte de alta en Mailchimp. Para este paso debes ingresar en este enlace. Debes introducir una cuenta de correo, junto con el nombre de usuario, contraseña y finalizamos seleccionando Get Started.


Paso 2: Verificar correo electrónico
Ahora tienes que verificar tu cuenta de correo electrónico. En este caso, te estarán enviando un correo electrónico a la dirección que has seleccionado. Haz clic ahora en Activate Account.

Paso 3: Seleccionar servicio
Selecciona el plan que quieres utilizar para así introducir la información de tu empresa. En esa sección puedes escoger el nombre, sitio web, si cuentas con una lista de suscriptores o no, dirección y perfiles en redes sociales.
Listo, una vez que completes toda la información que te solicitan, estarás listo para iniciar con Mailchimp y configurarlo con WordPress.

Cómo integrar Mailchimp con WordPress
Hemos hablado un poco de todas las ventajas de Mailchimp y WordPress, además de como debes suscribirte. Ahora, estaremos abarcando cómo integrar Mailchimp con WordPress. Cabe destacar, que lo podemos hacer de dos maneras: 1) Usando un plugin o 2) manualmente insertando un código en tu sitio web.
Veamos ahora detalladamente cómo conectar Mailchimp con nuestro sitio web de WordPress.
Nota: Como siempre mencionamos, antes de hacer cualquier cambio en tu sitio web es importante que hagas una copia de seguridad. En caso que algo te salga mal, puedes revertir los cambios en pocos minutos.

Integrar Mailchimp en WordPress con el plugin
Hay una gran variedad de plugins con los que puedes integrar Mailchimp con Word
Press, sin embargo, recomendamos usar MC4WP: Mailchimp for WordPress. En la actualidad, hay 1 millón de instalaciones activas y con buenas valoraciones por sus usuarios.
Con Mailchimp para WordPress puedes conectar tu herramienta de email marketing a tu web en pocos segundos pudiendo crear formularios de suscripción en solo unos pocos clics.
Configurar Mailchimp para WordPress
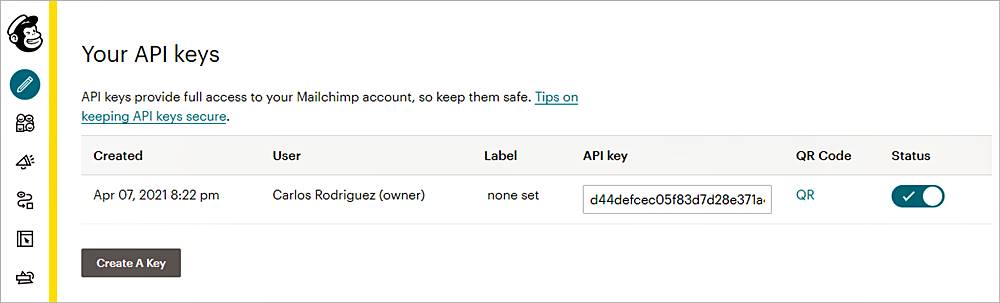
Lo primero que debes hacer es contar con la clave API de tu cuenta de Mailchimp. Esta clave la puedes encontrar en la sección Account ubicado en la parte superior de tu cuenta. Para continuar, selecciona la pestaña Extras, luego Api Keys y haz clic en el botón Create a key.

Ahora que contamos con la clave API de Malchimp, es momento de instalar el plugin en nuestro sitio web. Si deseas conocer más detalles puedes ver nuestra guía donde mostramos cómo instalar un plugin de WordPress.

