¿Tu tienda de WooCommerce va lenta? ¿Necesitas algunos consejos para acelerar tu tienda WooCommerce? Estas preguntas se las hacen muchas marcas o empresas, pequeñas o grandes.
La preocupación por la velocidad de sus tiendas online forma parte de las inquietudes de todos los que tienen un comercio online.

Ya no es un secreto que las tiendas lentas de WooCommerce pueden ocasionarnos pérdidas de muchas maneras, métricas de negocios que apuntan a la baja (rebote, conversiones), aumento en el abandono del carrito y una caída muy notable en la lealtad del cliente, deterioro de la imagen de la marca, disminución del número de visitantes e incluso de Visibilidad SERP.
A nadie le agrada esperar más de la cuenta en la vida real o online. Este hecho tan importante es la razón por la que casi todas las tiendas de comercio electrónico ahora prefieren Web Performance Optimization (WPO).

Índice
- 1 Elementos básicos en la web de nuestra tienda WooCommerce
- 2 Consejos para acelerar WooCommerce
- 2.1 ¿Cómo acelerar WooCommerce?
- 2.1.1 1. Comencemos con la limpieza de primavera
- 2.1.2 2. Optimizar imágenes para la Web
- 2.1.3 3. Optar por un alojamiento confiable
- 2.1.4 4. Optimizar el código del sitio web
- 2.1.5 5. Optimizar el código HTML
- 2.1.6 6. Minimizar los redireccionamientos
- 2.1.7 7. Utilizar la caché del servidor y del navegador
- 2.1.8 8. Mejorar el diseño web
- 2.1.9 9. Elegir un tema ligero
- 2.1.10 10. Agregar WordPress CDN
- 2.2 Conclusión
- 2.1 ¿Cómo acelerar WooCommerce?
Elementos básicos en la web de nuestra tienda WooCommerce
A continuación, les mostraremos todo lo que se necesita conocer para acelerar al máximo nuestras tiendas WooCommerce y asegurarnos de que la tienda siga siendo un componente importante en la configuración de nuestro negocio online.

¿Cuál es el tiempo de carga óptimo?
No existe un tiempo de carga óptimo específico. Sin embargo, la mayoría de los expertos recomiendan mantenerlo por debajo de los 2 segundos. Como podemos deducir, el tiempo de carga de la página es una métrica de rendimiento importante en WPO. Si nuestra tienda WooCommerce se carga en más de dos segundos, tenemos mucho trabajo por delante.
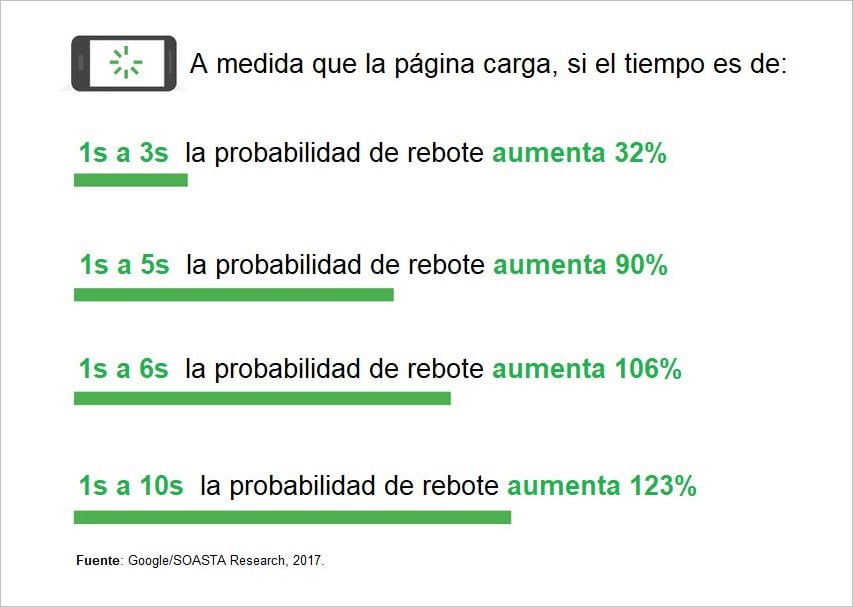
Según un estudio de Google para la velocidad móvil, la probabilidad de que un visitante abandone un sitio web es la siguiente:

En este punto, nos preguntamos, ¿Cómo mejorar el tiempo de carga de nuestra página y no perder clientes?

