¿Quieres agregar la verificación de edad del usuario en tu blog de WordPress? Muchos contenidos en Internet no son apropiados para determinadas edades de los usuarios. Con la finalidad de proteger a los menores de ciertos contenidos no aptos para ellos, existe la posibilidad de restringir su ingreso a esos contenidos.
Los sitios dedicados a la diversión para adultos, contenidos violentos, etc., por lo general, tienen un espacio para la verificación de la edad de los usuarios que ingresan a disfrutar de los contenidos. Normalmente, es una página donde el usuario ingresa su edad o fecha de nacimiento para poder proseguir.

En este artículo de Ayuda Hosting, les mostraremos cómo agregar la verificación de edad del usuario en WordPress, de manera sencilla y paso a paso.
Índice
¿Cómo agregar la verificación de edad del usuario?
Iniciaremos instalando y activando el plugin Age Gate de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Después de activado el plugin, nos vamos a la barra lateral y veremos la nueva sección Age Gate. Una vez allí podremos configurar todas las opciones que este plugin nos ofrece.
Configuración del plugin Age Gate
Este plugin viene bastante completo y dispone de múltiples opciones que nos permiten personalizar la verificación de la edad de los usuarios. Debido a lo extenso de las opciones que este plugin presenta, no es posible explicarlas todas, pero sí lo haremos con las más importantes por pestaña.
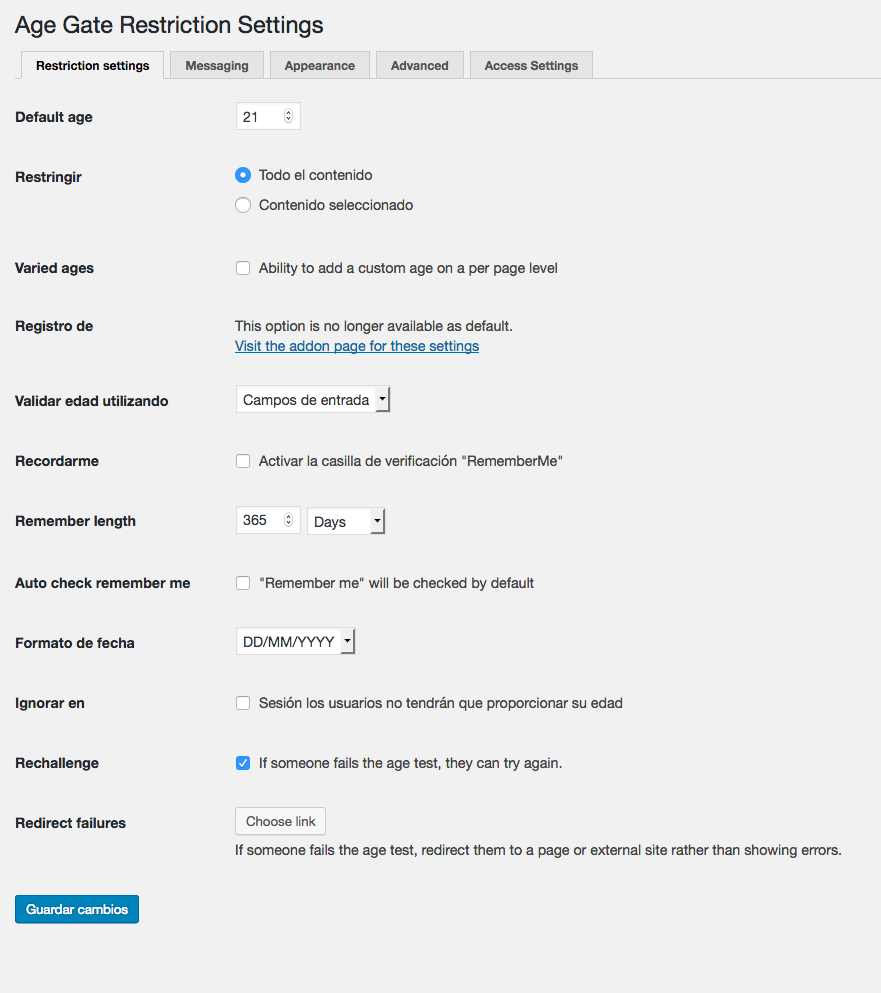
Configuración de Restricciones de Age Gate
Comenzaremos por Restriction Settings. Aquí podemos establecer la edad mínima que debe tener un usuario, para poder ver nuestros contenidos, de acuerdo con los requisitos impuestos por nosotros.
