¿Quiere llevar a cabo una prueba de velocidad en tu sitio web? la mayoría de los que están comenzando a manejar un sitio web no saben por dónde comenzar y puede que tengan ciertos problemas al hacerlo.
Hay una gran cantidad de herramientas para probar la velocidad de tu sitio web que puedes utilizar. Sin embargo, la mayoría de ellos no presentan resultados de una forma comprensible por lo que usuarios inexpertos pueden tener problemas con esto.
En este artículo que traemos hoy en Ayuda Hosting te estaremos mostrando cómo llevar a cabo de forma correcta una prueba de velocidad de tu sitio web utilizando las mejores herramientas del momento.
También le puedes echar un vistazo a nuestra guía para mejorar la velocidad de WordPress.

Índice
Las mejores herramientas para realizar pruebas de velocidad de tu sitio web
Existe una gran cantidad de herramientas gratuitas y pagas para probar la velocidad de nuestro sitio web y realizar un monitoreo del rendimiento. Cada una de ellas tiene características geniales que las hacen diferentes.
No sólo tendrás que probar tu sitio web con estas herramientas. También contarás con diferentes funciones para llevar a cabo distintos tipos de pruebas exhaustivas.
Por otra parte, recomendamos a los usuarios que sólo utilicen estas herramientas para la mejora del rendimiento de un sitio web. Intentar una calificación perfecta con estas herramientas puede ser un poco difícil o imposible ya que en la mayoría de los casos, los sitios web funcionan en el mundo real.
El objetivo simple será optimizar la velocidad de nuestro sitio web para que los usuarios tengan la mejor experiencia deseada. Recuerda siempre que una web rápida, mejorará la experiencia del usuario.
Una vez dicho esto, veamos ahora cuales son las mejores herramientas para realizar una prueba de velocidad de nuestro sitio web.
Prueba de velocidad del sitio web IsltWP

La herramienta de velocidad IsltWP funciona perfectamente para llevar a cabo un examen de prueba de velocidad para nuestro sitio web. Es bastante amigable para principiantes por lo que no tendrás ningún problema en ejecutarlo. Te permite llevar a cabo una verificación rápida del rendimiento de tu sitio web, ejecutar distintos tipos de pruebas y desglosar los resultados para descubrir que está volviendo a tu sitio web lento.
También te estará dando sugerencias para mejorar aspectos de tu sitio web. Podrás hacer clic en cada una de las categorías y observar los pasos que puedes llevar a cabo para mejorar el rendimiento. Te ofrece un monitoreo del tiempo de actividad del servidor y demás herramientas que son útiles para los propietarios de sitios web.
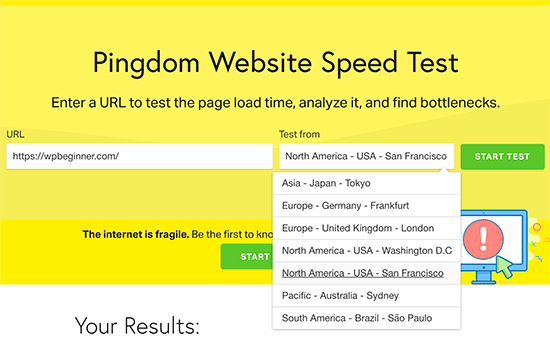
Pingdom

Pingdom es otra herramienta que sirve para monitorear el rendimiento de sitios web. Es bastante fácil de utilizar y te ofrece la posibilidad de seleccionar distintos tipos de ubicación geográfica para llevar a cabo una prueba de rendimiento.
Los resultados estarán presentándose en forma descripción general para que sea más sencillo entender. Seguidamente te estará brindando un informe más detallado. Tendrás distintos tipos de sugerencias para mejorar el rendimiento tanto superiores e individuales a medida que se van cargando.
Google Pagespeed

Google Pagespeed Insights es una herramienta que te ayuda a llevar monitoreo del rendimiento de tu sitio web y que ha sido creado por Google. Estará proporcionando distintos tipos de informe de rendimiento de tu sitio web tanto desde dispositivos móviles como de computadoras de escritorio. Puedes llevar a cabo un cambio de todos estos informes y encontrar los problemas que son más comunes en ellos y algunos donde Google hace recomendaciones para solucionar la carga en dispositivos móviles.
También tendrás a disposición distintas recomendaciones detalladas para cada uno de los problemas. Esto es bastante útil si eres desarrollador web. Por otro lado, la herramienta es bastante intimidante para principiantes y usuarios que no sean desarrolladores.
GTmetrix

GTmetrix es otra herramienta bastante poderosa para probar la velocidad de nuestro sitio web. Esto te permitirá probar tu sitio web utilizando una herramienta bastante popular como lo es YSlow. Aquí podrás llevar a cabo un cambio de la ubicación geográfica y el navegador generando una cuenta.
Te estará mostrando informes de resultados detallados por medio de un resumen bastante breve. Incluso, podrás hacer cambios entre las dos herramientas y observar las recomendaciones. Cuando hagas clic en cada una de las recomendaciones podrá obtener más detalles.
WebPageTest