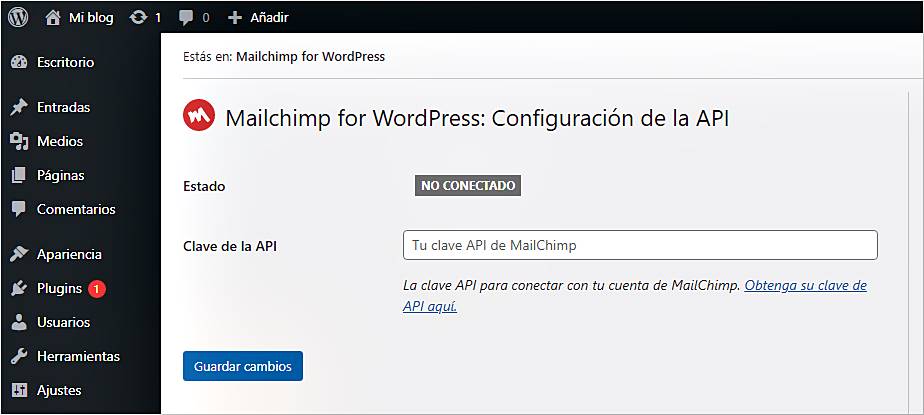
Luego de instalar el plugin, se estará creando una nueva sección en tu panel de administrador de WorPress llamada MC4WP. Ahora introduce la clave API que buscamos en el apartado anterior y haz clic en Guardar cambios.

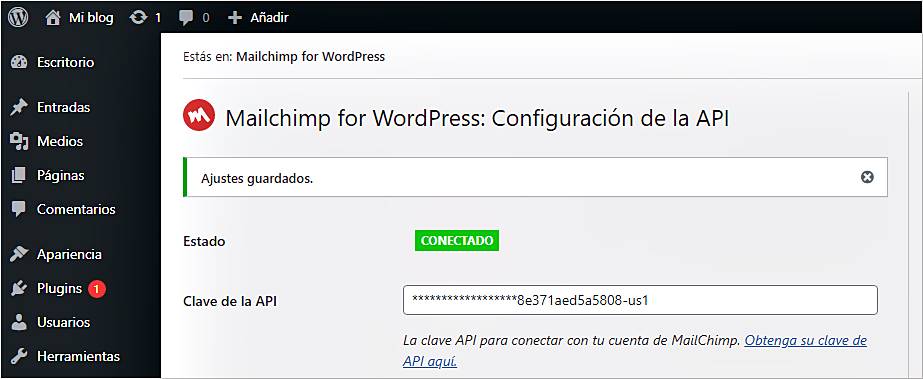
De forma automática se mostrará un mensaje diciéndote que Mailchimp ya está conectado a WordPress. Verás una imagen como la que mostramos a continuación:

Integrar Mailchimp en WordPress es bastante sencillo cuando empleamos este plugin, aunque en el repertorio de WordPress puedes encontrar otras opciones si así lo deseas.

Integrar Mailchimp con WordPress insertando un código a tu sitio web
Si no quieres instalar plugins en tu sitio web y conoces como insertar código HTML en el header de tu página, esta opción no te resultará complicada.
Ingresa a tu cuenta de Mailchimp, luego selecciona en la esquina superior derecha la opción Account seguido de Integrations.
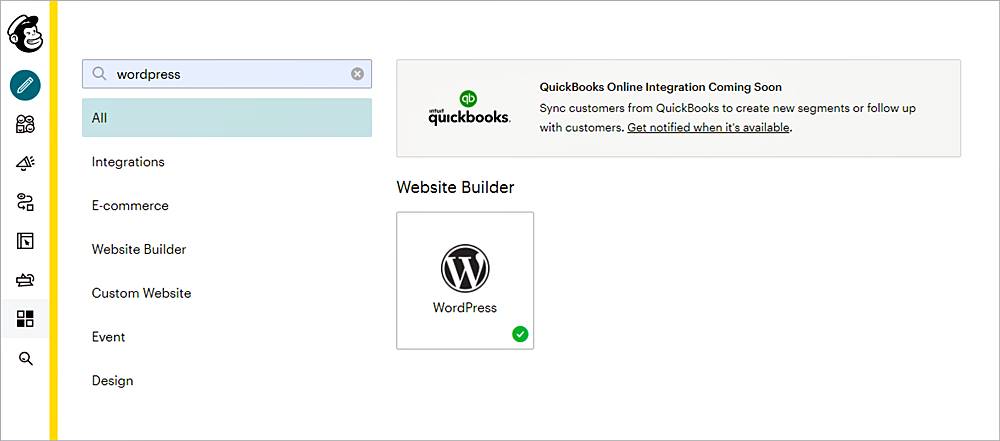
De esta forma se estará abriendo una ventana. En el buscador debes colocar el nombre del CMS que usas. Como el objetivo es integrar Mailchimp con WordPress, tendremos que colocar WordPress y hacer clic en el logo.

