¿Alguna vez ha encontrado un sitio web en donde el estilo de sus entradas del blog se ven diferentes? Algunos sitios tienen posts pegajosos resaltados con un fondo personalizado, mientras que otros pueden tener cada post por categoría con un aspecto único. Si alguna vez ha querido aprender a darle un estilo distinto a cada post de WordPress, entonces usted está en el lugar correcto. En este artículo, le mostraremos darle un estilo diferente a cada post de WordPress.
También puede que le quieras echar un vistazo a nuestra guía sobre cómo colocar caracteres especiales en posts de WordPress.
Nota: este tutorial requiere que agregue un CSS personalizado en WordPress. También necesitará poder usar la herramienta Inspeccionar (Inspect tool). Se requieren algunos conocimientos básicos de CSS y HTML.
Índice
Estilos individuales en WordPress
WordPress agrega clases de CSS predeterminadas a varios elementos de su sitio web. Un tema estándar compatible con WordPress debe tener el código requerido por WordPress para agregar clases de CSS para las publicaciones, páginas, widgets, menús y más.
Una función principal de WordPress llamada post_class () es utilizada por los temas para indicar a WordPress dónde añadir esas clases de CSS predeterminadas para los mensajes.
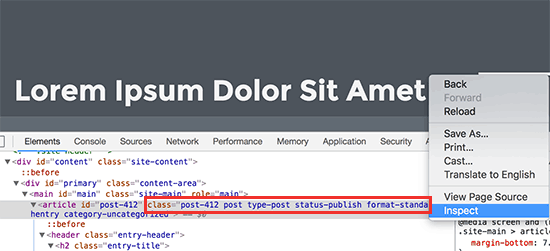
Si visita su sitio web y utiliza la herramienta Inspeccionar (Inspect tool) en su navegador, podrá ver las clases añadidas para cada publicación.

A continuación se muestran las clases de CSS agregadas de forma predeterminada en función de la página que ve un usuario:
- .post-id
- .post
- .attachment
- .sticky
- .hentry (HAtom páginas de microformato)
- .category-ID
- .category-name
- .tag-name
- .format-{format-name}
- .type-{post-type-name}
- .has-post-thumbnail
- .post-password-required
- .post-password-protected
Un ejemplo de salida sería así:
style=»text-align: center;»
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');Usted puede dar un estilo a cada post de WordPress de forma diferente utilizando las respectivas clases de CSS.
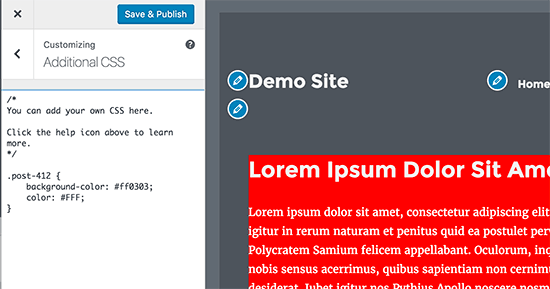
Por ejemplo, si desea diseñar una publicación individual, puede utilizar la clase post-id en su CSS personalizado.
style=»text-align: center;»>
.post-412 {
background-color: #FF0303;
color:#FFFFFF;
}No se olvide cambiar la ID de la publicación para que coincida.