WebPageTest es otra de las herramientas que puedes adquirir de forma gratuita y que te estará brindando una prueba de velocidad para observar el rendimiento de tu sitio web. Es un poco más avanzada que las anteriores que hemos mostrado. Sin embargo, te estará ofreciendo la opción de seleccionar un navegador y la ubicación geográfica para realizar las pruebas.
Puedes ejecutar tres pruebas para obtener los resultados de velocidad de un sitio web. Te estará mostrando una lista detallada por cada uno de los resultados donde podrás hacer clic para expandir y observar el informe detallado.
Load Impact

Load Impact es un poco distinta a las herramientas que hemos mencionado en esta lista. Te ofrece la posibilidad de observar cómo un sitio web se ralentiza al momento que llegan más visitantes.
Este es un servicio pago pero cuenta con una prueba gratuita limitada, la cual te permite enviar al menos 25 usuarios virtuales en menos de 3 minutos. La versión paga te estará ofreciendo la posibilidad de llevar a cabo tareas de tráfico mucho más grandes. Así se te brindará la ayuda necesaria para realizar una prueba de velocidad de tu sitio web, al mismo tiempo que puedes aumentar como funciona tu sitio web al incrementarse el tráfico.
Uptrends

Uptrends es una herramienta completamente gratuita que te ayuda a realizar pruebas de velocidad de tu sitio web. Cuenta con opciones para seleccionar región geográfica, un navegador y modificar las pruebas en dispositivos móviles y de escritorio.
Los resultados son bastantes sencillos de entender, ya que muestran la velocidad de página de Google por medio un resumen. Te puedes desplazar hasta abajo para obtener más detalles y así observar los distintos recursos para entender cuáles son los problemas de rendimiento.
Byte Check

Byte Check es otro de los verificadores que traemos para ustedes hoy y que es totalmente gratuito. Se ha hecho específicamente para hacer la verificación de medición TTFB para observar cuánto tarda nuestro sitio web en entregar el primer byte de datos al navegador del usuario. En una forma bastante efectiva para probar que tan rápido puede ser el servidor de alojamiento de nuestro WordPress.
Puedes utilizar cualquier tipo de herramientas que hemos mencionado con anterioridad. Todas están ayudando a verificar la velocidad del rendimiento de tu sitio web. Por otra parte, si ejecutas las pruebas, puede que no te ayuden por completo.
Debes aprender a ejecutar las distintas pruebas de forma correcta y utilizar estos datos adecuadamente para optimizar tu sitio web.
Ejecutar de forma adecuada una prueba de velocidad de nuestro sitio web
Cuando se ejecuta una prueba de velocidad no se garantiza que el sitio web te diga exactamente como está funcionando.
Internet básicamente funciona como una carretera. En ocasiones hay bastante tráfico y congestión que lo que puede volverse más lento. En otro momento puede que consigas todo despejado y que el recorrido sea mucho más sencillo y rápido.
Hay una gran cantidad factores que se encuentran involucrados y que afectarían a la calidad y la precisión de los resultados que arroja estas herramientas. Es sumamente importante ejecutar estas pruebas de forma exhaustiva antes de realizar un análisis de los datos.
Veamos ahora cómo podemos ejecutar de forma correcta una prueba de velocidad y obtener los resultados más precisos.
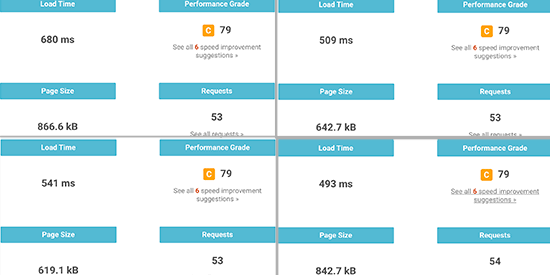
Ejecutar varias pruebas
Existe una variedad de factores que pueden afectar la prueba de velocidad. Aunque la gran parte de las herramientas de prueba de velocidad de un sitio web se ejecutan por medio de la nube a velocidades mucho más rápidas, cada una de estas pruebas estará mostrando resultados un poco distintos.
Una de la diferencia más importante que estarás notando es el tiempo que puede tardar en descargar una página completa. Se recomienda realizar al menos tres pruebas para obtener resultados más precisos.

Luego podrás sacar cada uno de los resultados promedio y así utilizarlos para decidir cuáles son las mejoras que necesita tu sitio web.
Realiza pruebas desde distintas ubicaciones geográficas
Siempre es importante llevar a cabo las pruebas de velocidad desde distintas ubicaciones geográficas ya que tus visitantes pueden provenir de cualquier parte del mundo.
Los resultados te estarán mostrando cual es la experiencia de los usuarios desde cualquier parte del mundo y verás que estos suelen ser distintos.

