¿Deseas guardar JS externos con LiteSpeed Cache? En los últimos días LiteSpeed Cache ha implementado una nueva función que te permite guardar JS externos.

En esta guía que traemos hoy en Ayuda Hosting te mostraremos cómo guardar JS externos con LiteSpeed Cache.
¿Por qué guardar JS externos con LiteSpeed Cache?
La nueva opción Recursos localizados de LiteSpeed Cache generalmente se utiliza cuando un sitio de puntuación de página requiere de optimizaciones para JavaScript y otros recursos que se encuentren alojados en dominios de Facebook o Google. Al activar esta opción, estaremos haciendo que los recursos se copien en un sistema local, donde se puede optimizar cuando sea necesario.
Junto a esta opción, también contaras con la categoría Dominios localizados, lo que te permitirá especificar los recursos de los dominios que te gustaría localizar. Ello te permitirá hacer copias locales de recursos externos. En ese campo puedes colocar el dominio y los recursos correspondientes con el formato especificado. Ahí veras una lista de URLs recomendadas de forma predeterminada, aunque puedes seleccionar el que desees.
Al activar esta función, los recursos de los dominios que se encuentren allí enumerados se estarán copiando y se reemplazarán con la URL local. Es importante mencionar que solo funciona con URL HTTPS y no HTTP.
La URL se coloca una por línea: formato de archivo (campo opcional) seguido de la URL, separación de un espacio. Al no especificar el tipo de formato, se estará asumiendo JS.
NOTA: En la actualidad solo admite JS, pero se tiene previsto incluir FONT para una versión futura.
¿Cómo hacerlo?
Paso 1
Primero, tendremos que ingresar a nuestro panel de administrador de WordPress y buscaremos en la columna izquierda el plugin LiteSpeed Cache y seleccionamos la opción Optimización de página.
 Paso 2
Paso 2
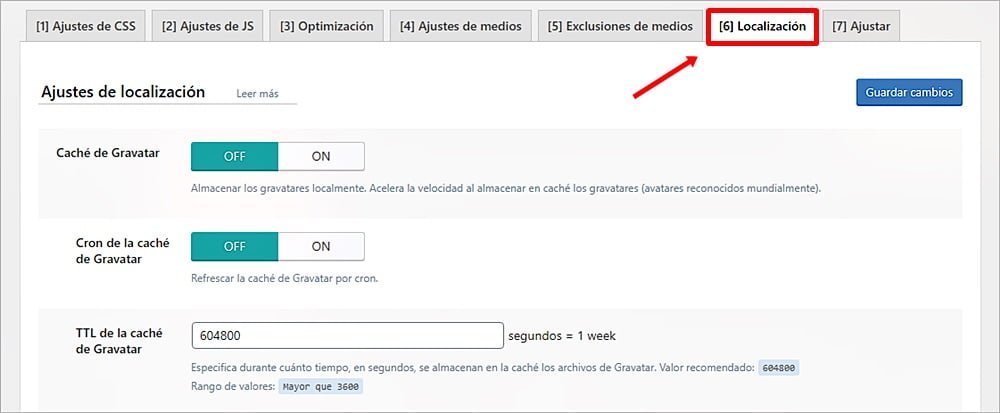
Ahora que ingresamos en Optimización de página, hacemos clic en la pestaña Ajustes de localización.

Paso 3
Al final de esta sección estaremos viendo las dos funciones de las que hemos hablado al comienzo de esta guía. Para continuar debemos activar (ON) la opción Recursos localizados, así podremos almacenar los JS externos en un sistema local.

Debajo de ella, en Dominios localizados también estaremos observado los dominios enumerados que se estarán copiando y se reemplazarán con la URL local.
Para finalizar guardamos los cambios y listo.
También cuentas con una guía completa de configuración de LiteSpeed Cache.


