¿Sabes cómo crear páginas de autor en WordPress? La mayoría de los temas de WordPress colocan la información sobre el autor de las páginas. En este artículo de Ayuda Hosting, les mostraremos cómo crear páginas de autor en WordPress de dos maneras: una empleando un plugin y la otra, en forma manual mediante código.

Índice
Creando páginas de autor con WP User Manager
Iniciaremos instalando y activando el plugin WP User Manager de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Luego que hemos activado el plugin nos vamos a Usuarios -> WP User Manager en el administrador de WordPress para comenzar con el proceso de configuración del plugin.

Este plugin construye en forma automática, páginas que podemos emplear como registro personalizado, login personalizado, olvidé mi cuenta, mi contraseña y páginas de autor.
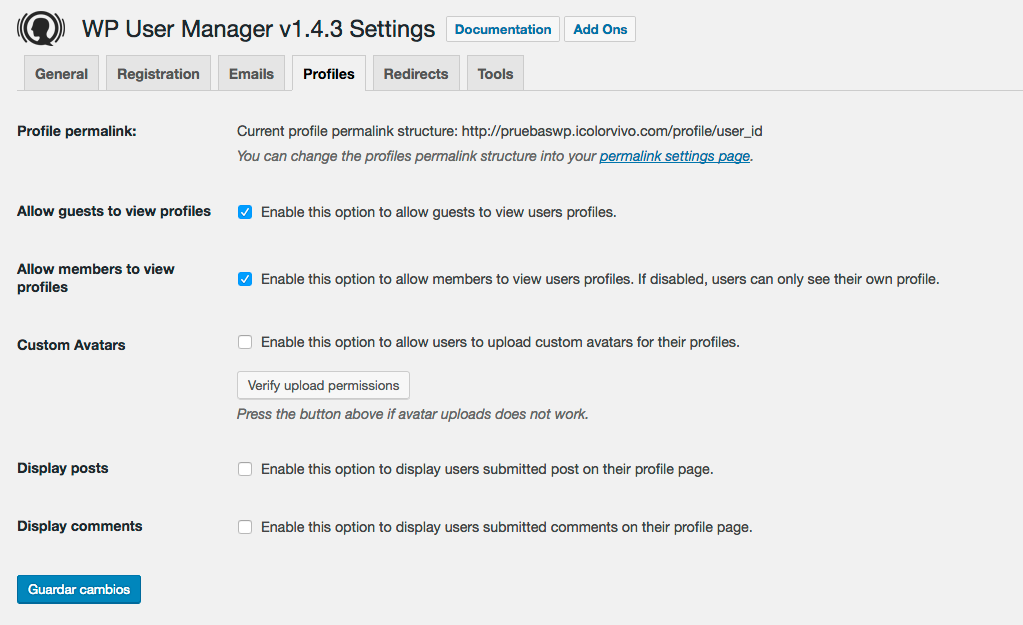
WP User Manager es un plugin bastante potente cuenta con muchas opciones. Es recomendable revisar todas las opciones y desactivar la que no deseamos emplear. Una vez que hemos finalizado esto, hacemos clic en la pestaña Profiles para configurar la página del usuario.

Una vez aquí, podemos habilitar la opción que nos permite ver las páginas de autor. También podemos hacer que las páginas estén disponibles únicamente para otros usuarios del sitio web. Si desmarcamos esta opción, los usuarios únicamente podrán ver su propio perfil.
Para finalizar, hacemos clic en Guardar cambios.
Seguidamente, activamos las URL de las páginas de autor. Podemos hacerlo si nos vamos a Ajustes -> Enlace permanente y descendemos hasta la sección User profiles permalink base.

Este plugin permite emplear el ID, el nombre de usuario o el nickname en la URL. El nickname y el nombre de usuario son de las opciones que mejor convienen al SEO. Hacemos clic en algunas de ellas y luego en Guardar cambios.
Después de esto podemos decir que nuestra página de autor personalizada se encuentra terminada. A continuación, los usuarios deben encontrar de manera sencilla su página de perfil en nuestra web.
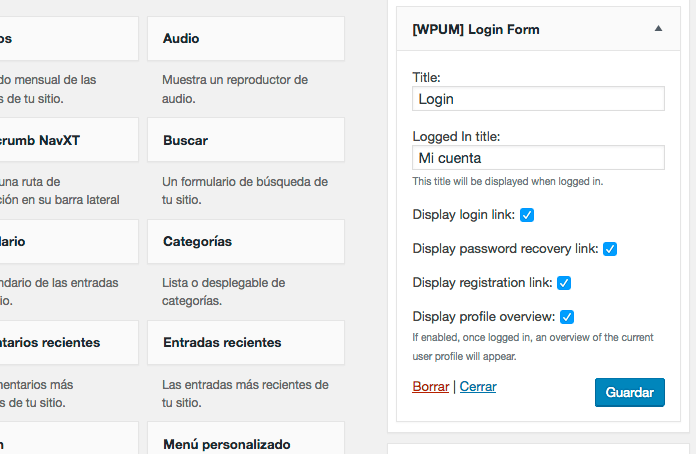
Para lograr esto, debemos ir a Apariencia -> Widgets y agregamos el widget [WPUM] Login Form a la barra lateral que seleccionemos.

