¿Has pensado en modificar la pantalla de ingreso de WordPress y personalizar la imagen que ella presenta con tu imagen corporativa? Si nuestra imagen corporativa es buena, con esto reforzaremos nuestra marca. En consecuencia, aumentaremos la confianza de nuestros clientes. Toda oportunidad que nos brinda WordPress para personalizar las áreas de nuestra página debemos aprovecharlas. Es una forma de buscar promocionar nuestra marca.
Conoce también algunos cómo saber qué versión de WordPress estoy usando.

Índice
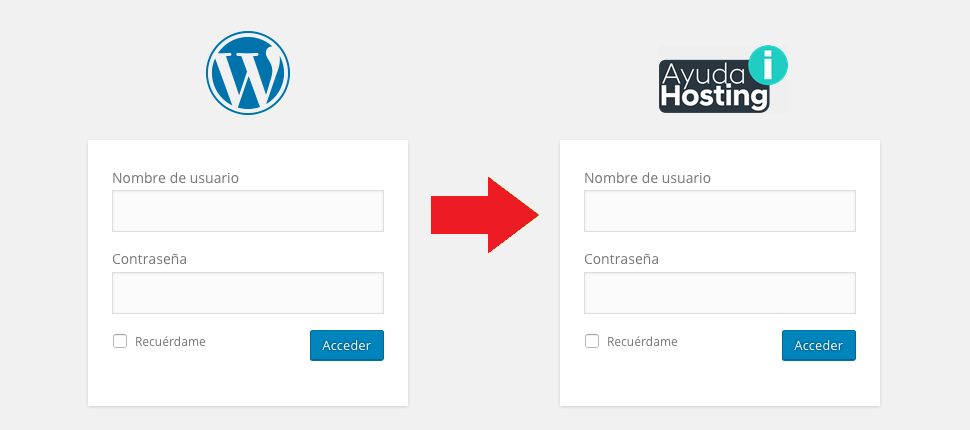
Cómo modificar la pantalla de ingreso de WordPress
En esta oportunidad en Ayuda Hosting, les mostraremos cómo modificar la pantalla de ingreso de WordPress para aprovechar reforzar nuestra marca.
Uso del filtro logo_headertext de WordPress 5.2
WordPress en su versión 5.2, trajo consigo una nueva característica que nos ayudará a cambiar el logo que viene en la página de ingreso de WordPress. Este logo, que por cierto es de WordPress, podemos cambiarlo por nuestro propio logo empleando el filtro logo_headertext.
Si abrimos el archivo wp-login.php, que se encuentra en la raíz del directorio de nuestra página web, veremos la forma de emplear este nuevo filtro. Notaremos que aparece el siguiente código:
$login_header_text = apply_filters( 'login_headertext', $login_header_text );
¿Cómo agregar nuestro logo mediante filtro?
Para modificar el logo de la página de ingreso en nuestro WordPress, abrimos el archivo functions.php de nuestro tema e introducimos el siguiente código:
unction cambiar_login_logo( $login_header_text ) {
$logo_url = 'LA_URL_DEL_LOGO_AQUI';
$login_header_text = ''; .
$login_header_text = '<img src="' . $logo_url . '" alt="' . get_bloginfo( 'title' ) . '" />';
return $login_header_text;
}
// Si la versión de WP es igual o mayor a la 5.2...
if ( 5.2 >= get_bloginfo( 'version' ) ) {
add_filter( 'login_headertext', 'cambiar_login_logo' );
}Si miramos bien el código que acabamos de pegar, notaremos que existe el siguiente texto: LA_URL_DEL_LOGO_AQUI. En ese espacio, colocaremos la dirección URL de nuestro logo en el código.