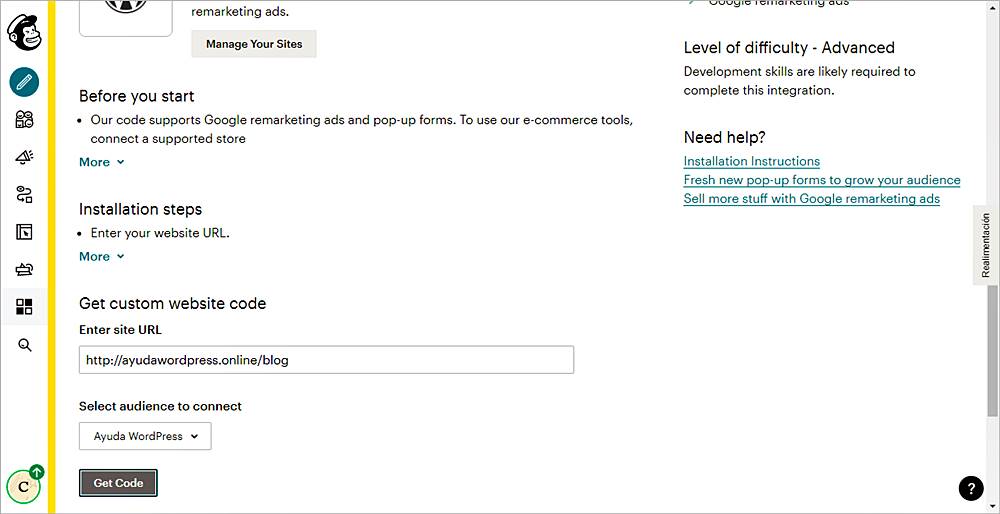
Para observar el código e insertarlo en tu sitio web debes hacer clic en Get code y cópialo. Es importante que no cierres la ventana, ya que más a adelante la volverás a necesitar.

Debes abrir una nueva ventana para acceder a WordPress. Ubica el menú lateral de WordPress y ve directamente a la sección Apariencia y haz clic en Editor de temas. Inserta el código que copiaste en el paso anterior directamente en el archivo header.php de tu sitio web. Después que lo hagas debes hacer clic en Guardar cambios.
Para finalizar, debes regresar a Mailchimp y seleccionar Check connection.
Debes esperar unos segundos y listo.

Integrar Mailchimp con Jetpack
Seguramente has escuchado hablar del plugin Jetpack o puede que lo estés usando. Este es un excelente plugin por todas las funciones que ofrece. Integrar Mailchimp y WordPress es una de sus funciones también. Además, suele ser bastante sencillo.
Primero que nada, tendrás que acceder al panel de administrador de Jetpack que encontrarás dentro de WordPress. Deberás hacer clic en la pestaña Mi plan y luego en Empieza a compartir.

Ahora se estará abriendo una nueva pestaña, allí deberás seleccionar conectar con Mailchimp.

Coloca el nombre de usuario y contraseña
No necesitas insertar ningún código ni mucho menos un plugin, solo debes aprovechar esta opción si cuentas con Jetpack y dejar de instalar más plugins que afecten el rendimiento de tu sitio. Si no lo tienes instalado, puedes optar por conectar Mailchimp en WordPress utilizando el plugin Mailchimp for WordPress o hacerlo manualmente.