¿Cómo medir el rendimiento de nuestro sitio web?
Existen diferentes herramientas online disponibles para medir el tiempo de carga de un sitio web. Recomendamos tres herramientas con las que podemos obtener múltiples métricas de rendimiento de nuestro sitio web.
1. WebPageTest
WebPageTest es probablemente el servicio más completo disponible en el mercado. Los principiantes a menudo evitan esta herramienta, porque es difícil de abordar. Sin embargo, es el instrumento preferido para probar el rendimiento real de un sitio web. Podemos probar nuestra tienda en diferentes servidores con diferentes velocidades de conexión.
Además de los datos convencionales, WebPageTest también prueba el índice de velocidad de un sitio web. El índice de velocidad mide el tiempo en milisegundos durante el cual la mayoría de las páginas de una tienda se vuelven visibles para los usuarios.

2. PageSpeed Insights
PageSpeed Insights proporciona asesoramiento técnico sobre optimización del rendimiento web (WPO) por prioridad. Recomendamos encarecidamente primero, resolver los problemas de importancia alta y media para asegurarnos de que no haya problemas de rendimiento críticos.
Debemos tener en cuenta que una mala calificación no significa necesariamente una tienda lenta. Sin embargo, el no resolver estos problemas podría tener un impacto grave en el rendimiento de una tienda WooCommerce.

3. Pingdom Tools
Pingdom Tools nos ayuda a probar la velocidad de una tienda WooCommerce en segundos. La versión estándar de Pingdom Tools tiene la ventaja de ser gratuita, pero también está disponible una versión de pago que ofrece funciones adicionales dirigidas a profesionales.


Consejos para acelerar WooCommerce
Ahora que sabemos cómo podemos probar el rendimiento de nuestro sitio, veamos algunos consejos para acelerar tu tienda WooCommerce que te ayudarán a mejorar las ventas de tu tienda WooCommerce.


¿Cómo acelerar WooCommerce?
En este artículo de Ayuda Hosting, compartiremos algunos consejos para acelerar WooCommerce y obtener mejores ganancias en nuestra tienda online.