Echemos un vistazo a otro ejemplo.
Esta vez vamos a darle un estilo a todos los post archivados en una categoría específica llamada noticias.
Podemos hacerlo añadiendo el siguiente CSS personalizado en nuestro tema.
.category-news {
font-size: 18px;
font-style: italic;
}Este CSS afectará a todos los posts archivados bajo categoría de noticias.
La función Post Class
Los desarrolladores de temas utilizan la función post_class para indicar a WordPress dónde añadir las clases de publicación. Normalmente está en la etiqueta <article>.
La función post class no sólo carga las clases de CSS generadas por WordPress por defecto, sino que también le permite agregar sus propias clases.
Dependiendo de su tema, encontrará la función post_class en su archivo single.php o en los archivos de plantilla de contenido. Normalmente, el código se verá así:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
style=»text-align: center;»>
Puede agregar su propia clase de CSS personalizada con un atributo como este: style=»text-align: center;»
<article id="post-<?php the_ID(); ?>" <?php post_class('longform-article'); ?>>La clase post_class imprimirá las respectivas clases de CSS predeterminadas junto con su clase CSS personalizada.
Si desea agregar varias clases CSS, puede definirlas como una matriz y luego llamarlas en la función post_class.
style=»text-align: center;»>
<?php $custom_classes = array( 'longform-article', 'featured-story', 'interactive', ); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $custom_classes ); ?>>
Los estilos de post se diferencian según los autores
Las clases CSS predeterminadas generadas por la función the_posts no incluyen el nombre del autor como una clase CSS.
Si desea personalizar el estilo de cada publicación según el autor, deberá agregar primero el nombre del autor como una clase CSS.
Puede hacerlo utilizando el siguiente fragmento: style=»text-align: center;»>
<?php $author = get_the_author_meta('user_nicename'); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $author ); ?>>Este código agregará el nicename del usuario como un CSS. Nicename es un nombre de URL amigable utilizado por WordPress. No tiene espacios, y todos los caracteres están en minúsculas, lo que lo hace perfecto para usar como una clase CSS.
El código anterior le dará una salida como esta: style=»text-align: center;»>
<article id="post-412" class="peter post-412 post type-post status-publish format-standard hentry category-news">
Ahora puede usar .peter en su CSS personalizado para diseñar todos los mensajes de este autor en particular para que se vean diferentes.
style=»text-align: center;»>
.peter
{ background-color:#EEE;
border:1px solid #CCC;
}Estilos de post basados en popularidad usando el conteo de comentarios
Es posible que haya visto sitios con widgets de publicaciones populares que a veces se basan en conteos de comentarios. En este ejemplo, le mostraremos cómo obtener post de diferentes estilos utilizando el recuento de comentarios.
En primer lugar, necesitamos obtener el recuento de comentarios y asociar una clase con él.
Para obtener el recuento de comentarios, deberá agregar el siguiente código en los archivos de tema. Este código se inserta en el bucle de WordPress, por lo que puede añadirlo justo antes de la etiqueta <article>.
style=»text-align: center;»>
<?php
$postid = get_the_ID();
$total_comment_count = wp_count_comments($postid);
$my_comment_count = $total_comment_count->approved;
if ($my_comment_count <10) {
$my_comment_count = 'new';
} elseif ($my_comment_count >= 10 && $my_comment_count <20) {
$my_comment_count = 'ermerging';
} elseif ($my_comment_count >= 20) {
$my_comment_count = 'popular';
}
?>Este código comprueba el recuento de comentarios de la publicación que se está visualizando y asigna un valor basado en el recuento. Por ejemplo, los mensajes con menos de 10 comentarios reciben una clase llamada nueva, menos de 20 se denominan emergentes y cualquier comentario de más de 20 es popular.
A continuación, debe agregar la clase CSS de conteo de comentarios a la función post_clase.
style=»text-align: center;»
<article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>>
Esto agregará nuevas, emergentes y populares clases CSS a todos los posts basados en el número de comentarios que cada post tiene.
Puede agregar CSS personalizados a los mensajes de estilo según la popularidad:
.new {border: 1px solid #FFFF00;}
.emerging {border: 1px dashed #FF9933;}
.popular {border: 1px dashed #CC0000;}Simplemente agregamos bordes, puede agregar las reglas CSS que quiera.
Estilos de post basados en campos personalizados
Hardcoding CSS en su archivo de tema limita a sólo las clases CSS específicas. ¿Qué pasa si quiere decidir qué clase de CSS añadir a un artículo cuando lo está escribiendo?
Con campos personalizados, puede agregar clases de CSS sobre la marcha.
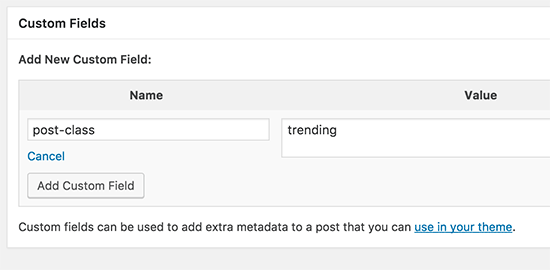
Primero debe agregar un campo personalizado a una publicación, para que pueda probarlo. Edite una publicación y desplácese hasta la sección de campos personalizados.

Agregue post-class como el nombre de campo personalizado y cualquier cosa que desee utilizar como clase CSS en el campo de valor.
No se olvide de hacer clic en el botón Agregar campo personalizado para guardarlo y luego guardar su publicación.
A continuación, edite los archivos de tema para mostrar su campo personalizado como la clase de publicación.
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $custom_values ); ?>>
Producirá el siguiente HTML:
<article id="post-412" class="trending post-412 post type-post status-publish format-standard hentry category-uncategorized">
Ahora puede agregar el CSS personalizado para la post_class que ha agregado utilizando el campo personalizado.
.trending
{ background-color:##ff0000;
}Los campos personalizados pueden tener varios valores, por lo que puede agregar varias clases de CSS con el mismo nombre.
Hay muchas más formas de estilo WordPress que se pueden colocar de forma individual. A medida que sus habilidades crezcan, usted seguirá descubriendo nuevas estilos de post usando diferentes condiciones.
Esperamos que este artículo le ayude a aprender a diseñar cada post de WordPress de manera diferente.
Conozca más acerca de los tutoriales que ofrecemos en Ayuda Hosting ingresando aquí.