Integrar Mailchimp en WordPress.com
Cuando estamos usando WordPress.com las cosas son un poco diferentes.
Siempre hemos recomendado usar WordPress.org para gestionar tus contenidos e instalarlo desde el cPanel. Desde allí podrás tener un control total de tu sitio web.
También le puedes echar un vistazo a nuestra guía de las diferencias entre WordPress.com y WordPress.org.
En el caso de integrar Mailchimp con WordPress.org deberás emplear un plan de eCommerce para integrarlo. Esto quiere decir, que en cualquiera que sea el caso, tendrás que modificar tu plan contratado.
En WordPress.com cuentas con Mailchimp Block para conectar ambas plataformas. Cuando lo tengas instalado, debes dirigirte al menú Setup Mailchimp Form para iniciar la conexión. Solo necesitarás tener tus datos de acceso a tu cuenta de Mailchimp, es decir, tu usuario y contraseña. Cuando estés conectado, ya podrás ingresar y gestionar tus listas de contactos.

Crear formulario de suscripción con Mailchimp
Ahora que conocemos los pasos principales y hemos creado e integrado una cuenta de Mailchimp con WordPress, veremos ahora como empezar a usar sus herramientas.
Como comentamos más arriba, la gran ventaja de conectar ambas plataformas es que podrás gestionar fácilmente tus contactos y suscriptores. Por esa razón, Mailchimp cuenta con la posibilidad de crear formularios de suscripción en tu sitio web haciendo que se sincronicen con tu lista de suscriptores.
De la misma forma que al integrar Mailchimp en WordPress, cuando creamos formularios de suscripción en tu sitio web pasa exactamente lo mismo. Tenemos la posibilidad de crear formularios de suscripción a través de dos maneras:
- Utilizar el plugin Mailchimp for WordPress.
- Crear formulario en Mailchimp e introducirlo por medio de código HTML.
A continuación, te explicaremos como hacer esto, solo debes poner atención y seguir los pasos.

