¿Has pensado en cómo mostrar distintas sidebars en cada página en WordPress? Muchos temas de WordPress muestran la misma barra lateral o sidebar en ubicaciones fijas, indistintamente del tipo de página o post que tengamos.

En este artículo de Ayuda Hosting, les indicaremos cómo mostrar distintas barras laterales en cada página en WordPress.
Índice
¿Cuándo necesitamos diferentes barras laterales?
En general, los temas de WordPress vienen con los sidebars definidos por defecto. Posee varios sidebars destinados a los widgets, los cuales podemos agregar siempre que el tema nos lo permita.
Lo más natural es que en la barra lateral de un sitio de WordPress se encuentren referenciados todos los lugares de nuestro sitio web. Esto incluye páginas, posts, categorías y páginas de archivos. No obstante, existen distintos sitios web donde se hace indispensable mostrar diferentes sidebars, de acuerdo con el tipo de página o post.
Como ejemplo, mencionaremos lo importante de mostrar los contenidos que queremos destacar en las sidebars de los posts más populares, la adición de formularios o mostrar publicidad.
Veamos entonces, cómo mostrar distintas barras laterales en cada página en WordPress.
Para comenzar, instalamos y activamos el plugin Easy Custom Sidebars de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Después que hemos instalado y activado el plugin Easy Custom Sidebars, nos vamos a Apariencia -> Theme Sidebars para configurar las nuevas barras laterales que necesitaremos.
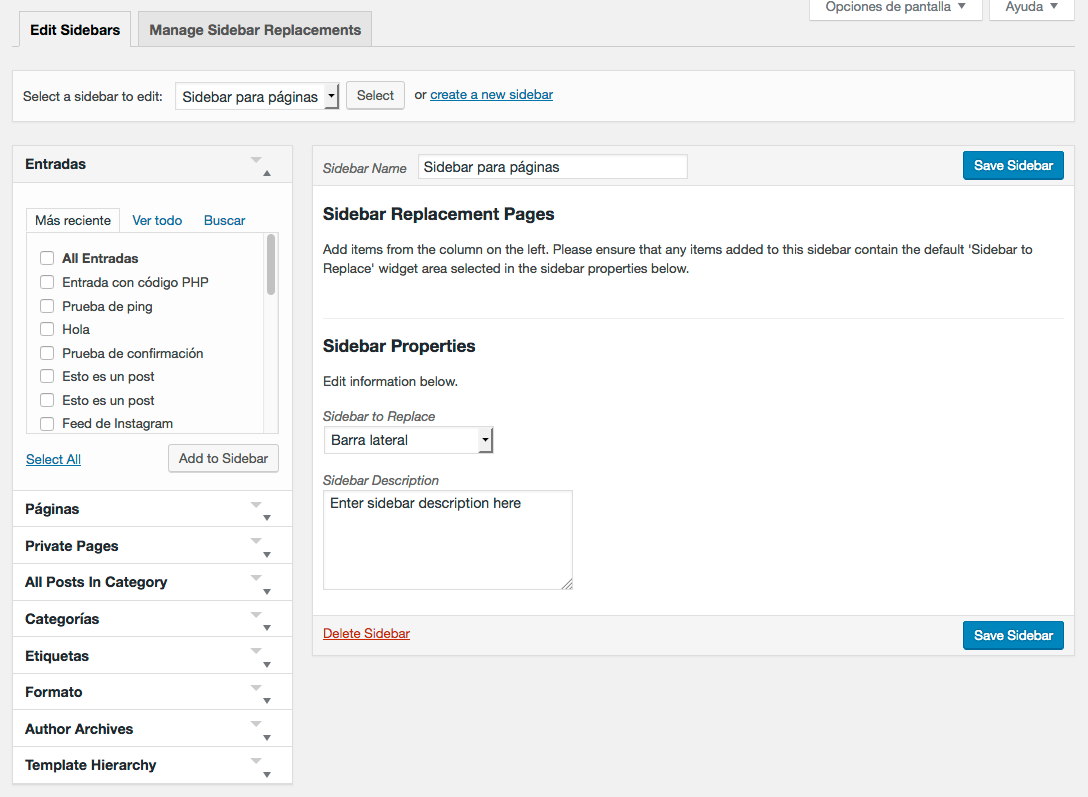
Lo primero que haremos es ingresar el nombre para nuestra barra lateral personalizada. Para ello, hacemos clic en Create Sidebar. Podremos seleccionar las características que deseamos en el sidebar creado por el plugin Easy Custom Sidebars.
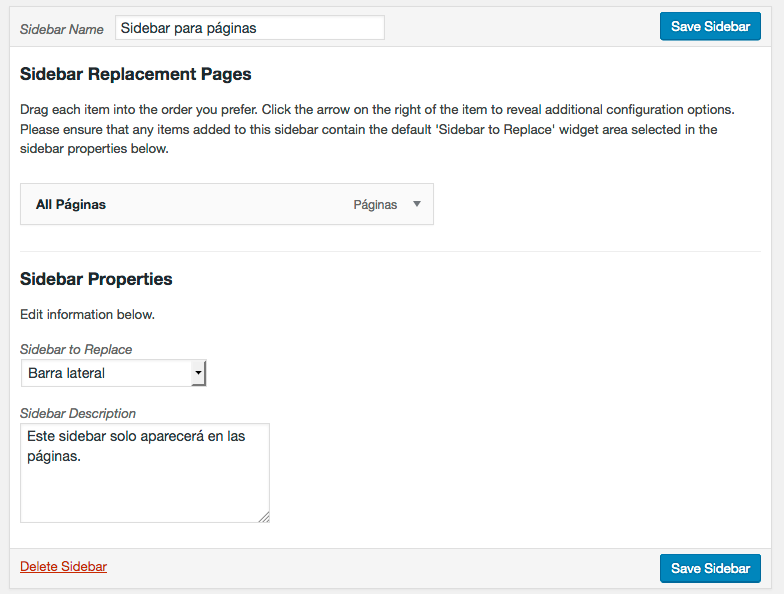
Seguidamente, seleccionaremos por cuál barra lateral de nuestro tema actual reemplazaremos la nueva sidebar, para también asignarle una descripción.

Después, seleccionaremos dónde mostrar nuestra sidebar personalizada. Veremos que en la barra ubicada a la izquierda, podemos escoger los tags, páginas de archivos, posts, etc.
Seleccionamos las áreas donde queremos que aparezca nuestra sidebar personalizada y hacemos clic en Add to Sidebar.

Para guardar la configuración, hacemos clic en Save Sidebar.
Este plugin nos permitirá crear la cantidad de sidebars que necesitemos para fijarlos a los contenidos que deseamos.
Después que hayamos creado y asignado las sidebars a los diferentes lugares de nuestro sitio web, le agregamos los widgets.
Para hacerlo, nos vamos a Apariencia -> Widgets. Allí veremos las sidebars nuevas recién creadas con el plugin, al lado de las sidebars por defecto de nuestro tema.
Lo que queda es añadir los widgets que deseamos mostrar en las sidebars que hemos creado. Esto lo haremos con la herramienta de arrastrar y soltar donde deseamos agregarlo.
Esperamos que este artículo sobre cómo mostrar distintas sidebars en cada página en WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