1. Comencemos con la limpieza de primavera
Eventualmente, las tiendas WooCommerce se vuelven lentas debido al desorden que acumulan las bases de datos por el uso frecuente. Aquí hay varias áreas importantes para la limpieza de primavera que lo ayuda a acelerar las tiendas WooCommerce.
Limitar el número de extensiones
No es el número, sino la calidad de las extensiones utilizadas lo que importa. Por otro lado, cuantas más extensiones activas tengamos, más difícil será controlar la calidad.
Por lo tanto, es una buena práctica hacer un inventario de nuestras extensiones con regularidad y asegurarnos de que las extensiones activas sean relevantes.
Si tenemos la oportunidad, podemos reemplazar algunas extensiones con un código equivalente, esta es una buena práctica para la optimización de la velocidad de WooCommerce.
Limitar o deshabilitar las revisiones
WooCommerce ofrece una verificación de revisión predeterminada en las páginas de productos, lo que nos permite volver atrás y ver los cambios en las páginas de productos. Si bien esto puede parecer algo bueno, las revisiones también pueden provocar problemas de rendimiento.
Por ejemplo, supongamos que creamos una página de producto y trabajamos en ella cinco veces, cambiamos una palabra o dos cada vez. Aunque el cambio es menor, tenemos seis copias de la página de nuestro producto original. Esto puede degenerar rápidamente y ralentizar el rendimiento de WooCommerce al final.
Para limitar o deshabilitar las revisiones, insertamos una de las siguientes líneas en el archivo wp-config.php ubicado en la raíz de nuestro sitio web.
Para deshabilitar las revisiones usamos las siguientes líneas de código:
define ( 'WP_POST_REVISIONS' , false ) ;
Limite el número de revisiones
define ( 'WP_POST_REVISIONS' , 3 ) ; // límite a 3 revisiones
Limpieza de la base de datos
Ya sabemos cómo limitar las revisiones de la página del producto WooCommerce. Sin embargo, también debemos eliminar las revisiones que ya están presentes en la base de datos. Para ello, no hay nada mejor que el plugin gratuito WP-Optimize de WordPress.
WP-Optimize no solo elimina las revisiones problemáticas, sino que también limpia toda la base de datos de la tienda WooCommerce. También es posible automatizar el proceso de limpieza para que podamos trabajar sin pausas.
Limitar los recursos externos
Un recurso externo es simplemente un script, una hoja de estilo, una fuente que no está en nuestro servidor WooCommerce. Incluso Google Analytics es un recurso externo.
Es importante limitar la cantidad de recursos externos al mínimo, porque no se pueden optimizar todos los recursos. En casi todos los casos, estos recursos externos ralentizan nuestra tienda. Una buena forma de minimizar la dependencia es utilizar fuentes creíbles, como Google Fonts, que se encargan de todos los problemas relacionados con las fuentes.
Widgets y herramientas para compartir
Los widgets para compartir en redes sociales como Facebook y Twitter pueden ralentizar significativamente nuestra tienda WooCommerce. En nuestra tienda, estos widgets se ralentizan al:
✅ Descargar los recursos externos.
✅ Depender de las consultas internas de DNS.
✅ Agregar solicitudes HTTP adicionales.
✅ Aumentar el tamaño de la página.
Los propietarios de tiendas WooCommerce deben eliminar estos widgets y usar botones simples para compartir, ya que es una buena técnica de optimización de velocidad de WooCommerce.
Anuncios y productos afiliados
Los anuncios y productos de afiliados no son una excepción.
Si publicamos anuncios en nuestra tienda WooCommerce, es recomendable usar una sola red y sin colocar demasiados anuncios. Si utilizamos Google AdSense o cualquier otro servicio de anuncios, debemos decidirnos por una sola alternativa.
Los anuncios de afiliados suelen tener la forma de imágenes alojadas en servidores externos. Una mejor alternativa es alojar las imágenes nosotros mismos, optimizando así las imágenes y reduciendo las consultas de DNS.
Limitar la cantidad de plugins instalados
Como regla general, solo debemos instalar los plugins más esenciales en nuestro sitio web. En todos los casos, debemos seleccionar los plugins con mejor reputación de velocidad y rendimiento.
Para evaluar la velocidad de los plugins, recomendamos Query Monitor, una excelente herramienta que da una buena idea de cuánto tiempo lleva cargar cada plugin y si vale la pena mantenerlo en nuestro sitio web.


