¿Sabes cómo agregar códigos en varias partes de los posts sin FTP? En algunas ocasiones tenemos que insertar códigos en el header, footer y hasta en el cuerpo de los post de nuestro sitio web de WordPress. Por otro lado, los clientes FTP también nos permiten acceder a los archivos y directorios para realizar modificar nuestros post, de acuerdo con nuestras necesidades.

En este tutorial de Ayuda Hosting, les mostraremos cómo agregar códigos en varias partes de los posts sin FTP.
Índice
Agregando códigos con un plugin
Iniciaremos instalando y activando el plugin Head, Footer and Post Injections de WordPress. Para información sobre cómo instalar plugins de WordPress, recomendamos visitar nuestro tutorial en Ayuda Hosting.
Una vez activado el plugin, nos vamos a Ajustes -> Header and Footer para introducir un código personalizado. Una vez dentro, apreciamos varias pestañas, cada una con un formulario.
Agregando códigos en el header

Para ingresar un código en el header o en el footer, la pestaña que nos concierne es la llamada Head and footer.
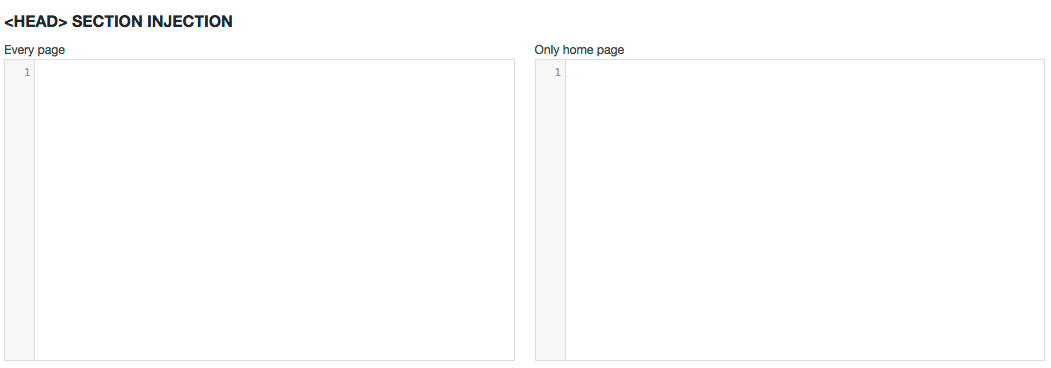
En esa pestaña observamos seis cajas de texto. Si deseamos añadir un código en el header de nuestro post, insertamos el código en el cuadro ubicado a la izquierda de la sección <HEAD> section injection. Con lo anterior, lo que hemos hecho es agregar un código en todas las páginas de nuestra web. Si lo que buscamos es insertarlo sólo en la portada, tenemos que agregar dicho código en el cuadro de texto ubicado a la derecha de la sección <HEAD> section injection.

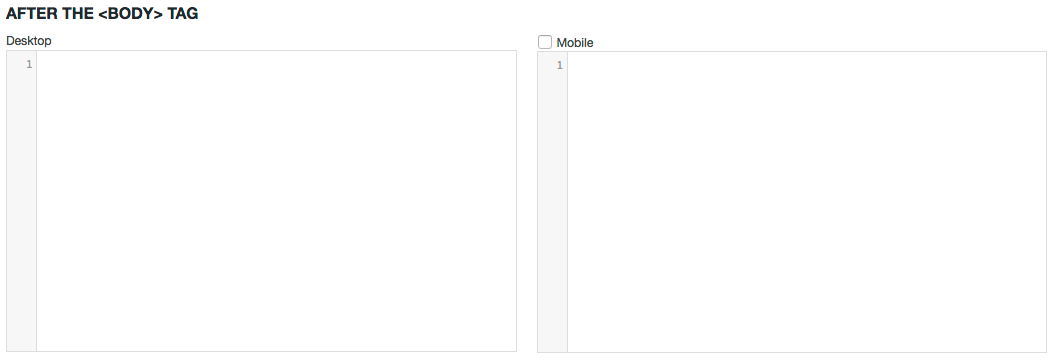
Si lo que deseamos es añadir un código después del tag <body>, lo insertamos en el cuadro ubicado a la izquierda de la sección After the <BODY> tag. Podremos observar que este código será agregado en todas las páginas de nuestra web. Si lo que deseamos es que quede insertado en la versión móvil de nuestra web, tendremos que añadir el código en el cuadro de texto ubicado a la derecha de la sección After the <BODY> tag.