Visitamos la opción Default Age si deseamos restringir por edad y por completo todos nuestros contenidos. También tenemos la opción Restringir para limitar la edad en contenidos específicos.
Podremos especificar si deseamos que los usuarios ingresen su fecha de nacimiento en un campo de texto o a través del campo desplegable Validar edad utilizando. También lo podemos hacer agregando la opción Recuérdame en este equipo, empleando el campo Recordarme y durante cuánto tiempo recordar al usuario en Remember length.

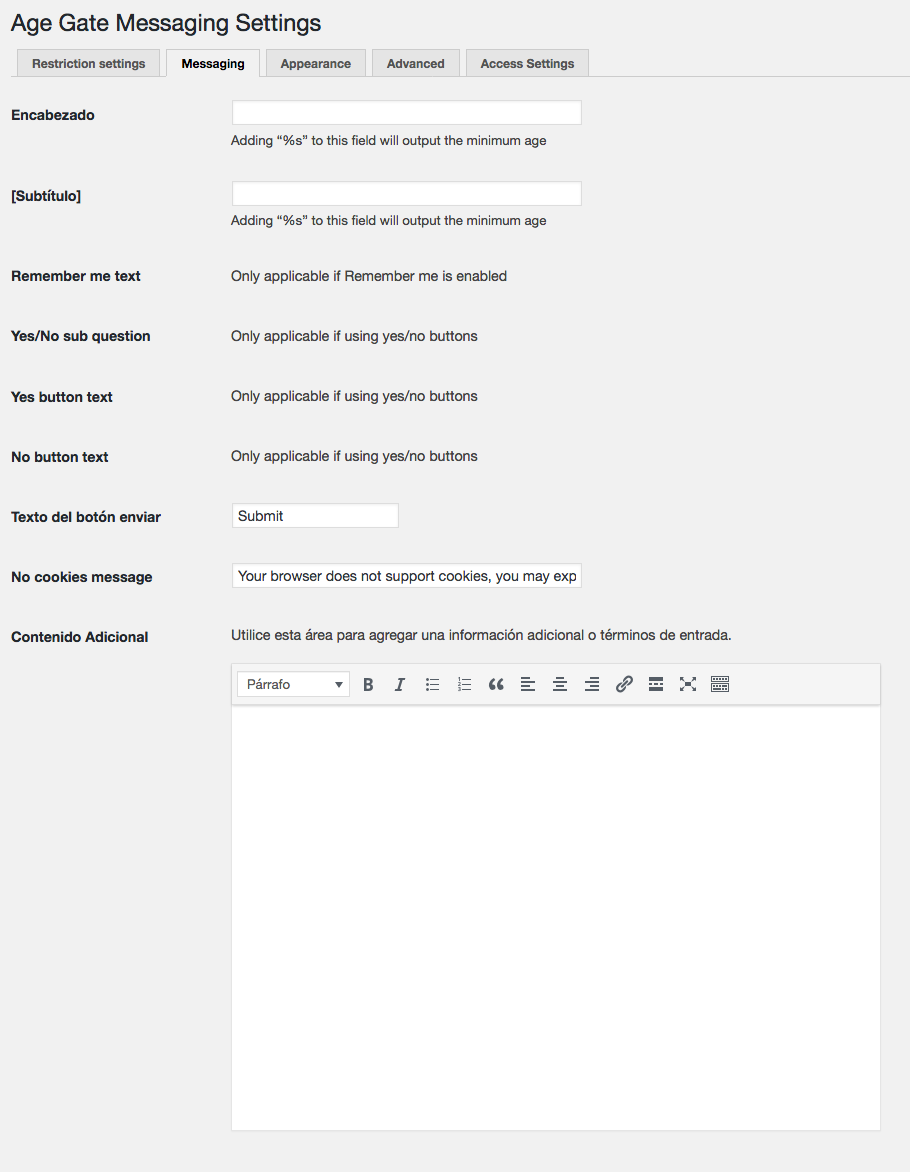
Configuración de Mensajería de Age Gate
En Messaging Settings tenemos la opción de personalizar los textos del verificador de edad. Tendremos la posibilidad también de personalizar encabezados, botón de envío, subtítulo, el enlace Remember me text, etc. Además, podemos agregar contenido extra utilizando el campo Contenido Adicional.

