¿Estas interesado en agregar campos nuevos en el checkout de WooCommerce? En este este breve tutorial de Ayuda Hosting, les mostraremos cómo hacerlo fácilmente.
También puede que quieras conocer cómo configurar seguimiento de conversiones en WooCommerce.
Índice
¿Cómo crear campos nuevos en el checkout de WC?
Como una forma de exponer de manera más gráfica este tutorial, lo haremos a modo de ejemplo, creando un campo CIF (Código de Identificación Fiscal), en el formulario de recopilación de datos de los clientes en WooCommerce.
Comenzaremos con modificar el archivo functions.php de nuestro actual tema. Para hacerlo vamos a requerir un cliente de FTP.
Ya abierto el archivo functions.php, introducimos el siguiente código al final del archivo:
/AÑADIR CAMPO NIF/CIF EN EL FORMULARIO DE PAGO/
function woo_custom_field_checkout($checkout) {
echo '
'; woocommerce_form_field( 'nif', array( // Identificador del campo 'type' => 'text','class' => array('my-field-class form-row-wide'), 'required' => true, // ¿El campo es obligatorio 'true' o 'false'? 'label' => ('NIF / CIF'),// Nombre del campo 'placeholder' => ('Ej: 12345678X'), // Texto de apoyo que se muestra dentro del campo ), $checkout->get_value( 'nif' )); // Identificador del campo echo '
';
}
add_action( 'woocommerce_after_checkout_billing_form', 'woo_custom_field_checkout' );Veremos que en la referencia al código woocommerce_form_field de la función woo_custom_field_checkout colocamos cierta cantidad de atributos. Por una parte, un identificador (‘nif’) y por la otra, un arreglo con diferentes alternativas. Estas alternativas son del tipo campo (‘type’) y clase CSS (‘class’).
Si deseamos que estos campos sean obligatorios <<true>> o no requeridos <<false>> (‘required’), la etiqueta de campo (‘label’) y el contenido que deseamos que aparezca cuando se encuentre vacío (‘placeholder´), etc.
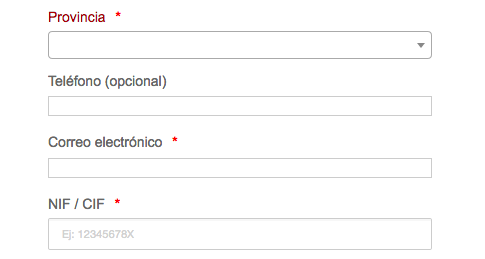
Este código, pretende crear en el checkout del comercio que hemos desarrollado con WooCommerce, un nuevo campo. Para verificar que esto es así, entramos y realizamos un pedido simulado en el ecommerce y luego nos vamos al checkout. Tal como aparece en la siguiente captura de pantalla, veremos que ya el nuevo campo se encuentra disponible en nuestro WooCommerce.
¿Cómo enviar el nuevo campo por el mail de notificación de pedido?
¿Qué hacer si deseamos que el nuevo campo aparezca en el correo de verificación de pedidos? De la misma forma que lo hemos hecho en el punto anterior, abrimos el archivo functions.php para insertar el siguiente código.
function woo_custom_field_checkout_email($keys) {
$keys[] = 'NIF';
return $keys;
}
add_filter('woocommerce_email_order_meta_keys', 'woo_custom_field_checkout_email');Nota: Recordemos que seguimos manteniendo el formato del ejemplo donde hemos decidido crear el campo CIF (Código de Identificación Fiscal) en el formulario de recopilación de datos de los clientes en WooCommerce. Ese es el campo que añadiremos a los correos de verificación de pedidos.
Donde pone $keys se debe colocar el identificador (ID) del campo recientemente creado.
¿Cómo mostrar en los detalles del pedido en el nuevo campo creado?
Para finalizar, mostraremos nuestro nuevo campo (el creado recientemente), en los detalles del pedido.
De la misma forma que en los casos anteriores, abrimos el archivo functions.php y colocamos, después del código anterior, el siguiente código corto:
function woo_custom_field_checkout_update_order($order_id) {
if ( ! empty( $_POST['nif'] ) ) {
update_post_meta( $order_id, 'NIF', sanitize_text_field( $_POST['nif'] ) );
}
}
add_action( 'woocommerce_checkout_update_order_meta', 'woo_custom_field_checkout_update_order' )Nota: Debemos recordar que por el identificador ‘NIF’ debemos colocar el ID del nuevo campo.
Si quieres mantener el control de tu tienda en línea también tenemos una guía donde te indicamos cómo rastrear precios en WooCommerce y recibir alertas.
Esperamos que este breve tutorial sobre cómo agregar campos nuevos en el checkout de WooCommerce, les haya resultado útil. Más información sobre este y otros temas en Ayuda Hosting.