Crear formulario de suscripción con Mailchimp for WordPress
Si cuentas con un plugin instalado en tu sitio web, podrás crear el formulario de suscripción directamente en el panel de administrador de WordPress.
Para usarlo deberás pulsar sobre MC4WP y luego en Formulario, seguido de Añadir formulario directamente desde el menú lateral de WordPress.
 En la pestaña Campos contarás con la opción de modificar, añadir y eliminar los campos que así desees. Solo deberás incluir el campo correspondiente al correo electrónico y añadir la casilla de términos y protección de datos.
En la pestaña Campos contarás con la opción de modificar, añadir y eliminar los campos que así desees. Solo deberás incluir el campo correspondiente al correo electrónico y añadir la casilla de términos y protección de datos.
 Según como vayas haciendo las modificaciones en los diferentes campos, debes observar la vista previa cada vez que los hagas. No debes olvidarte de colocarle un título al formulario.
Según como vayas haciendo las modificaciones en los diferentes campos, debes observar la vista previa cada vez que los hagas. No debes olvidarte de colocarle un título al formulario.
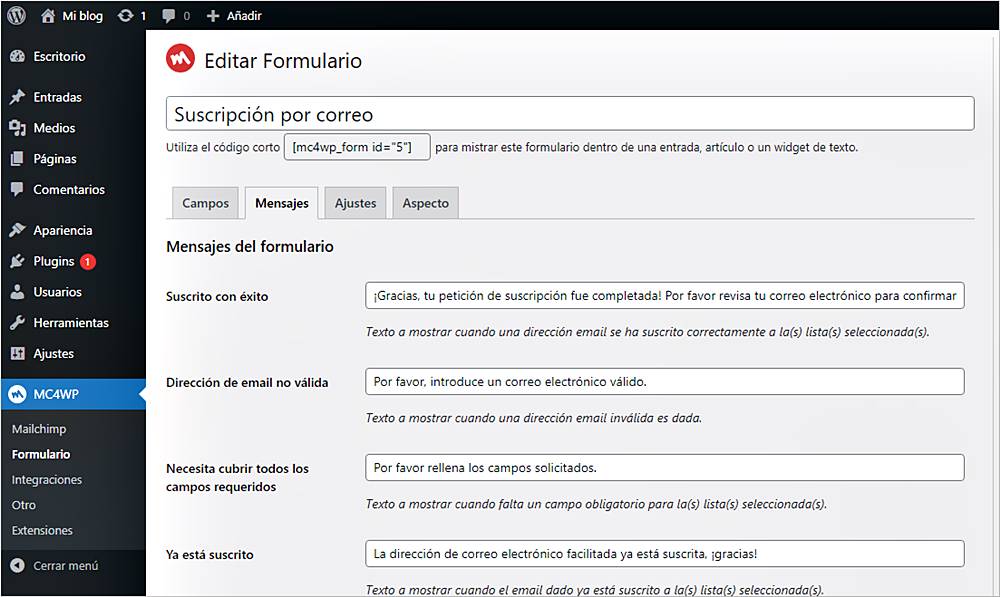
En la pestaña Mensajes puedes personalizar los microcopies necesarios para que el funcionamiento del formulario.
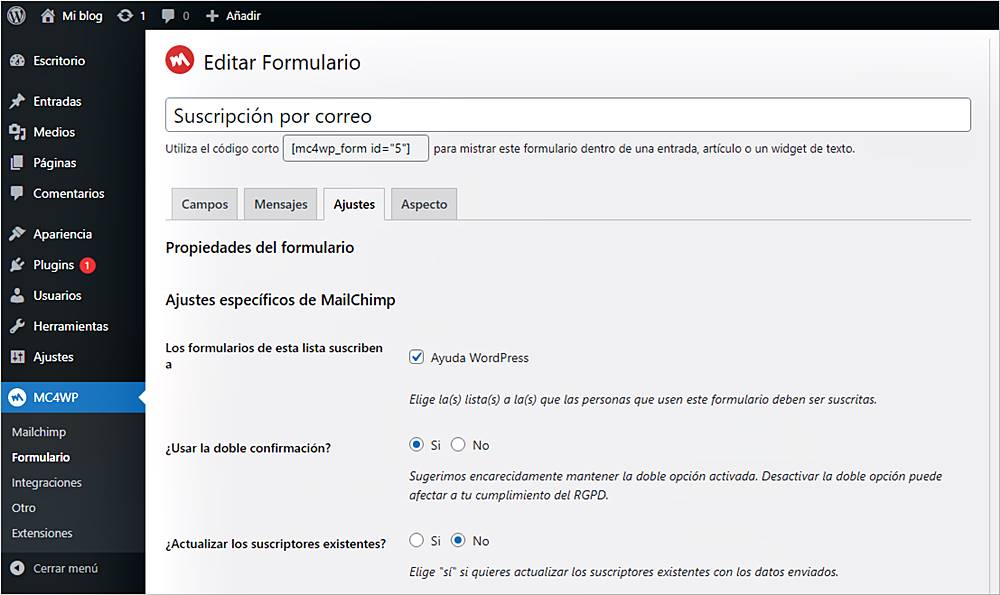
 En la sección Ajustes, debes establecer la configuración del formulario. Aquí definirás a que lista de suscriptores quieres que vayan los contactos o si deseas que verifiquen su suscripción por medio de correo. Desde esta opción podrás hacer todos esos cambios.
En la sección Ajustes, debes establecer la configuración del formulario. Aquí definirás a que lista de suscriptores quieres que vayan los contactos o si deseas que verifiquen su suscripción por medio de correo. Desde esta opción podrás hacer todos esos cambios.

Por medio de la sección Aspecto, podrás hacer cambios al diseño del formulario, incluso podrás adaptarlo a tu tema.


¿Cómo colocar el formulario en mi sitio web?
Ahora que tenemos el formulario configurado y creado en nuestro sitio web, tendremos que insertarlo.
En la parte inferior y superior del módulo tendrás la posibilidad de ver el plugin Mailchimp for WordPress el cual genera un shortcode para añadirlo a la página o páginas que desees.
Como ocurre con muchos plugins que tenemos instalados en WordPress, estos generan widgets, lo mismo ocurre con Mailchimp, colocando un widget que te ayuda a mostrar el cuadro de suscripción en tu sitio web.
Esta configuración la encontrarás en Apariencia seguido de Widgets. Ahora colocar en la sección de tu sitio web donde se vea mejor.
Cuando publiques el formulario de suscripción en tu sitio web, de forma automática todos los suscriptores se podrán sincronizar con la cuenta de Mailchimp.