Es por esa razón que necesitas utilizar Google Analytics para observar de donde provienen los usuarios. Luego de ello, tendrás que utilizar esta información para escoger una región geográfica de prueba.
Si sabes que la mayoría de tus usuarios provienen de Europa, puedes seleccionar un servidor de Alemania para analizar los resultados.
Por otra parte, si tus visitantes provienen de distintas partes del mundo, puedes llevar a cabo distintas pruebas para así observar el rendimiento de tu sitio web en diferentes regiones.
Mantén activado el almacenamiento en caché de tu sitio web
Asegúrate de que el almacenamiento en caché de tu sitio web siempre se encuentre activado cuando se ejecutan las pruebas de velocidad. Esto te ayudará a probar el almacenamiento de caché del sitio web y como puede ayudar a mejorar el rendimiento.
Uno de los problemas principales es que algunas de soluciones de almacenamiento en caché sólo se encargan de almacenar caché cuando un usuario ingresa en la página. Esto quiere decir, que la memoria caché estará tardando un tiempo para compilarse y puede llegar a caducar cuando se realizan las pruebas.
Es por ello que recomendamos utilizar WP Rocket. Este uno de los mejores plugins de WordPress de almacenamiento en caché que te estará ayudando a configurar WordPress en pocos pasos.
La mejor parte de todo esto es que estarás construyendo de forma proactiva el caché de tu sitio web. Esto significa un mejor rendimiento de nuestro sitio web.
Comprobación del rendimiento del servicio de Firewall / CDN de tu sitio web
Los plugins de almacenamiento en caché de WordPress pueden hacer bastante, pero también cuentan con ciertas limitaciones. Una de ellas es que no nos puede bloquear de ataques.
Tampoco suele ser muy útil cuando se trata de robots de spam. Lo que quiere decir, que los recursos de nuestro servidor se pueden desperdiciar.
En este momento es donde vas a necesitar Sucuri. Este es uno de los mejores plugins de firewall de WordPress que ayuda a mejorar el rendimiento de nuestro servidor para bloquear ciertas solicitudes maliciosas.
Los archivos de tu sitio web se sirven desde el mismo servidor. Para ello puedes probar insertando un servicio CDN en tu sitio web. Por ello recomendamos utilizar Max CDN, la cual es una de las mejores soluciones de CDN para principiantes.
Los servicios CDN permiten la posibilidad de servir archivos estáticos del sitio web como imágenes, scripts y hojas de estilo por medio de una red de servidores repartidos a lo largo de todo el mundo. Esto ayuda a que se reduzca la carga del servidor en tu sitio web haciendo que sea mucho más rápida mejorando así la experiencia del usuario.
Cuando se active un servicio CDN y el firewall en tu sitio web, estarás mejorando de forma significativa los resultados de las pruebas.
Comprende los resultados de cada una de las pruebas de velocidad
Uno de los parámetros más importante en este aspecto es el tiempo que pueda tardar nuestro sitio web en cargar.

Este uno de los parámetros que más suele afectar a los usuarios. Si tu sitio web tarda en cargarse mucho tiempo, los usuarios preferirán irse. Esto quiere decir que una mala experiencia para el usuario puede hacer que consideren que tu sitio web es de baja calidad.
Cuando un sitio web tarda más de dos segundos en cargarse, es importante observar los informes detalladamente. Esto quiere decir que algunos de los recursos están tardando en cargar.
Por lo general, esto se puede tratarse de hojas de estilo, imágenes, scripts que logran cargarse desde web de terceros, incrustaciones de vídeo y otras cuestiones. Debes asegurarte de que todas esas imágenes funcionan desde el caché o un servicio CDN.

También tienes que prestar bastante atención en el tiempo que tarda el servidor en responder a cada una de las solicitudes y en cuanto tiempo tarda la entrega del primer byte.
Debes asegurarte de que la compresión del navegador esté funcionando correctamente. Esto ayudará a reducir el tamaño de los archivos entre el servidor y el navegador del usuario comprimiéndolo.
Si tu página cuenta con una gran cantidad de vídeos e imágenes, puedes considerar las técnicas de cargas diferidas. Esto te ayudará a cargar contenido cuando un usuario se desplaza hacia abajo y solo se estará cargando el contenido que este visible en la pantalla del usuario.
Si quieres asegurarte de que las imágenes se encuentran optimizadas en tu web debes utilizar una herramienta de compresión de imágenes.
Otro de los parámetros más importantes es probar el TTBF. Si el servidor de tu sitio web muestra continuamente un tiempo más lento hasta el primer byte, seguramente debas hablar con tu empresa alojamiento.
Las principales empresas que ofrecen servicios de alojamiento para WordPress cuentan con sus propias soluciones de almacenamiento en caché. Activar la solución de almacenamiento en caché en un servicio de hosting puede ayudar a obtener los mejores resultados de TTFB.
Esperamos haberte ayudado con este artículo para ejecutar de forma correcta una prueba de velocidad en tu sitio web de WordPress. Si quieres conocer más datos interesantes sobre WordPress puedes visitar nuestra base de conocimientos.