A continuación, tenemos que eliminar los CSS que WordPress tiene de su logo por defecto. Como WordPress ha previsto colocar su propio logo, presentará sus propias dimensiones. Nuestro logo probablemente tenga dimensiones diferentes. Por lo tanto, tendremos que modificarlas. Para hacerlo, en el mismo archivo functions.php de nuestro tema, pegamos el siguiente código corto:
function cambiar_estilos_login_logo() { ?>
<style type="text/css">
#login h1 a,
.login h1 a {
background-size: auto;
background-image: none;
background-position: center center;
text-indent: 0;
width: auto;
height: auto;
max-width: 320px; //el ancho en px de tu logo
}
#login h1 a img,
.login h1 a img {
max-width: 100%;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'cambiar_estilos_login_logo');¿Cómo agregar nuestro logo mediante el personalizador de WordPress?
La anterior solución funciona muy bien. Sin embargo, resulta estática. Si con el tiempo deseamos modificar el logo, tendríamos que volver a editar el archivo functions.php. Lo más lógico sería poder hacer la modificación del logo de la pantalla de ingreso empleando el personalizador de WordPress. A continuación, les mostraremos un código corto que puede sustituir al primer código que utilizamos en este artículo:
function cambiar_login_logo( $login_header_text ) {
$login_header_text = $login_header_text;
if ( '' != get_theme_mod( 'logo_login' ) ) {
$login_header_text = '';
$logo_url = get_theme_mod( 'logo_login' );
$login_header_text = '<img src="' . $logo_url . '" alt="' . get_bloginfo( 'title' ) . '" />';
}
return $login_header_text;
}
// Si la versión de WP es igual o mayor a la 5.2...
if ( 5.2 >= get_bloginfo( 'version' ) ) {
add_filter( 'login_headertext', 'cambiar_login_logo' );
}Con este código podemos obtener la posibilidad de personalizar el ingreso a nuestro sitio usando el personalizador de WordPress. De esta forma, podemos subir cualquier logo que deseemos que se muestre en el login de WordPress.
Cambiar los colores empleando el personalizador
Definitivamente, el personalizador de WordPress es una herramienta bastante poderosa. Pero, ¿podríamos hacer esto también con los colores de los elementos que aparecen en la página de ingreso?
Por supuesto que sí. Veamos cómo modificar los colores de los enlaces que aparecen en la página de login. Para hacerlo, agregaremos el siguiente código, al código que hemos agregado en el punto anterior de este artículo.
body.login a,
body.login a:visited,
body.login a:focus,
body.login a:active,
body.login #backtoblog a,
body.login #nav a {
color: <?php echo get_theme_mod( 'login_link_color' ); ?>;
}
body.login #backtoblog a:hover,
body.login #nav a:hover,
body.login h1 a:hover,
body.login #backtoblog a:focus,
body.login #nav a:focus,
body.login h1 a:focus {
color: <?php echo get_theme_mod( 'login_link_hover_color' ); ?>;
}A continuación, cambiaremos el aspecto de los botones ubicados en la pantalla. Los botones se han configurado full-width o ancho completo. Si no deseamos los botones en pantalla completa, modificamos el valor del porcentaje de la propiedad width que aparece en el código (cambiamos 100% por un valor menor). El siguiente código lo coloca haríamos dónde estaba el anterior:
body.login.wp-core-ui .button-primary { background-color: <?php echo get_theme_mod( 'login_button_color' ); ?>; border-color: <?php echo get_theme_mod( 'login_button_color' ); ?>; box-shadow: none; text-shadow: none; color: <?php echo get_theme_mod( 'login_button_text_color' ); ?>; width: 100%; margin-top: 16px; padding: 6px 12px 6px 12px; height: auto; font-size: 16px;}body.login.wp-core-ui .button-primary:hover { background-color: <?php echo get_theme_mod( 'login_button_hover_color' ); ?>; border-color: <?php echo get_theme_mod( 'login_button_hover_color' ); ?>; box-shadow: none; text-shadow: none; color: <?php echo get_theme_mod( 'login_button_hover_text_color' ); ?>;}Es posible que también te interese cómo modificar la dirección de login a WordPress.
Esperamos que este artículo sobre cómo modificar la pantalla de ingreso de WordPress, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.