Cómo crear un formulario de suscripción en Mailchimp
Si integraste Mailchimp con WordPress manualmente colocando un código HTML a tu sitio web, no es nada adecuado que instales el plugin solo para ello. En este caso solo tendrás que ingresar directamente en Mailchimp y añadirlo a WordPress.
Veamos ahora como hacerlo:

Paso 1: Ingresa a Mailchimp
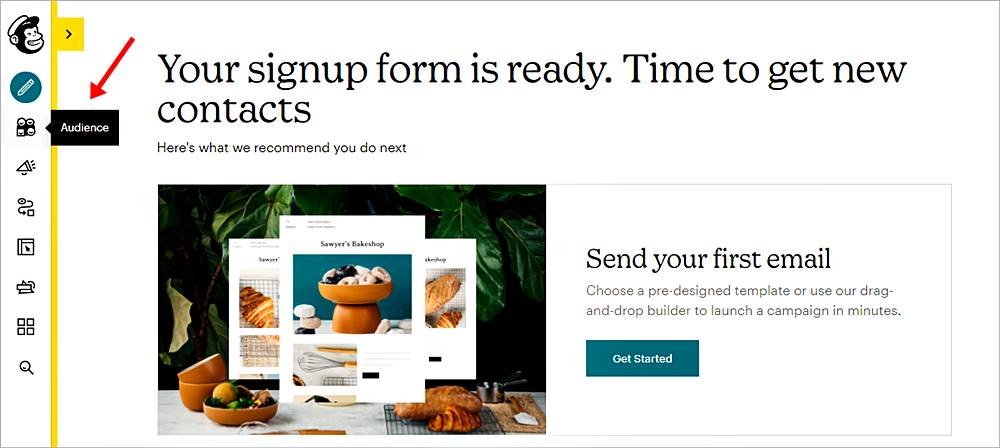
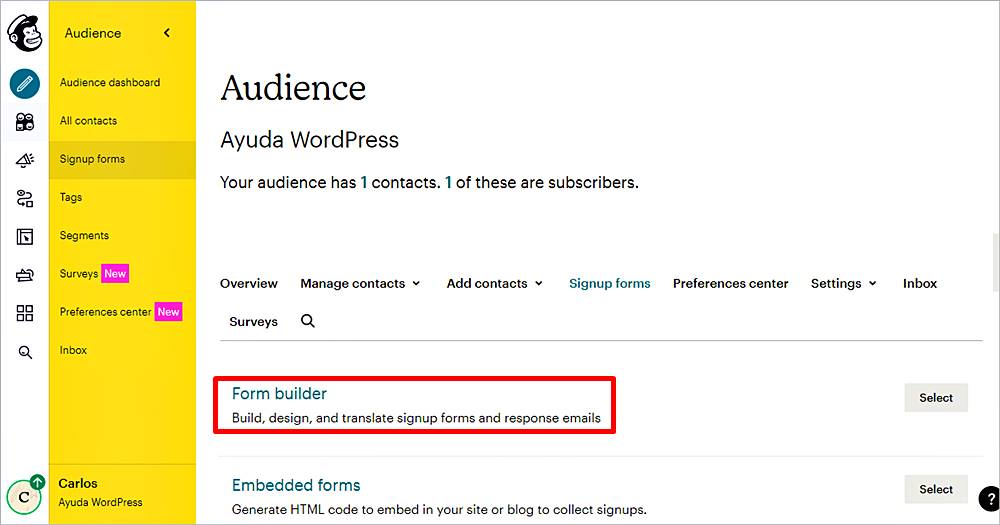
Primero debemos ingresar a Mailchimp y dirigirnos al menú superior y seleccionar Audience.
 Ahora hacemos clic en Manage audience y Sign up forms.
Ahora hacemos clic en Manage audience y Sign up forms.
 Selecciona el formulario de suscripción que quieres crear. En este caso lo estaremos haciendo con Form builder para crear y diseñar el formulario. Luego, tendremos que añadir el código HTML en nuestro WordPress.
Selecciona el formulario de suscripción que quieres crear. En este caso lo estaremos haciendo con Form builder para crear y diseñar el formulario. Luego, tendremos que añadir el código HTML en nuestro WordPress.