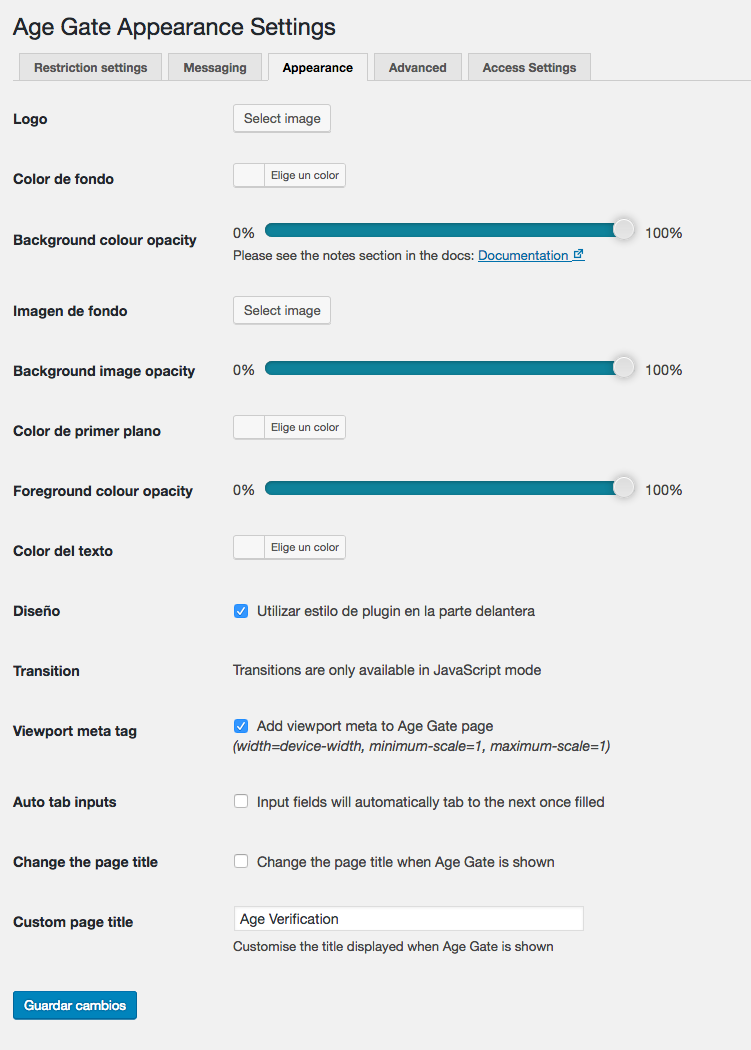
Configuración de Apariencia de Age Gate
En Appearance Settings podremos mejorar la apariencia o diseño de nuestro verificador de edad de acuerdo con nuestro propósito. Además, podremos agregar nuestro logo personal, cambiar el color de fondo, variar la opacidad en imágenes y colores, imagen de fondo, color de los textos, etc.

