¿Cómo insertar código visual en Entrada o Página de WordPress? Para mostrar el código de forma visual, como el que verás a continuación, es necesario utilizar un plugin que haga el resaltado de sintaxis, en esta guía usaremos Crayon Syntax Highlighter.
Seguramente puede que te interese también qué es un do_shortcode en WordPress y cómo usarlo.
En muchas ocasiones requerimos insertar un código visual en nuestra publicación o página. Además, queremos resaltar ese fragmento de código porque contiene información útil.
Los resaltadores de sintaxis nos ayudan a personalizar los códigos que deseamos agregar en nuestra publicación o página. Estos tienen el poder de resaltar un código específico para que nuestros textos se vean mejor organizados.
Crayon Syntax Highlighter es probablemente uno de los mejores y más utilizados plugins de WordPress resaltadores de sintaxis que admite múltiples idiomas, temas y fuentes. Una vez que está instalado, podemos personalizar la configuración porque tiene un editor de temas integrado. Crayon Syntax Highlighter es igualmente compatible con el editor visual y HTML. Puede resaltar desde una URL o texto de publicación de WordPress y también puede marcar códigos importantes.
¿Cómo insertar código visual en Entrada o Página de WordPress?
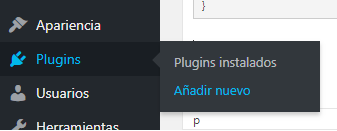
Vamos a añadir este plugin nuevo a Nuestro WordPress desde la sección Plugins -> Añadir nuevo.

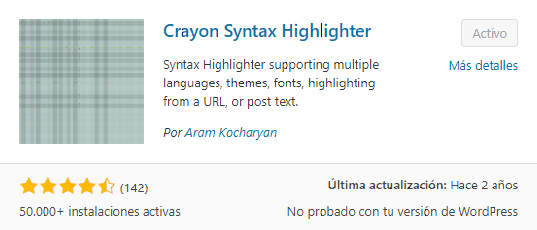
En el buscador, introduciremos: Crayon Syntax Highlighter:

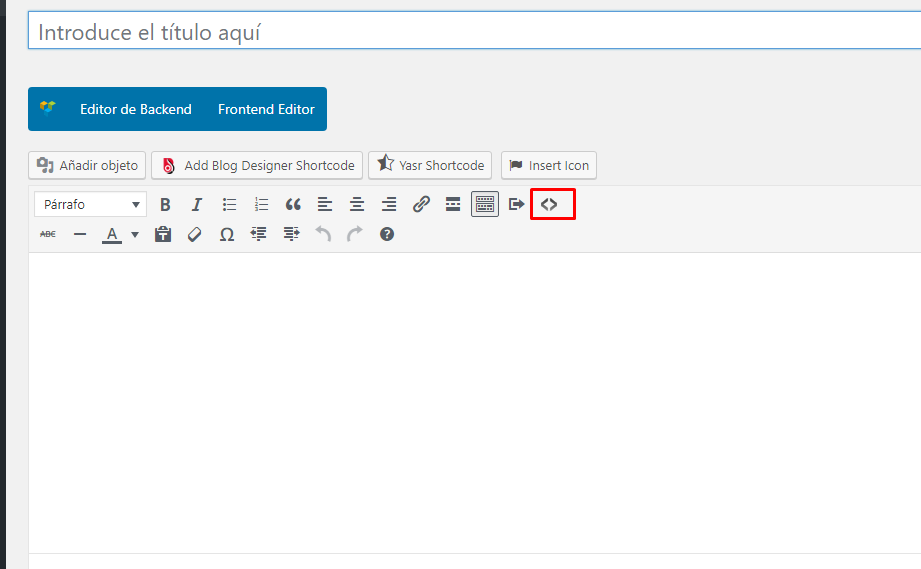
Una vez que hemos activado el plugin, nos dirigimos a añadir una nueva entrada y utilizaremos los siguientes botones:

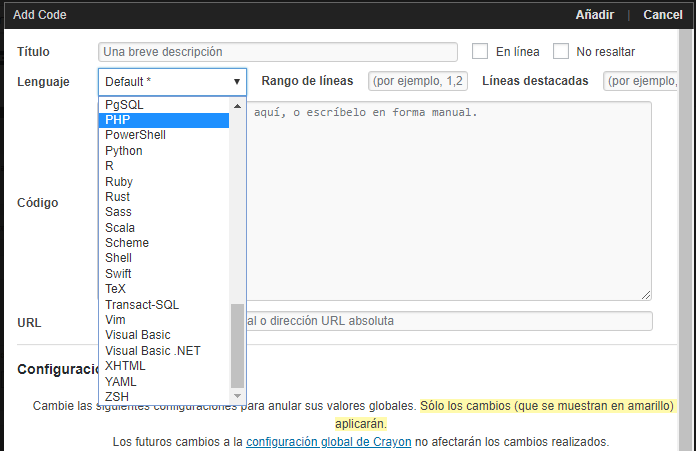
Una vez allí seleccionamos el tipo de lenguaje de código que vamos a usar, en este caso PHP.

También puede que te interese conocer cómo importar las entradas de Medium a WordPress.