Probando el plugin
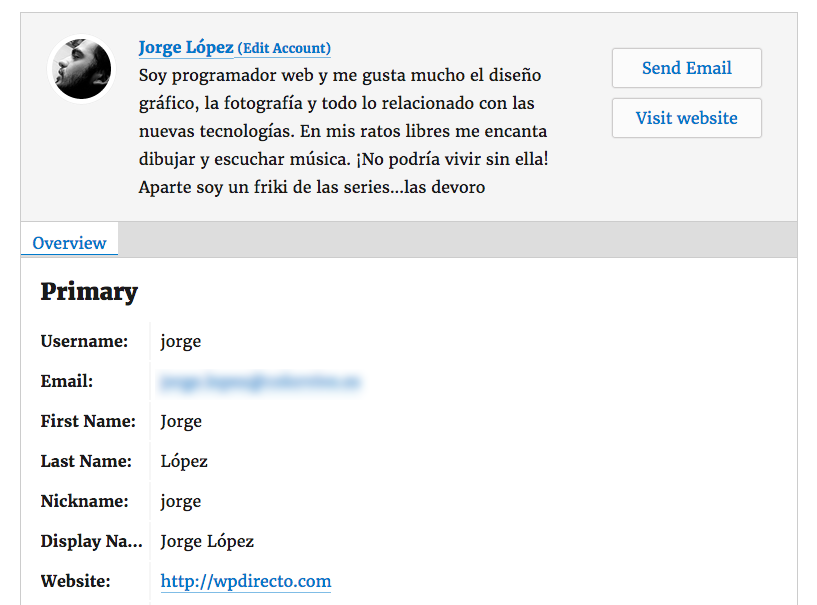
Para verificar el funcionamiento de nuestra página de autor nos vamos a la parte pública. Si nos logueamos en ella, podremos ver la información de nuestro perfil en el sidebar. Si hacemos clic en el nombre de usuario, seremos redirigidos hacia nuestra página de autor.

Este formulario de login permitirá que se registren todos los visitantes que no estén dados de alta en nuestra web.
Creando páginas de autor mediante código
Para emplear este método, se requiere tener conocimientos básicos de desarrollo de página web, ya que editaremos algunos archivos de nuestro tema, o de los archivos del tema hijo de nuestro tema. En caso de no tener los conocimientos requeridos para hacerlo mediante código, recomendamos utilizar el método anterior, mediante un plugin.
Lo primero que haremos es conectarnos a nuestro sitio web empleando un cliente FTP. Seguidamente, nos vamos a la carpeta /wp-content/themes/nombredenuestrotema/.
Dentro de esa carpeta crearemos un archivo de nombre author.php. Luego copiamos el contenido del archivo archive.php y lo pegamos dentro del archivo author.php que acabamos de crear.
Si nuestro tema ya tiene un archivo de nombre author.php, lo vamos a editar.
El objeto de esto sería tener la información del autor para después mostrarla. En primer lugar, decidiremos dónde queremos mostrar esa información, y luego de seleccionar el lugar, comenzaremos a editar el archivo. Generalmente, podemos editar cualquier cosa entre get_header() y get_sidebar(). Allí pegaremos el siguiente código:
<?php
// Definimos la variable $curauth donde almacenaremos al info del usuario
$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));
?>
<div class="author-profile-card">
<h2>Sobre: <?php echo $curauth->nickname; ?></h2>
<div class="author-photo">
<?php echo get_avatar( $curauth->user_email , '90 '); ?>
</div>
<p><strong>Sitio web:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br />
<strong>Bio:</strong> <?php echo $curauth->user_description; ?></p>
</div>
<h2>Posts de <?php echo $curauth->nickname; ?>:</h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>">
<?php the_title(); ?></a>
</h3>
<p class="posted-on">Publicado el: <?php the_time('d M Y'); ?></p>
<?php the_excerpt(); ?>
<?php endwhile;
// Paginacion.
the_posts_pagination();
else: ?>
<p><?php _e('Este autor no tiene posts.'); ?></p>
<?php endif; ?>¿Cómo funciona el código?
Este código añade una caja referida al autor al comienzo de la página, luego muestra sus posts inmediatamente más abajo.
Podremos personalizar este código de la forma en que lo necesitemos. Tendremos la opción de añadir los campos que deseamos, el perfil de Facebook y Twitter y mostrar imágenes destacadas, entre otros.
Esperamos que este artículo sobre cómo crear páginas de autor en WordPress, les haya resultado útil. También te puede interesar estos plugins de WordPress para administrar un sitio de varios autores.