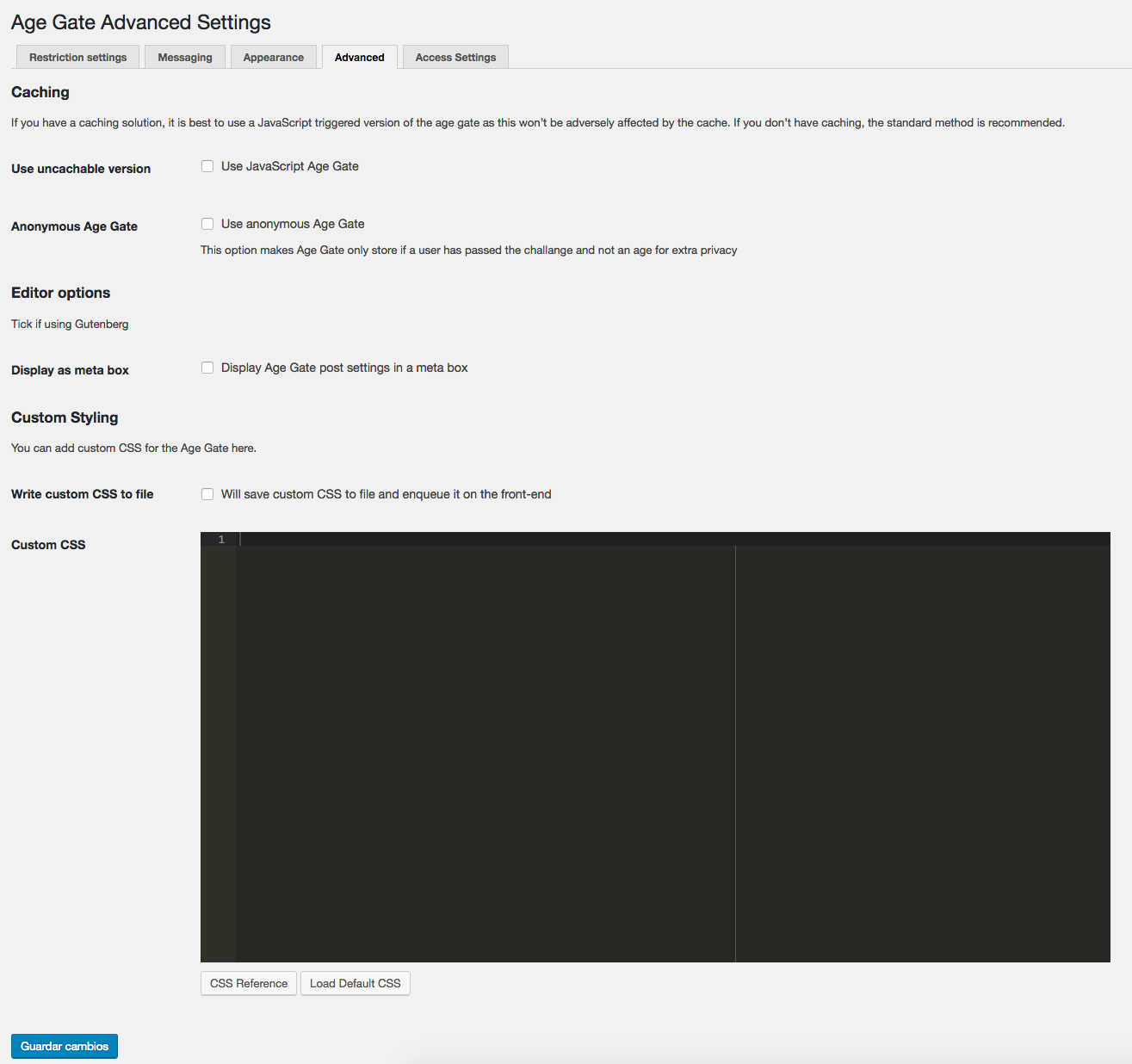
Configuración Avanzada de Age Gate
Para quienes tienen conocimientos en CSS, en la pestaña Advanced Settings, tendremos la opción de realizar más modificaciones en el campo Custom CSS. Adicionalmente, se incluye en esta pestaña opciones valiosas de Caching.

Por último, si en lugar de todo el contenido, hemos escogido la restricción de un contenido único en la pestaña Restriction Settings, vamos a tener que marcar ese contenido que agreguemos en particular como Restringido. Para lograr esto, editamos una nueva página o entrada y hacemos clic en Age Gate this content, que se encuentra ubicado sobre el botón de Publicar.
Esperamos que este artículo sobre cómo agregar la verificación de edad del usuario en WordPress, les haya resultado útil. También te puede interesar nuestra guía para enviar correo de bienvenida a nuestros nuevos usuarios de WordPress.