2. Optimizar imágenes para la Web
La optimización de las imágenes es esencial para el incremento general de la velocidad de WooCommerce para las tiendas online.
Es un hecho que las imágenes suelen representar la mayoría de los bytes descargados de una página. Como resultado, la optimización de las imágenes a menudo resulta en una reducción importante del tamaño de la página.
En consecuencia, reducir el tamaño de las imágenes nos ayuda a acelerar las tiendas WooCommerce. Esto también tiene la ventaja de reducir el consumo de ancho de banda del cliente.
Es importante comprender que la optimización del rendimiento de la tienda no es única para todos. Esto significa que no emplearemos plugins específicos, sino que describiremos estrategias generales para la optimización de las imágenes.
Eliminar y reemplazar imágenes
La primera pregunta que debemos hacernos, ¿es necesaria esta imagen? Un buen diseño debe ser simple sin sobrecarga de imágenes. Como sabemos, una imagen bien colocada transmite más información que mil palabras. Depende de nosotros encontrar el equilibrio adecuado.
Las siguientes tres tácticas se implementan a menudo para la optimización de imágenes en las tiendas WooCommerce.
✅ Base64: esta técnica es tan antigua como la Web. Nos permite reducir la cantidad de solicitudes al servidor y mostrar imágenes al instante. Debemos tener cuidado de no abusar de Base64 y utilizarla en imágenes pequeñas, ya que esto puede afectar el tamaño de las páginas de nuestros productos.
✅ SVG online: el SVG o Gráficos Vectoriales Escalables online nos ofrece todas las ventajas de la codificación Base64, y ninguna de sus desventajas. Sin embargo, debemos tener cuidado, los SVG online no son compatibles con versiones anteriores de los navegadores más populares.
✅ Sprites: Sprite CSS también es una técnica muy antigua para optimizar la pantalla. Cuando desarrollemos nuestro tema de WooCommerce, puede ser beneficioso agrupar la mayoría de nuestras imágenes pequeñas en una.
Otra cosa que debemos tener en cuenta es que, si nuestra tienda está en HTTP/2, las tres tácticas anteriores serán contraproducentes.
Formatos de imagen
El formato de imagen correcto puede marcar una diferencia significativa en la velocidad de carga de las páginas de nuestra tienda.
✅ JPG: podemos usar JPG para fotos, imágenes de alta resolución donde necesitemos mostrar muchos detalles.
✅ PNG: también podemos utilizar archivos PNG para iconos, logotipos, ilustraciones, imágenes transparentes, etc.
✅ GIF: las imágenes GIF no son desechables del todo para las imágenes pequeñas, pero rara vez son superiores a las PNG. Por lo tanto, podemos usar GIF solo cuando deseemos colocar animaciones.
Dimensiones de la imagen
Es importante no cargar innecesariamente imágenes más grandes de lo necesario en nuestra tienda. Podemos cambiar el tamaño de las imágenes manualmente o usar un plugin como Imsanity para cambiar el tamaño de las imágenes automáticamente a dimensiones aceptables.
Compresión de las imágenes
Podemos comprimir imágenes manualmente a través de Photoshop, por ejemplo. Sin embargo, es tedioso, por decir lo menos.
El plugin Compress JPEG & PNG images de WordPress ofrece el mejor rendimiento a la hora de comprimir imágenes, además de ser fácil de configurar.
Solo necesitamos obtener una clave API y el plugin estará disponible para nuestra tienda. La extensión es gratuita hasta 100 imágenes por mes. Esto debería resultar suficiente para muchas tiendas WooCommerce.
Imágenes receptivas
¿Qué pasa si un visitante desde su móvil visita nuestra tienda? Una imagen de 1.200 px es inapropiada para él. Es por eso que algunos desarrolladores han pensado en esto y han desarrollado soluciones como el plugin RICG Responsive Images.
Este plugin mostrará el tamaño correcto de la imagen según el ancho de la pantalla que la muestra.

3. Optar por un alojamiento confiable
En muchos sentidos, el alojamiento es el factor más importante que afecta el rendimiento de la tienda WooCommerce.
De hecho, la arquitectura de hardware subyacente es responsable de manejar el tráfico y entregar los datos relevantes a los usuarios. Por lo tanto, el mejor alojamiento de WordPress debería ser nuestra primera prioridad.
Es mejor elegir un proveedor de alojamiento que:
✅ Proporcione centros de datos en todo el mundo.
✅ Ofrezca almacenamiento basado en CDN y SSD.
✅ Integre tecnologías que mejoren el rendimiento.
Es importante elegir el servidor más cercano a nuestra audiencia, ya que esto reducirá el tiempo de respuesta del servidor.
Sin hablar mucho sobre las soluciones de alojamiento tradicionales (compartido, dedicado y VPS), solo hablaremos del alojamiento en la nube.
Alojamiento en la nube
El alojamiento en la nube ofrece la mejor combinación de rendimiento y costos para las tiendas WooCommerce. Lo bueno es que la mayoría de los proveedores de alojamiento en la nube siguen un modelo de pago por uso.
Esto garantiza que paguemos solo por los recursos que realmente consume nuestra tienda.
Durante la temporada navideña, el tráfico y las solicitudes de los usuarios aumentan exponencialmente y las soluciones de alojamiento tradicionales podrían fallar en tales escenarios.
Gracias a la escalabilidad de las soluciones de alojamiento en la nube, las empresas pueden seguir creciendo a pesar de la carga en su tienda WooCommerce.
Alojamiento administrado de WooCommerce
Si no deseamos perder demasiado tiempo configurando nuestros servidores para un rendimiento óptimo, el alojamiento administrado para WooCommerce es la mejor solución para nuestra tienda.
Todas las soluciones de alojamiento gestionado líderes en el mercado incluyen copias de seguridad gratuitas con 1 clic, cortafuegos y otras medidas de seguridad, actualizaciones y parches del servidor, y asistencia de expertos de WordPress.


