¿Quieres conectar tu WooCommerce con WhatsApp pero no sabes por dónde empezar? En este post que te traemos hoy en Ayuda Hosting hablaremos de cómo conectar WooCommerce con WhatsApp para mejorar la interacción con tus clientes.
Para nadie es un secreto que el eCommerce se ha vuelto una tendencia mundial y con el pasar de los años crece más. Quizás llegue un momento en que todas las tiendas físicas se vean en la obligación de crearse una tienda en línea dado a la gran competencia que se está generando dentro de las redes.
Es claro que el punto fuerte de todo negocio siempre debe ser la interacción, no importa si se trata de una tienda física o en línea. Siempre debemos atender a nuestros clientes para que se sientan en casa y vuelvan a nuestra tienda en un futuro. Es notable que las conversaciones en tiempo real ayudar al cliente en gran medida, por eso se han implementado los chats en WooCommerce, haciendo que esa interacción sea más eficiente y en tiempo real.
Una de esas herramientas que puedes utilizar en tu WooCommerce es WhatsApp. Por medio de este tutorial te estaremos enseñando a insertarla en tu tienda en línea y así brindar una mejor experiencia al cliente.
Verás que conectar tu WooCommerce con WhatsApp es muy sencillo.
Índice
Conecta WooCommerce con WhatsApp
En el mercado existe una gran cantidad de herramientas que te pueden dar la funcionalidad de chat en vivo. Pero una que resulta bastante eficiente es WhatsApp.
WhatsApp es utilizada en más de 180 piases, superando los 1500 millones de usuarios activos. En España, es la app más utilizada en cuanto a mensajería se refiere.
Ahora, te estaremos explicando al menos dos opciones para que puedas conectar esta fabulosa aplicación con una tienda en línea gestionada con WooCommerce. Una será sin utilizar un plugin, mientras que en la otra si necesitaremos emplear uno.
Conecta WooCommerce con WhatsApp sin utilizar un plugin
Esta es una de las opciones que resulta ser más fácil de implementar y así no tendrás que instalar un plugin que sobrecargue tu tienda en línea. Esto consiste en utilizar el servicio de Clic para chatear que utiliza WhatsApp y generar un enlace desde el cual, diferentes personas puedan interactuar con nosotros sin la necesidad de implementar un número de teléfono.
Solo tienes que insertar un código en tu tienda y listo. De esta forma cuando hagan clic sobre él, inmediatamente se activará la conversación. Claro, el enlace debe ser lo bastante visible dentro de tu tienda para que los clientes puedan acceder a él.
Sigue estos pasos y coloca el enlace en tu tienda para así comenzar a disfrutar del servicio:
- Primero, ingresa en el generador de enlaces de WhatsApp seleccionando aquí.
- Coloca el número de teléfono de tu país para que se te envíe el código correspondiente. En el caso de España sería 34 seguido del número telefónico: 3455555555.
- Personaliza un mensaje. En esta sección puedes escribir lo que te gustaría recibir una vez que tus clientes se ponen en contacto contigo o inicie una conversación.
- El último paso es generar el código y copiarlo.
Ahora que tienes tu enlace de WhatsApp debes añadirlo a tu tienda en línea. Así, tus clientes podrán comenzar a interactuar contigo y estar al tanto de todo lo que se ofrece en tu comercio.
Esto se puede realizar en unos simples pasos, además, tienes múltiples opciones que puedes añadir. Puedes colocar desde enlaces como elementos del menú, utilizar un widget para mostrarlo en tu sidebar o colocarlo en un snippet.
// [WhatsApp] Añade CTA flotante para activar conversación
if ( in_array( 'woocommerce/woocommerce.php', get_option( 'active_plugins' ) ) && version_compare( WC()->version , '3.0.0', '>' ) ){
add_action( 'wp_head', 'include_fontawsome_brands_icons' );
function include_fontawsome_brands_icons(){
?>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/brands.css" integrity="sha384-BKw0P+CQz9xmby+uplDwp82Py8x1xtYPK3ORn/ZSoe6Dk3ETP59WCDnX+fI1XCKK" crossorigin="anonymous">
<?php
}
add_action( 'wp_footer', 'add_whatsapp_sticky_cta' );
function add_whatsapp_sticky_cta(){
//Reemplaza el texto de ejemplo que hay entre comillas, por tu enlace de WhatsApp. ¡Siempre entre las comillas!