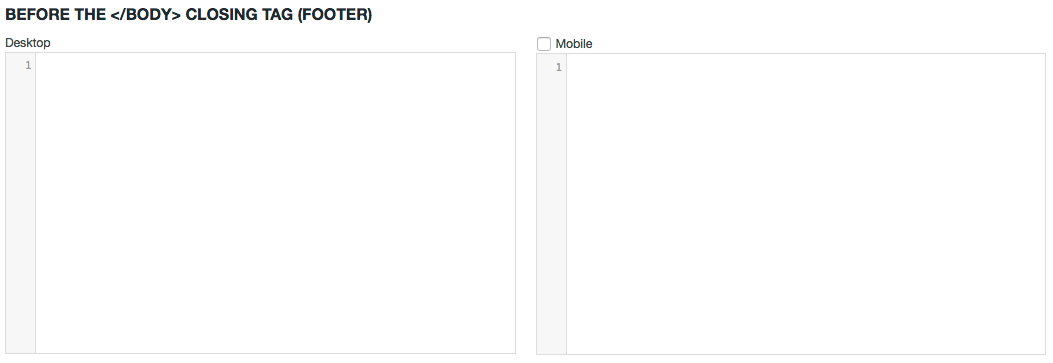
Si deseamos añadir un código en el footer de nuestra web, lo haremos en el cuadro ubicado a la izquierda de la sección Before the </BODY> closing tag (footer). Veremos que este código quedará añadido en todas las páginas de nuestro sitio web. Si lo que deseamos es que sólo se inserte en la versión móvil de nuestra web, tenemos que añadirlo en el cuadro de texto ubicado a la derecha de la sección Before the </BODY> closing tag (footer).
Agregando códigos en el cuerpo de los posts

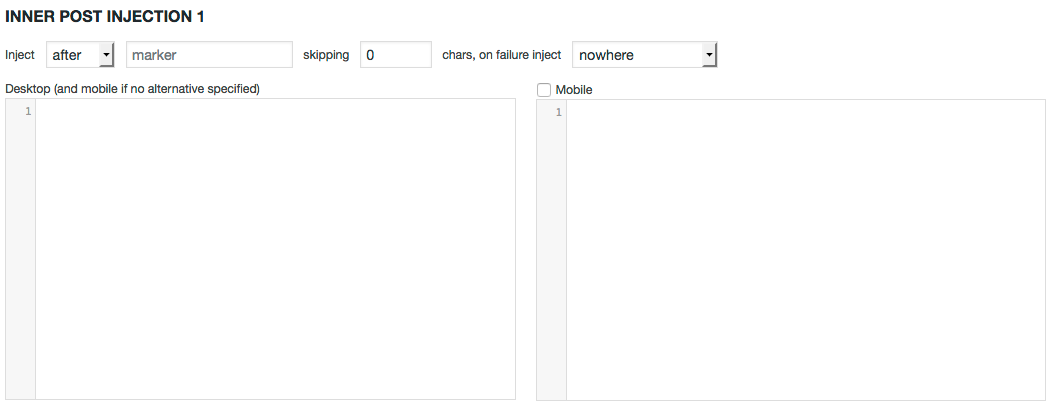
Para finalizar, si lo que deseamos es añadir códigos en el cuerpo de los posts, hacemos clic en la pestaña Inside Posts. Aquí podremos apreciar otras seis cajas de texto divididas en tres secciones. Cada una corresponde a tres zonas para añadir códigos dentro de los posts. La caja de texto ubicada a la izquierda de cada una de las secciones, corresponde a la versión de escritorio, y la caja de texto ubicada a la derecha de cada una de las secciones, corresponde a la versión móvil.
Puedes echarle un vistazo a nuestra guía donde te mostramos algunos códigos para mejorar el motor de búsqueda de WordPress.