4. Optimizar el código del sitio web
La cantidad de archivos en una tienda WooCommerce puede ser asombrosa para muchos usuarios y esa cantidad continúa creciendo con el tiempo.
El resultado son las tiendas WooCommerce lentas, ya que los navegadores de los visitantes tienen que cargar archivos grandes para cada página.
Compresión de archivos
La compresión más conocida es sin duda la compresión Gzip que reduce el tamaño de los recursos estáticos. Por ejemplo, podemos comprimir archivos JavaScript a la mitad del tamaño original sin afectar el rendimiento.
Para conocer el estado de compresión de nuestra tienda, podemos probar con Gzip.
Recursos CSS
Existen varias técnicas para optimizar los recursos CSS. Uno de ellos es mantener el número de hojas de estilo al mínimo.
El navegador debe esperar una carga completa de todas las hojas de estilo antes de mostrar algo al visitante. Al reducir la cantidad de hojas de estilo, aceleramos considerablemente la tienda WooCommerce para los visitantes.
Es bueno reducir la cantidad de hojas de estilo, pero con WooCommerce es casi imposible. Los temas se centran muy a menudo en características y, por supuesto, hay una hoja de estilo para cada característica.
Con un plugin como Breeze es posible concatenar estos archivos fácilmente. Debemos tener en cuenta que la concatenación es una operación delicada y es común que esta operación rompa nuestra tienda WooCommerce en vivo. Es recomendable probar primero en un sitio de ensayo.
Archivos JavaScript
Al igual que los recursos CSS, los archivos JavaScript de gran tamaño afectan negativamente la velocidad de carga de la página. Los desarrolladores pueden utilizar las mismas tácticas de minimización y compresión que utilizan para los archivos CSS.
A diferencia de las hojas de estilo, es posible renderizar scripts ASYNC para que ya no bloqueen la pantalla y, por lo tanto, acelerar las tiendas WooCommerce.
A veces, la concatenación y el cambio del tipo de carga también pueden romper las tiendas de WooCommerce. Cuantos más scripts tengamos, más difícil será optimizarlos.

5. Optimizar el código HTML
Nuestro código HTML es la hoja de ruta que deben leer los servidores.
A través de este mapa, el servidor puede compilar y entregar las páginas solicitadas por los visitantes. Sin embargo, debemos tener en cuenta que es nuestra responsabilidad mantener nuestro código lo más limpio posible.
Cosas como espacios adicionales y textos ocultos para SEO de sombrero negro en nuestro código pueden tener un gran impacto en el tiempo de carga de la página.
Los expertos sugieren revisar nuestro código minuciosamente, para acelerar nuestra tienda WooCommerce dramáticamente.

6. Minimizar los redireccionamientos
Pensemos en nuestra tienda WooCommerce como un mapa.
Cada vez que alguien hace clic en un enlace a una página de nuestra tienda, el servidor lo cuenta como una redirección. Básicamente, el servidor debe desviar a los visitantes a la ubicación correcta.
Aunque esto solo toma unos segundos, puede parecer una eternidad para los usuarios y es un contribuyente directo a la tasa de rebote de nuestra tienda.
Si tenemos muchos redireccionamientos en nuestro sitio web, estamos consumiendo los recursos del servidor y aumentando el tiempo de carga final de la página para los visitantes.
Por lo tanto, si podemos reducir la cantidad de redireccionamientos, veremos un salto significativo en la velocidad de carga de la página, ya que es una técnica probada de optimización de velocidad de WooCommerce.