$whatsapp_link = "https://api.whatsapp.com/send?phone=34699999999&text=Esto%20es%20un%20mensaje%20de%20prueba";
//Esto evita que el CTA se muestre en páginas "no interesantes" de WooCommerce
if ( !is_checkout() && !is_cart() && !is_account_page() ) {
?>
<a href="<?php echo $whatsapp_link; ?>" rel="nofollow" target="_blank" style="font-size:60px;color:#22BF4A;position:fixed;bottom:20px;right:28px;z-index:999;">
<i class="fab fa-whatsapp" style="background-color: #fff;padding: 10px 14px;border-radius: 50px;"></i>
</a>
<?php
}
}
}Cuando lo tengas añadido, solo tienes que reemplazar la url por la tuya, como esta descrito en el comentario que se ha insertado en la línea de código 14. Una vez lo hagas, ya deberías observar abajo el logo de WhatsApp indicando que ya tienes el chat activado.
Conecta WooCommerce con WhatsApp utilizando un plugin
Si no eres muy fanático de colocar códigos en tu sitio web, también te tenemos una segunda opción para ti. Con ella puedes insertar un chat de WhatsApp en WooCommerce gracias a un plugin.
Para ello, tienes que instalar el plugin WhatsApp Me el cual ha sido desarrollado por el equipo de desarrolladores de Creame. Actualmente es un plugin que puede darte todas las funciones de WhatsApp en un solo lugar.
Este complemento te facilita todo en un solo lugar, además que su instalación y configuración es bastante sencilla. La gran característica que tiene para ti este plugin es que todas las opciones de configuración y la documentación correspondiente esta en español.
Observemos ahora cómo debes configurarlo:
Primero que nada, debes ir a la sección de Ajustes y seleccionar WhatsApp Me para ingresar directamente en el panel de configuración. Observarás que los ajustes se encuentran divididos en dos opciones o pestañas, una es General y la otra Avanzado. Empezaremos con la pestaña General primero, donde puedes definir toda la configuración necesaria en cuanto a la vinculación del complemento con tu móvil.
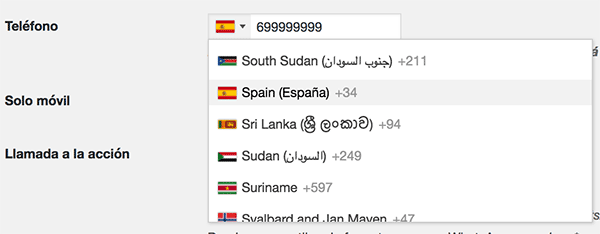
Coloca primero el código numérico de tu país. El complemento reemplazará el código por una bandera según el país que corresponda, solo debes seleccionar el tuyo y listo.
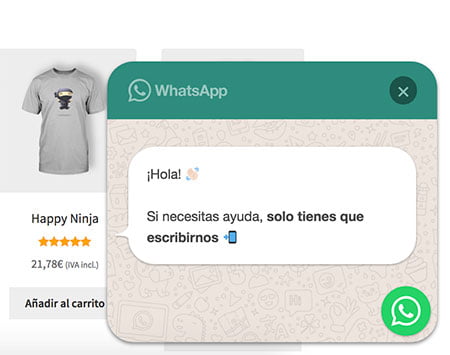
Hay una característica que es de forma opcional y ella es crear un llamado a la acción. El llamado a la acción es un mensaje que es totalmente personalizable que puedes mostrarle a tu cliente. Este actúa cuando pasa un determinado tiempo de espera al momento de no abrir la conversación.
Esta es una forma muy sutil de llamar la atención de tus clientes que se encuentren inactivos y así logres evitar que abandonen el proceso de compra.
Puedes configurar el tiempo de espera de este campo. Por medio de esta opción puedes configurar cuanto tiempo deseas que transcurra para que a tus clientes les aparezca el mensaje de llamado a la acción. Toma en cuenta que estos detalles se deben colocar en milisegundos. Si quieres colocar que sean 30 segundos, debes poner 30000.
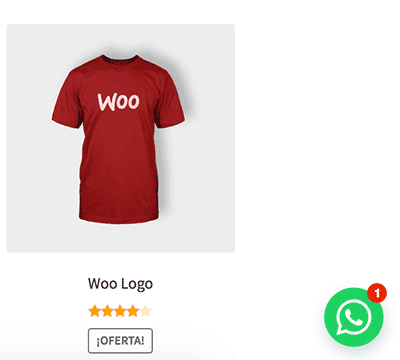
Otra característica que es opcional, es la configuración de las notificaciones de llamado a la acción. Al activar esta casilla verás el código de notificación simulando que tu cliente ha recibido un mensaje.
