¿Sabes cómo agregar Like y Dislike en los comentarios de WordPress? Una forma excelente de interactuar con nuestros usuarios es que ellos puedan expresarse en nuestro sitio web. Además de interactuar, están pasando más tiempo en él.

En este artículo de Ayuda Hosting, les mostraremos cómo agregar Like y Dislike en los comentarios de WordPress de una manera sencilla y en pocos pasos.
También le puedes echar un vistazo a nuestra guía para obtener un feedback rápido en tus posts de WordPress.
¿Cómo añadir la opción Like y Dislike en los comentarios?
Iniciaremos instalando y activando el plugin Comments Like Dislike de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Después de activado el plugin, nos vamos a Comentarios -> Comments Like Dislike. Una vez allí, podremos configurar todas las opciones que este plugin nos ofrece.

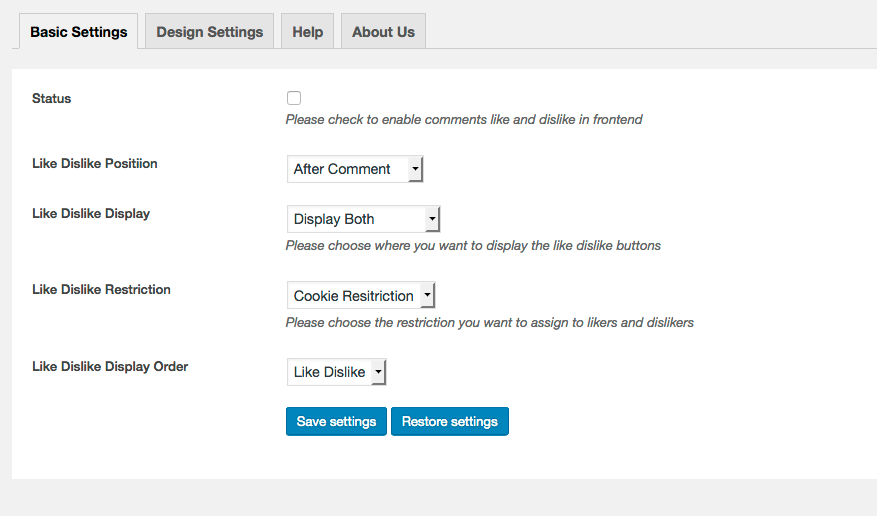
Para comenzar, entramos en Basic Settings y habilitamos el plugin haciendo clic en la casilla Status. Esta es la manera de activar el plugin, ya que de no hacerlo, no tendremos el efecto esperado en la web.
Seguidamente, seleccionamos la ubicación de los botones Like y Dislike en Like Dislike Position. Para mostrar los botones antes Before o después After de los comentarios. Para mostrar uno de los dos botones (Like o Dislike) nos vamos a la opción Like Dislike Display para seleccionar la presencia de uno de ellos o ambos en Display Like Only para Like, Display Dislike Only para Dislike o Display Both para ambos.
Tenemos también, las opciones de restricción de cookies en Like Dislike Restriction y la selección del orden en el que aparecerán Like y Dislike en Like Dislike Display Order.
Finalmente, para guardar la configuración de la ubicación de los botones, hacemos clic en Save Settings.
Cambio de los estilos y diseño
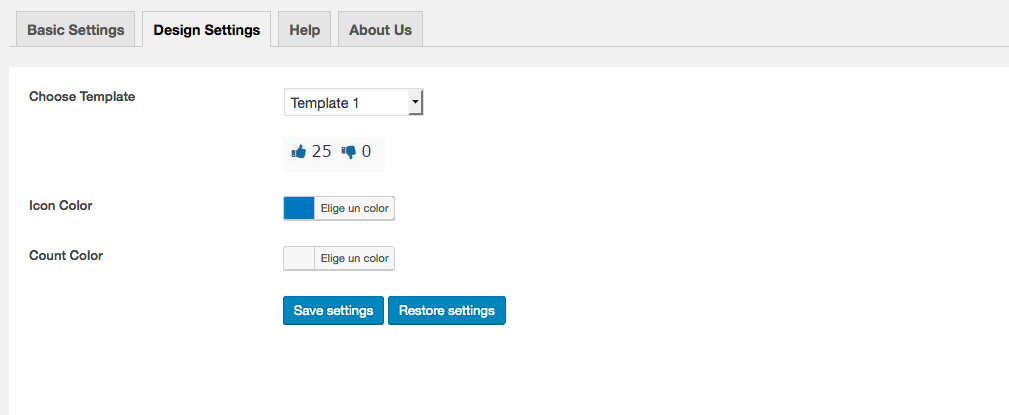
Para cambiar el diseño y colores de los botones Like y Dislike seleccionamos la pestaña Desing Settings para escoger la plantilla que más nos agrade.

El diseño por defecto (Template 1), muestra iconos de pulgares hacia arriba y pulgares hacia abajo para Like y Dislike, respectivamente. Sin embargo, podemos seleccionar varios estilos entre los cuales se encuentran, corazones, verdadero o falso, caras sonrientes o tristes. También tenemos la opción de seleccionar los iconos a nuestro gusto en Custom Template. Para finalizar la configuración del diseño de los iconos, guardamos los cambios haciendo clic en Save Settings.
Si deseamos verificar que todo ha quedado como lo hemos previsto en las configuraciones, visitamos nuestro sitio en el acceso público.
Esperamos que este artículo sobre cómo agregar Like y Dislike en los comentarios de WordPress, les haya resultado útil. También le puedes echar un vistazo a nuestra guía donde mostramos cómo notificar sobre las respuestas a los comentarios en WordPress.