El plugin de caché Breeze de WordPress no es fácil de superar en términos de rendimiento y facilidad de configuración.
Varios desarrolladores probaron los diferentes plugins de caché para WordPress y descubrieron que Breeze funciona significativamente mejor.
Esto es particularmente importante, porque cuanto más complicado es configurar un plugin, más probable es que los usuarios cometan errores de configuración.
Caché del servidor
Una tienda WooCommerce es dinámica y debemos hacerla estática para acelerarla. De lo contrario, cada servidor debe recuperar todos los activos de la base de datos y perder un tiempo valioso.
Si nuestro servidor admite una solución de almacenamiento en caché, devolverá el HTML.
El caché del navegador puede acelerar enormemente las tiendas de WooCommerce para los visitantes que ingresan en varias páginas de nuestra tienda.
De hecho, el navegador puede almacenar en caché todos los archivos estáticos, como hojas de estilo y archivos JavaScript. Esto permite repetir la visualización de las páginas mucho más rápido.


8. Mejorar el diseño web
Un buen desempeño siempre comienza con un buen diseño. Esto es lo que predica Brad Frost en un artículo que se ha convertido en una disculpa al desempeño. Según él:
“En última instancia, el desempeño se trata de respeto. Respete el tiempo de sus usuarios y será más probable que se vayan con una experiencia positiva. Un buen rendimiento es [un] buen diseño. Es hora de que lo tratemos como tal.”
¿Tu vitrina de WooCommerce comienza con un carrusel enorme? ¿Sabes que los carruseles son prácticamente inútiles? ¿Tu tienda WooCommerce carga un video o una imagen HD en segundo plano? ¿Tu tienda muestra todos los widgets sociales?
Si es así, no olvidemos que todos estos elementos de diseño tienen un impacto directo en la velocidad de nuestra tienda WooCommerce.
Nadie nos impide integrar estos elementos. Solo debemos saber que, si el rendimiento es una prioridad, tendremos que tomar una decisión.

9. Elegir un tema ligero
En muchos casos, la decisión estética de un sitio web recae en los diseñadores que no tienen en cuenta la velocidad de carga de la página. Como resultado, a menudo la estética de la interfaz tiene prioridad sobre la velocidad de carga de la página.
Al finalizar el tema de nuestro sitio web, se sugiere que elegir un tema que sea liviano y optimizado para el rendimiento. Además de ser receptivo, el tema debe tener una base de código limpia que priorice la velocidad sobre la estética.

10. Agregar WordPress CDN
Si nuestra tienda WooCommerce atiende a clientes de todo el mundo y una gran cantidad de contenido o estilos multimedia para que sea mucho más impresionante, es aconsejable que agreguemos Content Delivery Network (CDN).
Esta Red de Distribución de Contenidos sirve elementos estáticos de nuestra tienda desde la ubicación más cercana a los visitantes. Esto mejora significativamente el tiempo de carga de la página y la experiencia del usuario eventualmente.

Conclusión
Con todos los consejos y técnicas mencionados, es hora de mejorar el rendimiento de WooCommerce. Si nuestra tienda WooCommerce tarda más de 2 segundos en cargarse, deberíamos empezar a preocuparnos ya que afectará negativamente a todo, desde la experiencia del usuario, hasta el ranking SEO.
¿Quieres mejorar la velocidad de carga de tu tienda WooCommerce? Te enseñamos en este tutorial «Cómo configurar LiteSpeed Cache en WordPress (2021)« cómo llevar a cabo la instalación y configuración del plugin LiteSpeed Cache para WordPress, la cual te ayudará a que tu página web funcione mucho más rápido.
Esperamos que este artículo sobre algunos Consejos para acelerar tu tienda WooCommerce en 2021, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.