Para finalizar, puedes personalizar el mensaje que deseas recibir cuando uno de tus clientes comience una conversación.
Con estas opciones de configuración ya es más que suficiente para que comiences a utilizar WhatsApp en tu tienda en línea. Así podrás comenzar a interactuar con todos tus clientes que tengan dudas y así redireccionarlos a lo que desean. Aunque si dejamos esta configuración de esta forma, la opción de utilizar WhatsApp se estará mostrando en todas las páginas de tu sitio web.
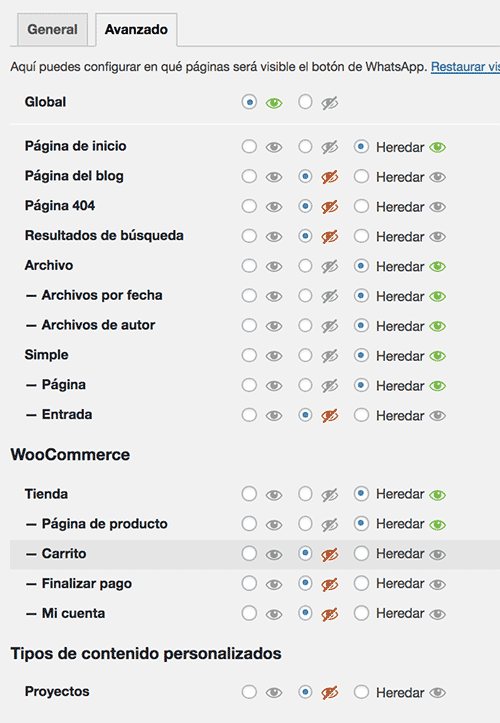
Si quieres evitar que esto pase, puedes especificar donde quieres que este ubicado el chat a fin de que no lo tengas en todas las páginas. Para ello, debes ir a la opción Avanzado que hemos mencionado en los párrafos anteriores. Ahí puedes decirle al complemento donde quieres que coloque con exactitud el botón de WhatsApp.
Ahora veamos un ejemplo de cómo quedaría la configuración recomendada:
Desventaja de utilizar WhatsApp a cambio de un chat web
Una vez que hemos visto como conectar WooCommerce con WhatsApp de una forma muy fácil para así comunicarte con tus usuarios, ahora te hablaremos de algunas de sus limitantes.
Sin duda alguna contar con WhatsApp como servicio de mensajería es una de las mejores opciones que puedes considerar. Esta es una combinación potente que no puedes dejar de probar.
Aunque cabe destacar que no todo funciona a la perfección y hasta el mejor plugin del mercado puede que deje ciertos vacíos. Este es el caso de este plugin de WhatsApp si lo comparamos con Drift, un servicio de chat dedicado para este propósito también.
Ahora, te hablaremos de algunos de los aspectos más importantes que no debes dejar pasar cuando vayas a comenzar a usar WhatsApp en tu WooCommerce.
Hace que el cliente tenga que salir de la tienda. Al iniciar una conversación en WhatsApp, el usuario se envía directamente a la app de WhatsApp.
No deja capturar el correo electrónico. Si se inicia una conversación y estás ausente, no puedes pedirle al cliente que te brinde su correo electrónico para contactarlo más adelante.
Debes usar un número telefónico solo para clientes. Quizás no sea un aspecto obligatorio, aunque es bastante recomendable que el número que vincules no tenga relación con uno personal.
El chat no puede ser desactivado cuando estés ausente. Esto supone que si deseas evitar que tus clientes te contacten fuera de tu horario, no puedas llevarlo a cabo.
No puedes colocar respuestas automáticas. No podemos dejar de lado esta opción ya que siempre queremos captar todo el tráfico posible y no queremos dejar a nadie esperando.
De igual forma nuestro consejo es que comiences con la opción que más necesites, si estás de acuerdo con todas las opciones de WhatsApp, inicia con ella. Lo ideal es que consigas la herramienta que te pueda ayudar a interactuar con tus clientes sin ningún tipo de inconveniente.
Ahora que puedes conectar WooCommerce con WhatsApp puedes comenzar sin ningún problema. Esperamos haber sido de gran ayuda con este tutorial. Para conocer más de nuestros tutoriales puedes ingresar en Ayuda Hosting.