¿Sabes cómo emplear archivos SVG en WordPress con SVG Support? Por defecto, no es posible emplear archivos SVG en WordPress. Esto no quiere decir que no sea posible hacerlo. En esta publicación de Ayuda Hosting, les mostraremos cómo emplear archivos SVG en WordPress con SVG Support, fácilmente y en pocos pasos.

¿Qué es un archivo SVG?
Para comenzar, explicaremos qué es un archivo SVG o formato de Gráficos Vectoriales Escalables. Este formato de archivo desarrollado en 1999 por W3C, es de código abierto y se caracteriza por ser de naturaleza estática o animada en formato XML. Pero lo que realmente sobresale de este formato es que, al ser escalable, mantiene su calidad cuando modificamos su tamaño. Es decir, no pierde nada de resolución al ampliarlo como ocurre en otros formatos de gráficas.
Justamente por ser escalable se emplea en la creación de iconos, logotipos, logos comerciales e imágenes corporativas para sitios web.
¿Cómo emplear archivos SVG en WordPress con SVG Support?
Iniciaremos instalando y activando el plugin SVG Support de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Después de activado el plugin, nos vamos a Ajustes -> SVG Support. Una vez allí podremos configurar todas las opciones que este plugin nos ofrece para poder emplear archivos SVG en WordPress.

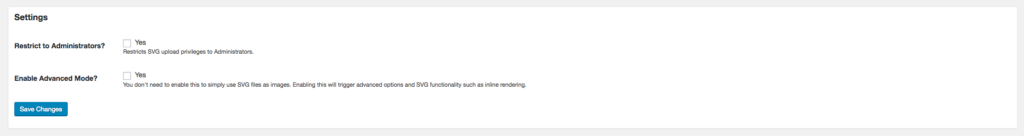
Podremos restringir la subida de este tipo de archivo a solamente usuarios administradores marcando en la opción Restrict to Administrators. También podremos optar por más opciones en Enable Advanced Mode. En este lugar, encontraremos solo dos opciones: activar la animación CSS cuando mostremos los SVG públicamente y la otra opción es renderizar el archivo SVG inline.
Nota: Estas opciones se emplean únicamente cuando subimos archivos SVG.
Para finalizar, hacemos clic en Save Changes para conservar las modificaciones realizadas.
Para probar que todo funciona a la perfección, creamos un nuevo artículo o editamos alguno ya existente y subimos una gráfica en formato SVG.
Este plugin no es el único que existe para emplear archivos SVG en WordPress. Está Safe SVG que también cumple con esta función. Safe SVG se caracteriza por funcionar fuera de la caja, lo que significa que no requiere ninguna configuración. Es más simple y con solo instalarlo, podemos subir los archivos en formato SVG que deseamos.
Esperamos que este artículo sobre cómo emplear archivos SVG en WordPress con SVG Support, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


