¿Has tenido la idea de crear un campo de nuevos precios en WooCommerce y no has sabido cómo hacerlo? En este artículo de Ayuda Hosting, te mostraremos cómo hacerlo de manera muy simple y sin complicaciones.
WooCommerce es un plugin diseñado para comercio electrónico que compite con los más destacados del mercado como Prestashop o Magento. Su enorme popularidad se basa en que es gestionable desde la consola de WordPress. Y como sabemos, es el lugar al que ya todos los usuarios, de ese sistema de gestión de contenidos, estamos acostumbrados. Esto lo hace más amigable y simple de gestionar.
Este plugin tiene ciertas limitaciones y es por eso que, para complementar una de ellas, hemos decidido realizar este artículo sobre cómo crear un campo de nuevos precios en WooCommerce.
También te puede ser muy útil cómo rastrear precios en WooCommerce y recibir alertas.
¿Cómo crear un campo de nuevos precios en WC?
Como una forma de exponer de manera más gráfica este tutorial, lo haremos a modo de ejemplo, creando un campo Donaciones, que hará las veces de un campo de precio alternativo en WooCommerce.
Comenzaremos con modificar el archivo functions.php de nuestro actual tema. Para hacerlo vamos a requerir un cliente de FTP.
Ya abierto el archivo functions.php, introducimos el siguiente código al final del archivo:
//AÑADIMOS NUESTRO CAMPO PRECIO DONACIÓN
add_action( 'woocommerce_product_options_pricing', 'wc_cost_product_field' );
function wc_cost_product_field() {
woocommerce_wp_text_input( array( 'id' => 'cost_price', 'class' => 'wc_input_price short', 'label' => __( 'Precio Donación', 'woocommerce' ) . ' (' . get_woocommerce_currency_symbol() . ')' ) );
}Veremos que en la referencia al código woocommerce_wp_text_input de la función wc_cost_product_field, colocamos cierta cantidad de atributos. Podemos apreciar, el identificador del campo creado, la clase CSS, etc. Este etcétera, corresponderá a los códigos adaptados a cada caso en particular.
Después de creado el campo, lo almacenaremos en la base de datos. Esto lo haremos colocando el siguiente código corto en el archivo functions.php, después del código anterior:
//GUARDAMOS EL NUEVO VALOR DEL CAMPO PRECIO DONACIÓN
add_action( 'save_post', 'wc_cost_save_product' );
function wc_cost_save_product( $product_id ) {
if (wp_verify_nonce($_POST['_inline_edit'], 'inlineeditnonce')) return; if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return; if ( isset( $_POST['cost_price'] ) ) { if ( is_numeric( $_POST['cost_price'] ) ) update_post_meta( $product_id, 'cost_price', $_POST['cost_price'] ); } else delete_post_meta( $product_id, 'cost_price' ); }Nota: En el código que acabamos de colocar no deben olvidar colocar el ID del campo por ‘cost_price’.
Este código tiene como función, recibir el nuevo valor del campo por POST para insertarlo como nuevo meta en la base de datos asociada al artículo.
Una vez que hayamos terminado, guardamos los cambios y volvemos a cargar el archivo.
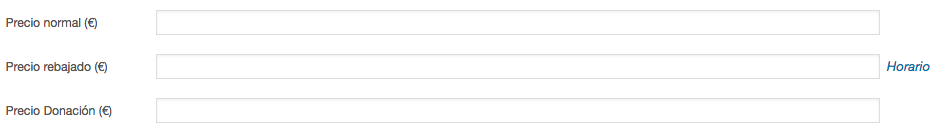
Seguidamente, regresamos al área de administración de WordPress y editamos un producto. En la pestaña General -> Datos del producto, deberá aparecer el nuevo campo de Precio Donación, tal como aparece en la siguiente captura de pantalla:
En WooCommerce puedes presentar precios de diversas formas, es por ello que también cuentas con una guía de los mejores plugins para presentar tablas de precios en WordPress.