Paso 2: Crear el formulario
Para ello estarás contando con una interfaz sencilla de arrastrar y soltar. Añadimos o eliminamos los campos que no requieras y los personalizamos con el texto que necesites. Incluso, contamos con la posibilidad de personalizarlo a nuestro gusto, contando también con la opción de traducir cadenas de texto. De esta forma podremos hacer que nuestro formulario se encuentre en español.
Al tener el formulario creado, debemos volver al menú principal de Mailchimp y seleccionamos Create seguido de Signup form. Estarás encontrando distintas opciones:
Embedded form: Este es el formulario clásico donde los usuarios colocan el email, nombre o cualquier campo que sea necesario para registrarse. Normalmente estos formularios son añadidos como parte adicional a tu sitio web.
Pop-up form: Si quieres llamar la atención de tus visitantes con elementos como un pop-up, le puedes pedir a tus usuarios que dejen sus datos. Además, es 100% personalizable. Puedes elegir los parámetros como tiempo de despliegue, colores, imagen, campos, formato para dispositivos móviles y mucho más.
Sign up landing page: Al usar esta función puedes crear una landing page para ganar leads de una forma fácil. Cuentas con una gran variedad de platillas a tu disposición que puedes personalizar según la apariencia de tu sitio web. Se integra completamente con el formulario que hemos generado.
Para este ejemplo seleccionamos la opción Embedded form, siendo una de las más utilizadas. De forma automática se muestra el formulario que configuramos en el constructor y que puedes personalizarlo. Automáticamente, el formulario se mostrará que hemos hecho con el constructor y que podemos personalizar más. De hecho, cuentas con varias opciones de personalización:
Classic: Es el formulario tradicional. Podrás hacer la personalización del título, ocultar ciertos campos que no sean obligatorios y el tamaño del formulario.
Condensed: Solamente se encarga de recolectar las cuentas de correo. Es bastante útil cuando no tenemos espacio. Funciona bastante bien para integrarlo en el cuerpo de una guía de WordPress.
Horizontal: Es bastante parecido al caso anterior, y suele ser útil cuando no tienes mucho espacio y quieres colocar en el footer. Solo tienes que recoger la dirección de correo electrónico.
Unstyled: Es un formulario sin estilo solo en HTML sin CSS, sin formato ni JavaScript.
Advanced: Te ayuda a crear un formulario desde cero, no deberás seguir plantillas ni ciertas estructuras con las que cuenta Mailchimp.
Selecciona una de estas opciones y copia el código HTML que se muestra a continuación. Ahora debes acceder a tu sitio web y poner el formulario en funcionamiento.
Es importante mencionar que creamos un formulario de suscripción básico, aunque Mailchimp tiene muchas más opciones. También puedes crear formularios específicos para quienes quieran darse de baja en tu lista, emails de registros y despedidas, páginas de agradecimiento, entre otras.

Mailchimp y WooCommerce
En esta guía nos hemos centrado únicamente en WordPress, aunque no debemos dejar de lado a WooCommerce.
A pesar de que WooCommerce es solo un plugin de WordPress para generar una tienda online, también puede ser una gran opción integrar Mailchimp con Woocomerce.
En el sitio oficial de WordPress puedes adquirir el plugin Mailchimp for WooCommerce, mejorando la integración de Mailchimp con WordPress. Al optar por esta opción podrás contar con las siguientes posibilidades:
- Se integra fácilmente con tan solo un clic.
- Puedes sincronizar los contactos y datos de ecommerce.
- Envío automático para recuperar carritos abandonados.
- Generar y añadir códigos de descuento a los emails.
- Envío de emails con las recomendaciones de los productos.
Esperamos que esta guía te pueda ayudar a configurar Mailchimp para WordPress. De esta forma podrás tener a todos tus contactos y listas de suscriptores sincronizados y categorizados en distintas plataformas ayudándote a que sea más efectivo.


